-
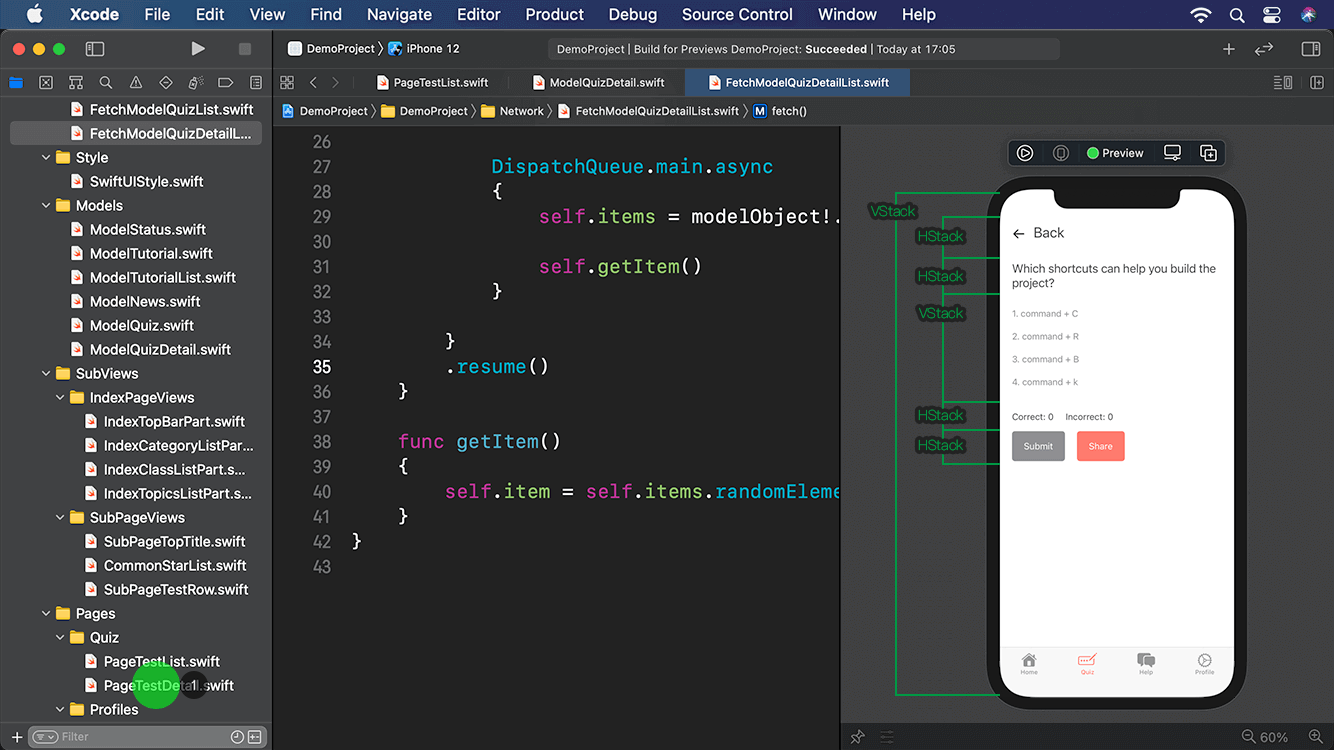
答题页面显示一道题目,并提供四个答案选项,用户可以从中选择一个答案。当用户提交答案时,在提交答案的上方显示用户的回答是否正确。

-
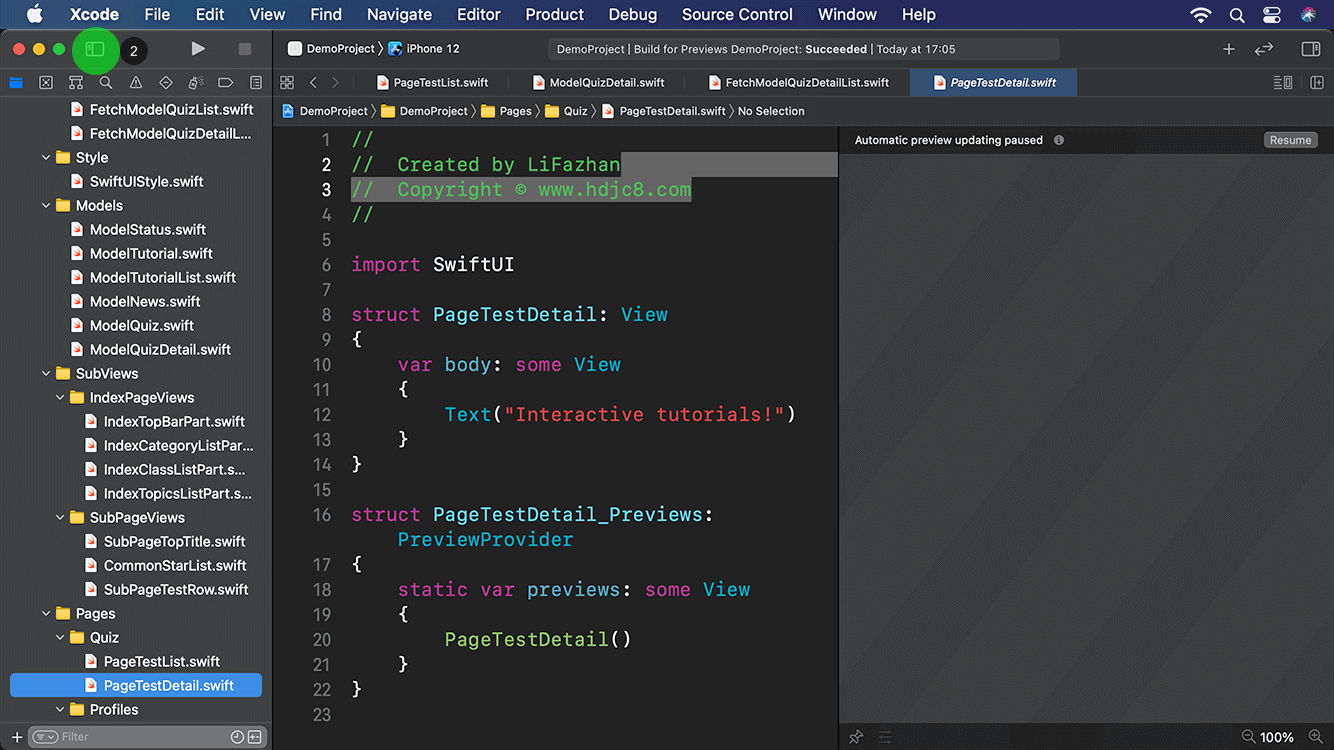
现在开始制作答题页面,首先点击此处的显示或隐藏导航器图标,隐藏左侧的项目导航面板。

-
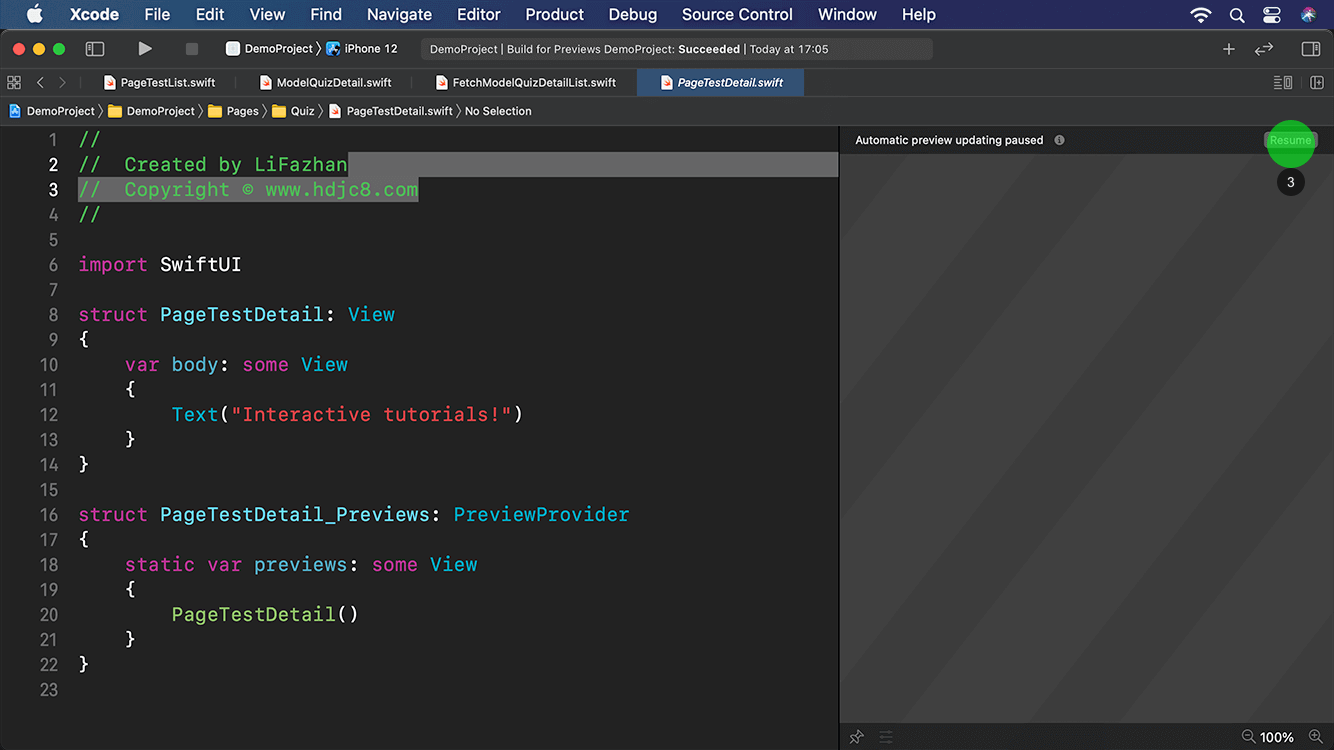
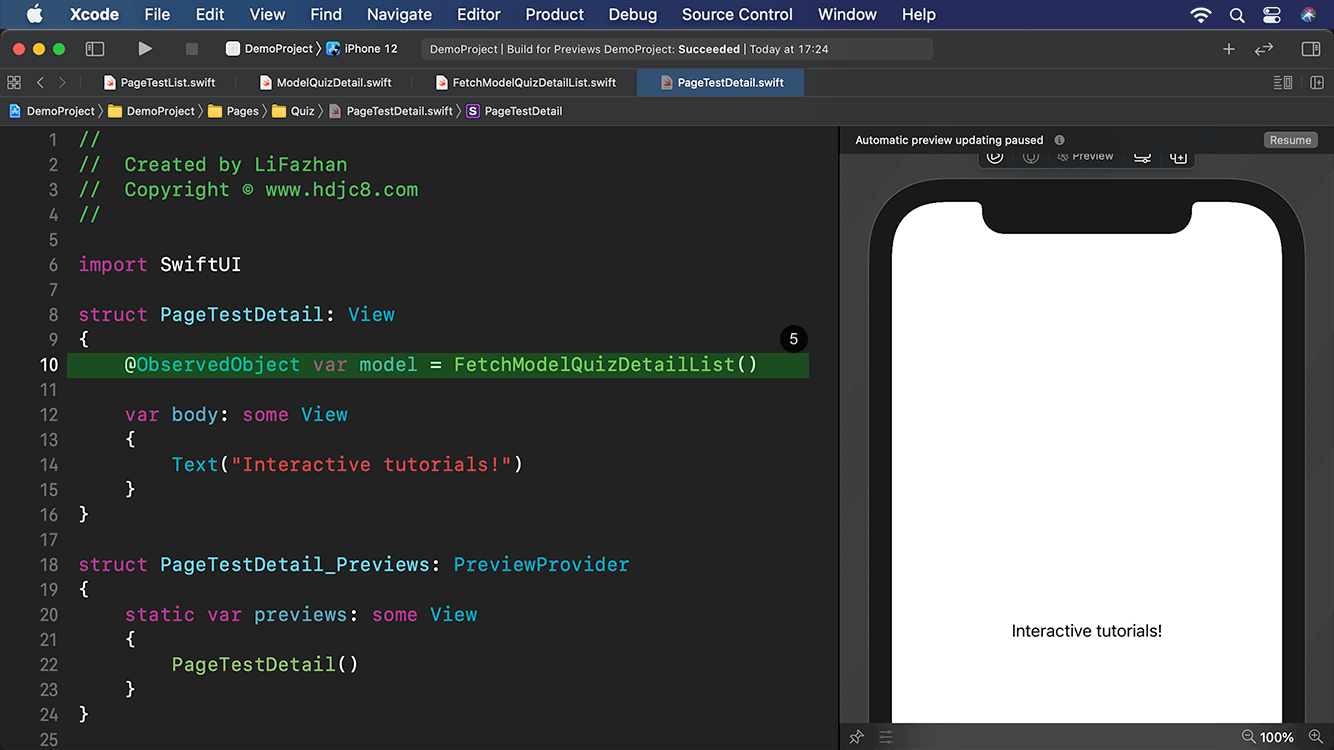
然后点击此处的Resume按钮,刷新预览窗口。

-
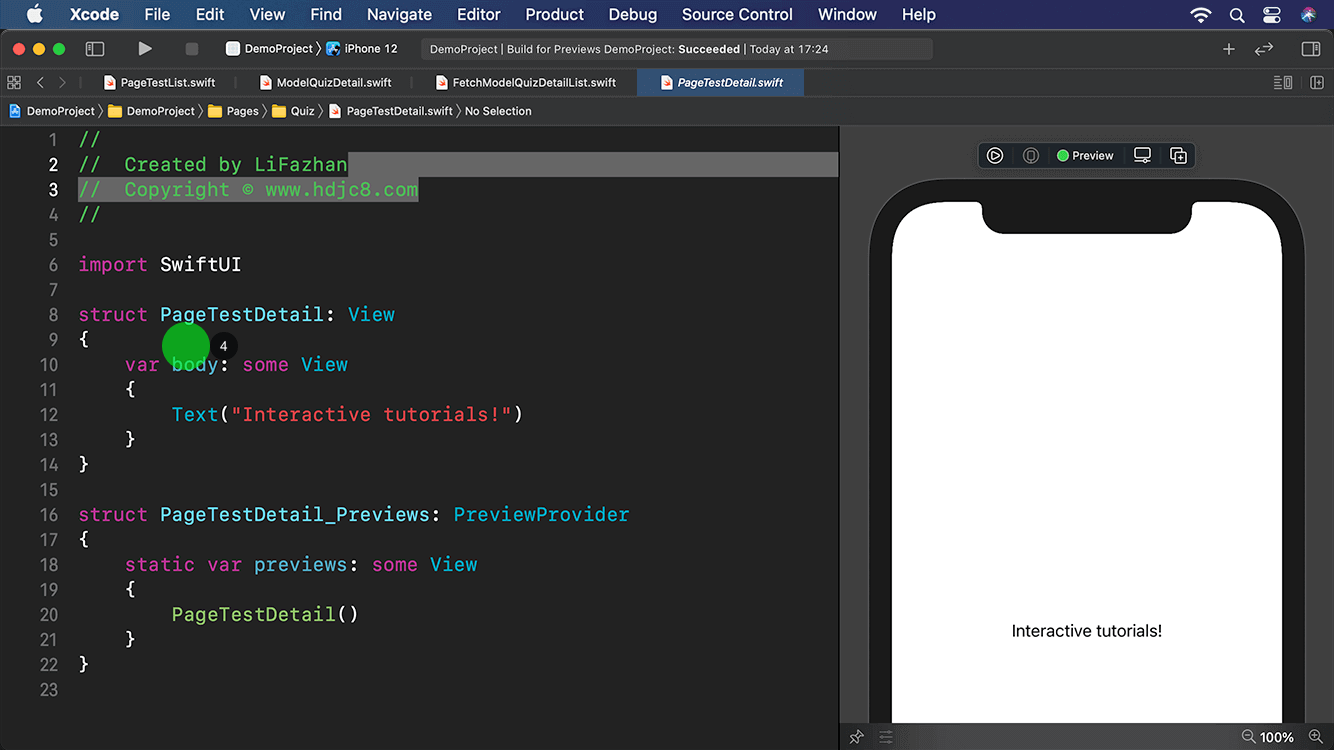
接着编写代码,开始答题页面的制作。

-
添加一个属性,用来从服务器获取题目信息。

-
接着添加一个属性,标识用户所选的答案选项。
第9章第20节:实现答题页面的制作 [SwiftUI快速入门到实战]
猜你喜欢
转载自blog.csdn.net/fzhlee/article/details/120485747
今日推荐
周排行