-
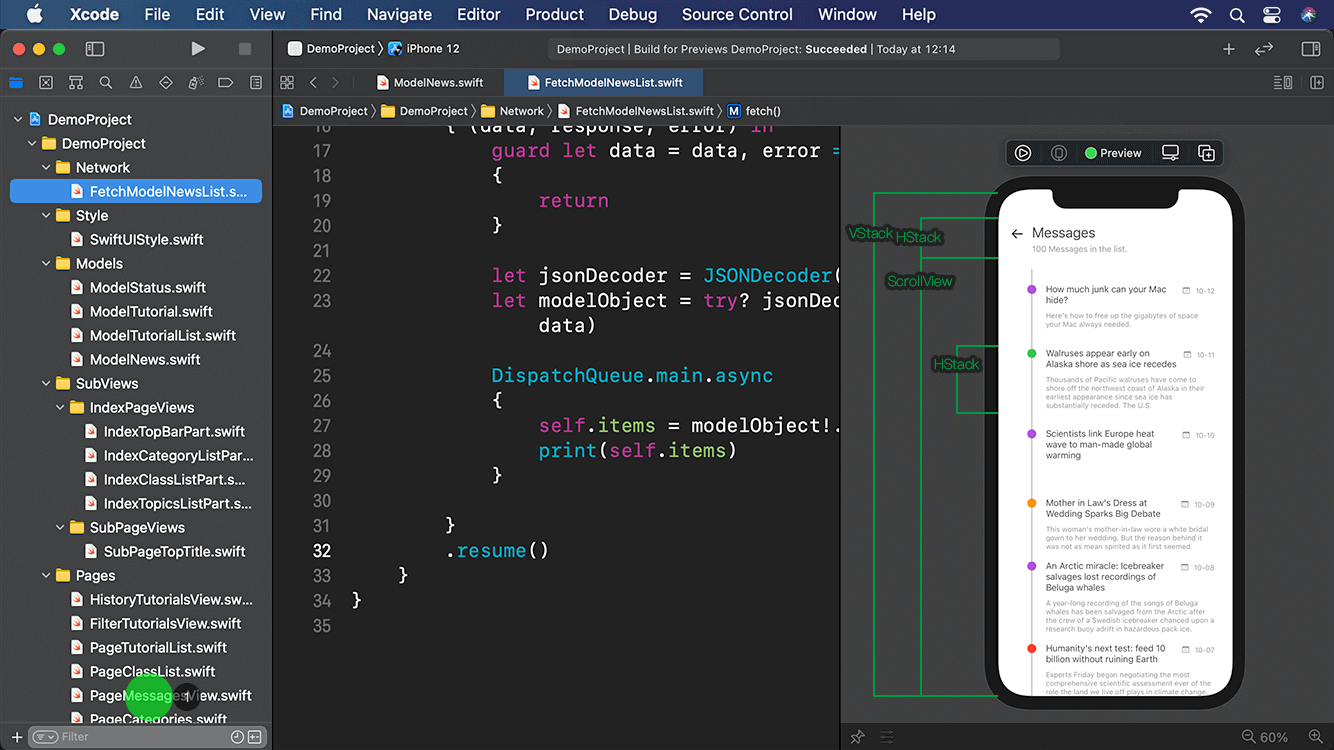
您已经完成新闻实体类型的创建,并且实现了从服务器获取新闻列表的功能。现在开始进行新闻列表界面的制作,首先打开之前创建的新闻列表界面。

-
点击此处的显示或隐藏导航器图标,隐藏左侧的项目导航面板。

-
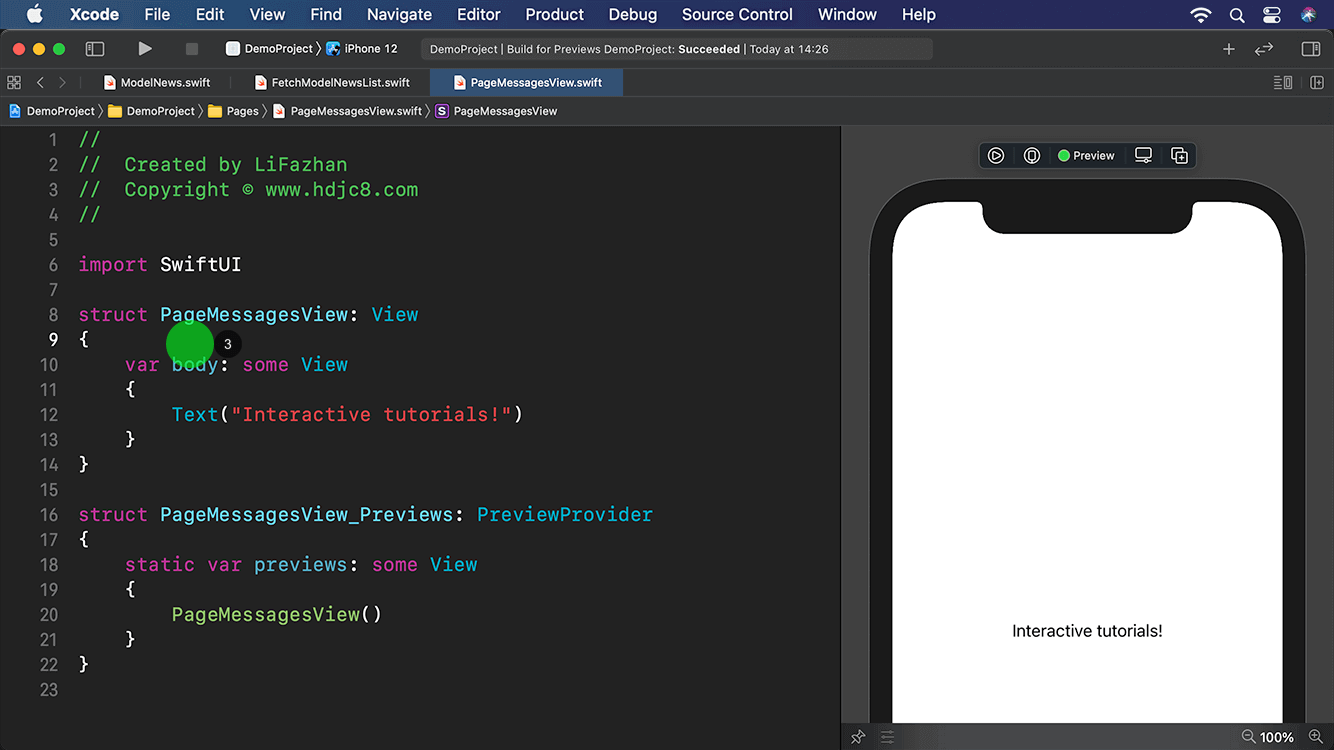
接着开始编写代码,首先添加几个属性。

-
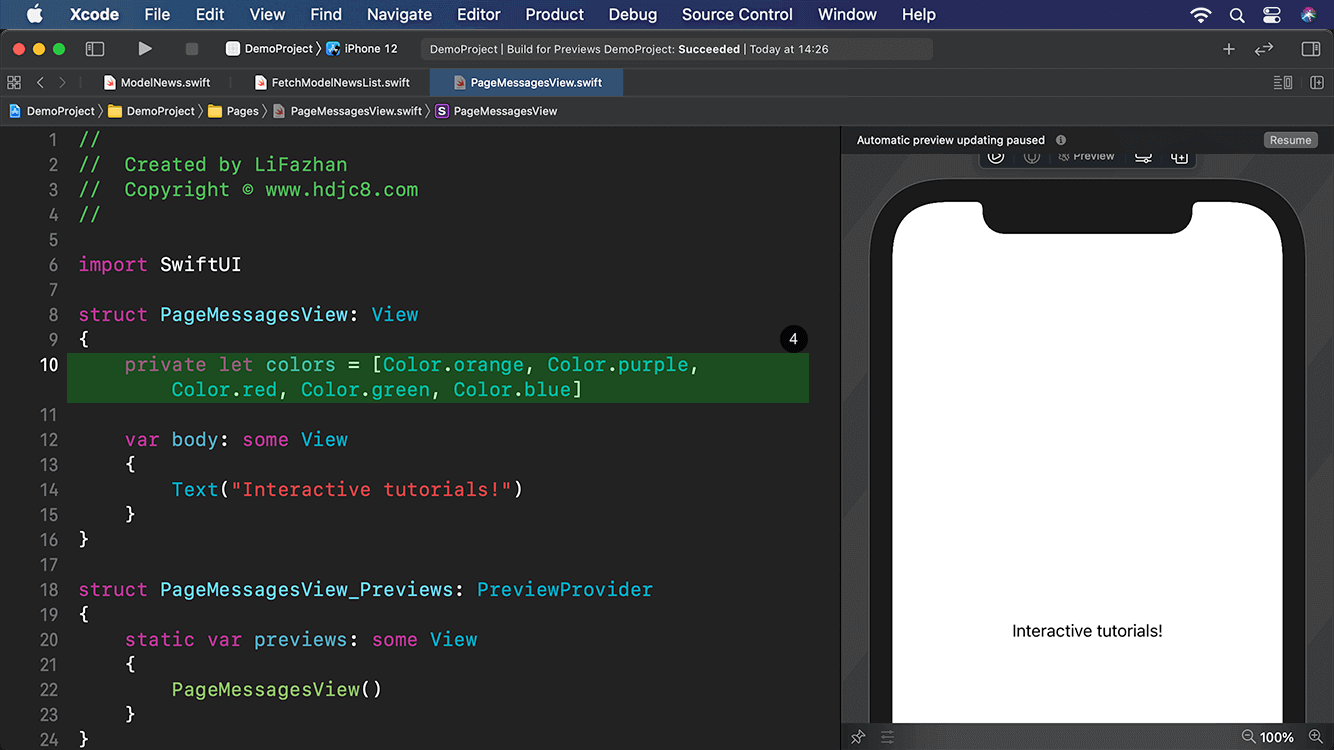
初始化一个颜色数组,作为新闻左侧图标的填充颜色。

-
添加另一个属性,作为新闻列表的数据源,并且对该属性进行初始化。

-
由于整个页面的内容是由上而下排列的,所以添加一个VStack视图,作为子视图的容器。
第9章第12节:开始进行新闻列表界面的制作 [SwiftUI快速入门到实战]
猜你喜欢
转载自blog.csdn.net/fzhlee/article/details/120482226
今日推荐
周排行