版权声明:本文为博主原创文章,未经博主允许不得转载,转载请注明出处。 https://blog.csdn.net/weixin_39885282/article/details/83510412
一、Axure页面相关部分
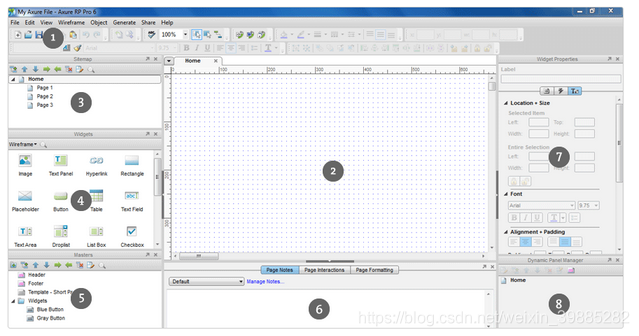
1-主菜单工具栏:类似office
2-主操作界面(舞台)
3-站点地图,所有页面的存放位置,可以在这里增删改查页面或调整页面的关系(页面顺序、页面之间关系)
4-axure元件库(axure组件库/部件库)可创建、加载、删除元件库
5-母版管理:增删像页面头部、导航栏这种出现在每个页面中的元素,可以绘制到母版中,然后加载到需要显示的页面,在制作页面时就你不用重复创建
6-页面属性:设置当前页面样式,添加当前页面的注释,以及设置页面加载时触发的事件onpageload
7-元件属性:设置选中元件的标签、样式,添加元件注释及设置页面加载时触发的事件
A-交互事件:元件属性区域闪电样式的小图标代表交互事件
B-元件注释:可以添加一些元件限定条件的注释,eg文本框可添加输入字符长度不超过20等
C-元件样式:可更改字体、尺寸、旋转角度等,或多个元件的对齐、组合设置
8-动态面板:很重要的区域,可增删动态面板状态及状态排序或设置动态面板标签;当其被覆盖时,可通过点击选中相应的动态面板或双击进入编辑
注:若不小心关闭了任何一个区域,可通过主菜单工具栏–视图-重置视图来找回