-
本节课开始制作班级页面,当用户点击首页上的某个班级时,将进入班级页面。在班级页面,将以章节对互动教程进行细分。

-
点击此处的显示或隐藏导航器图标,隐藏左侧的项目导航面板。

-
接着开始编写代码,完成班级页面的制作。

-
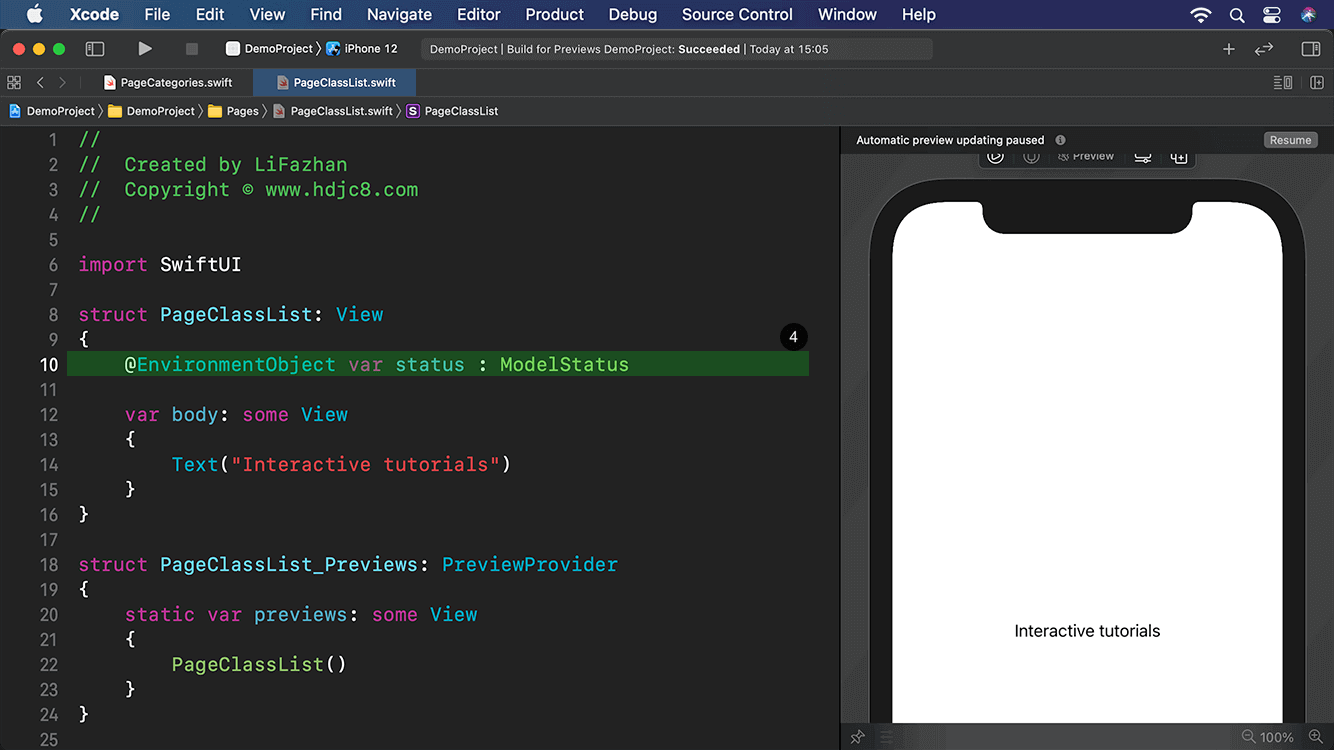
添加一个属性,用来读取环境变量里的值。

-
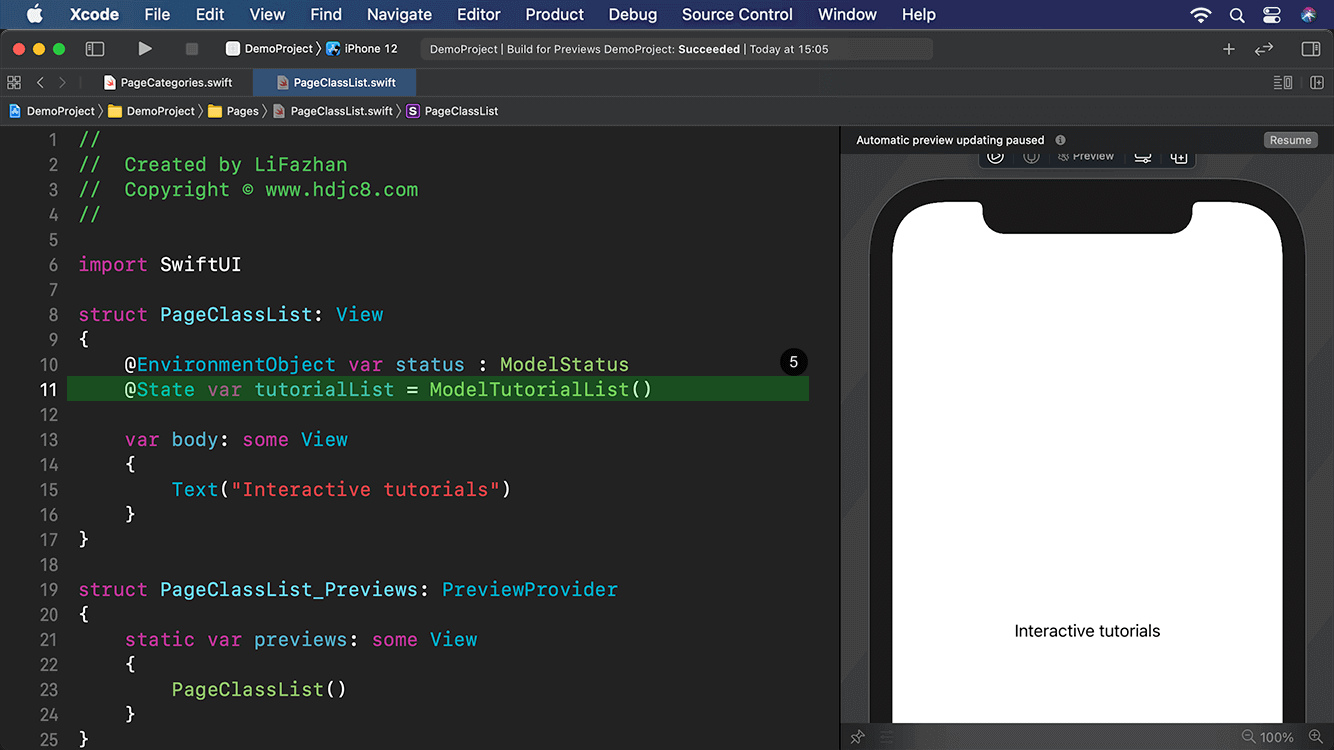
添加另一个属性,用来获取课程的列表。

-
由于整个页面的内容是由上而下排列的,所以添加一个VStack视图,作为子视图的容器。
第9章第14节:完成班级列表页面的制作 [SwiftUI快速入门到实战]
猜你喜欢
转载自blog.csdn.net/fzhlee/article/details/120482404
今日推荐
周排行