我一直认为Axure的使用是做产品经理必备的基础技能之一,所以从一开始转行做产品经理就在熟悉和试图挖掘更多的Axure使用技巧。
本篇以及后面几篇文章都希望较简单的方式完成简单的交互设计。事先说明一下,我不是专门做交互设计的,只是因为平时工作中个人觉得可以少量使用交互让原型图设计更为流畅。最近打算将学习资料整理一下给到需要的人查看。
1.设置下拉框、列表框和元件文本内容
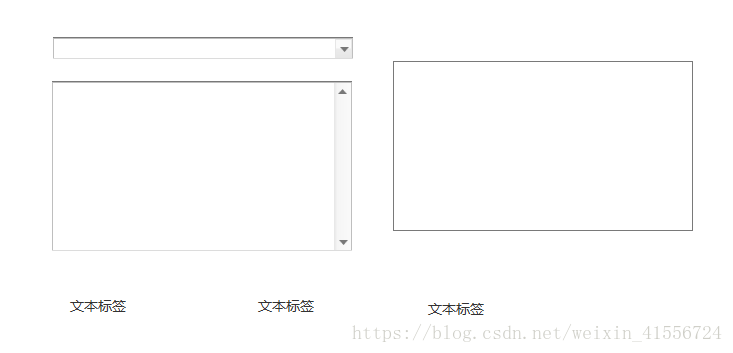
第一步,拖拽一个下拉框、列表框、矩形和三个文本标签;
如下图:
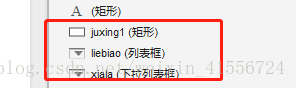
第二步,分别给下拉框、列表框和矩形命名为xialai、liebiao、juxing1;
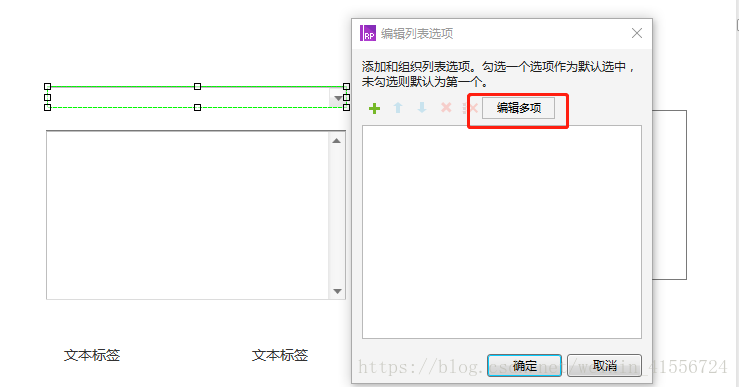
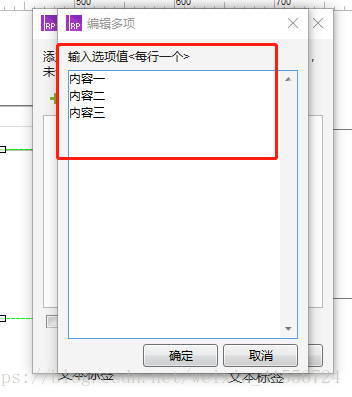
第三步,给下拉框和列表框设置内容:分别选中下拉框和列表框,然后点击鼠标右键--选择‘编辑列表项’--点击‘编辑多项’分别输入‘内容一、内容二、内容三’或输入在实际工作中要用到的下拉选项内容;
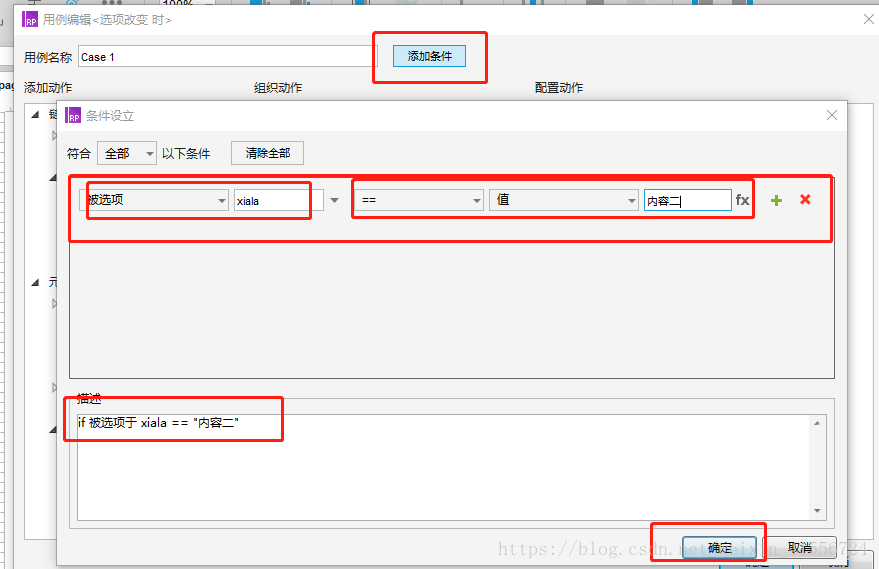
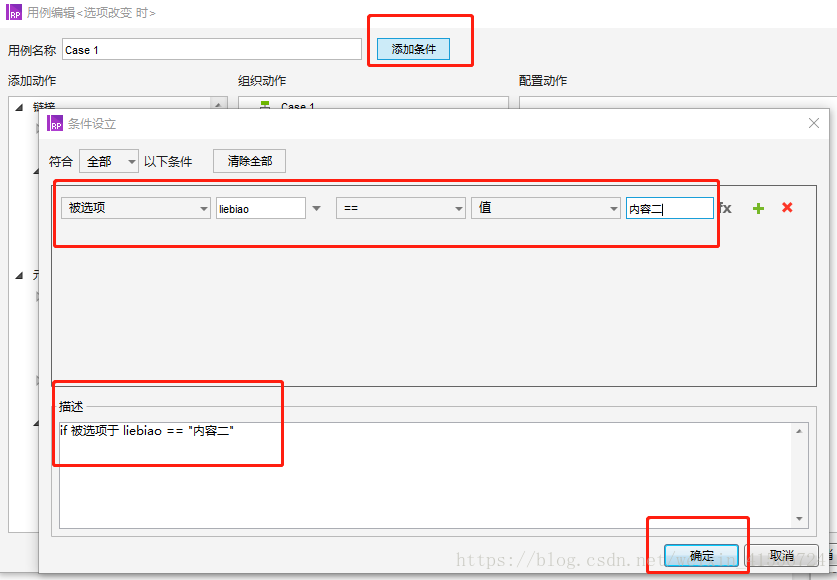
第四步,最关键的步骤:分别选中下拉框和列表框-》点击右边交互页面的‘添加用例’进入用例编辑页面-》点击‘添加条件’进入条件设立页面,最后如下图进行设置:
注:描述那里是根据上面的设置自动出来的。不需要改动。
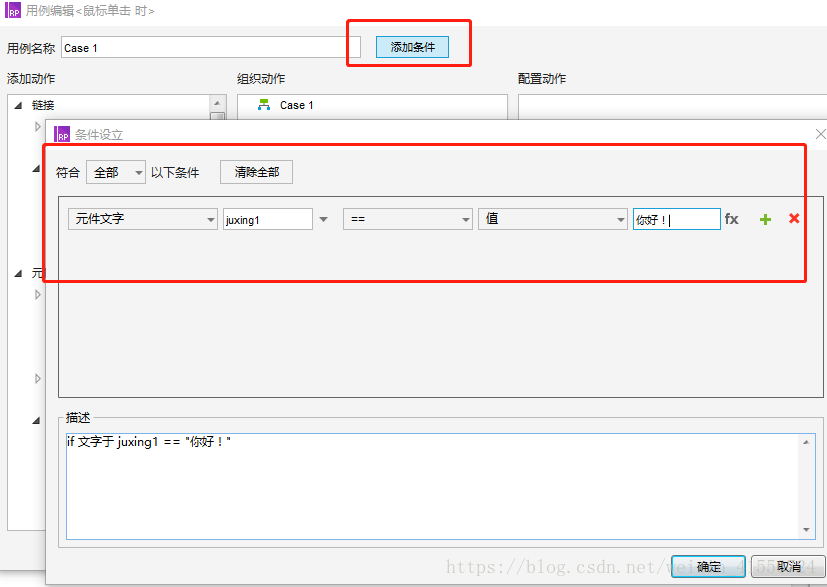
第五步:设置矩形的交互。