-
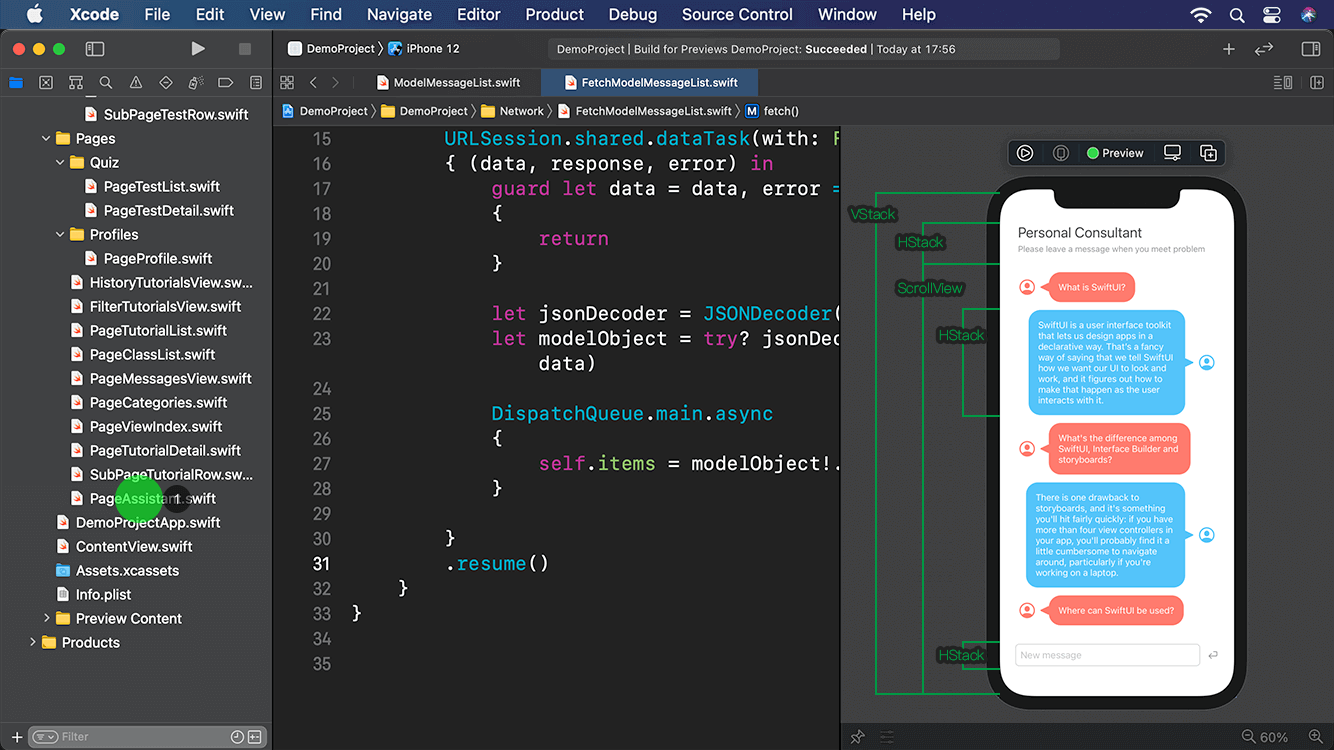
您已经完成了和客服页面有关的数据模型和网络请求功能的实现,接着来制作客服页面,首先打开之前创建的客服页面。

-
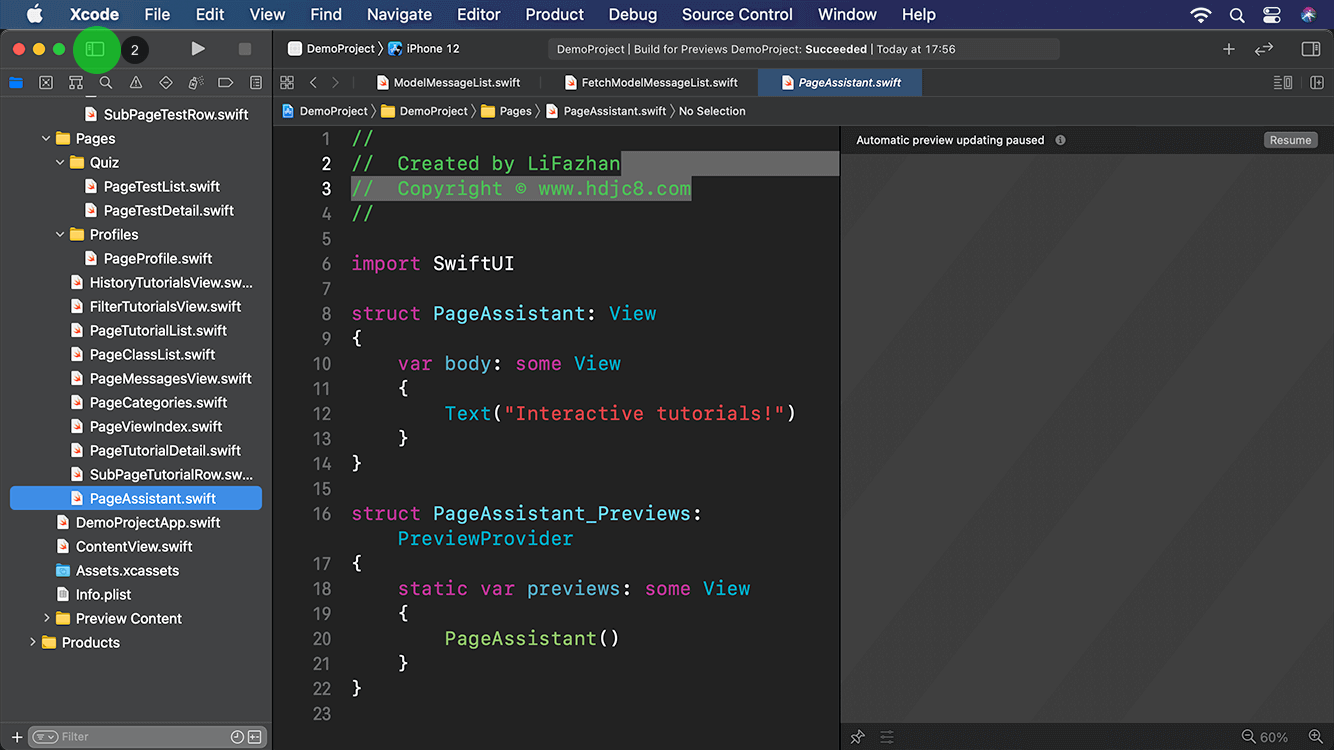
点击此处的显示或隐藏导航器图标,隐藏左侧的项目导航面板。

-
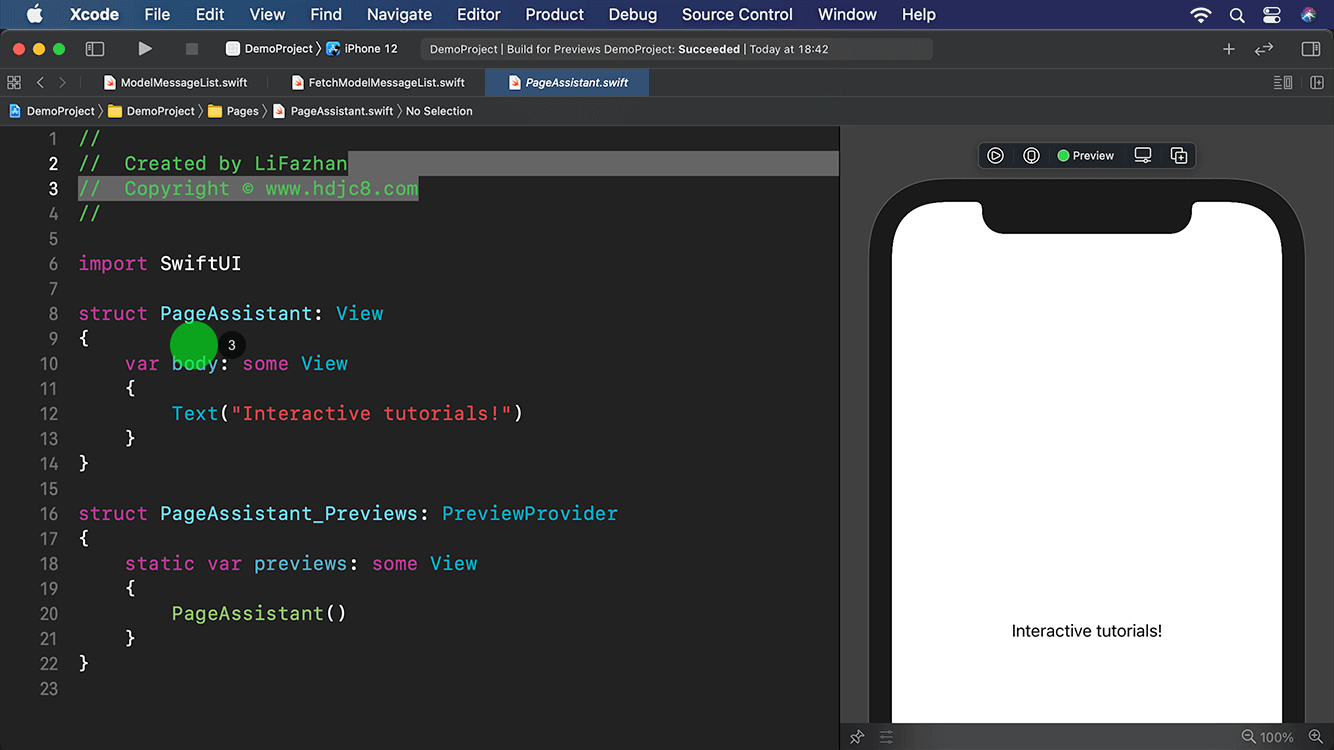
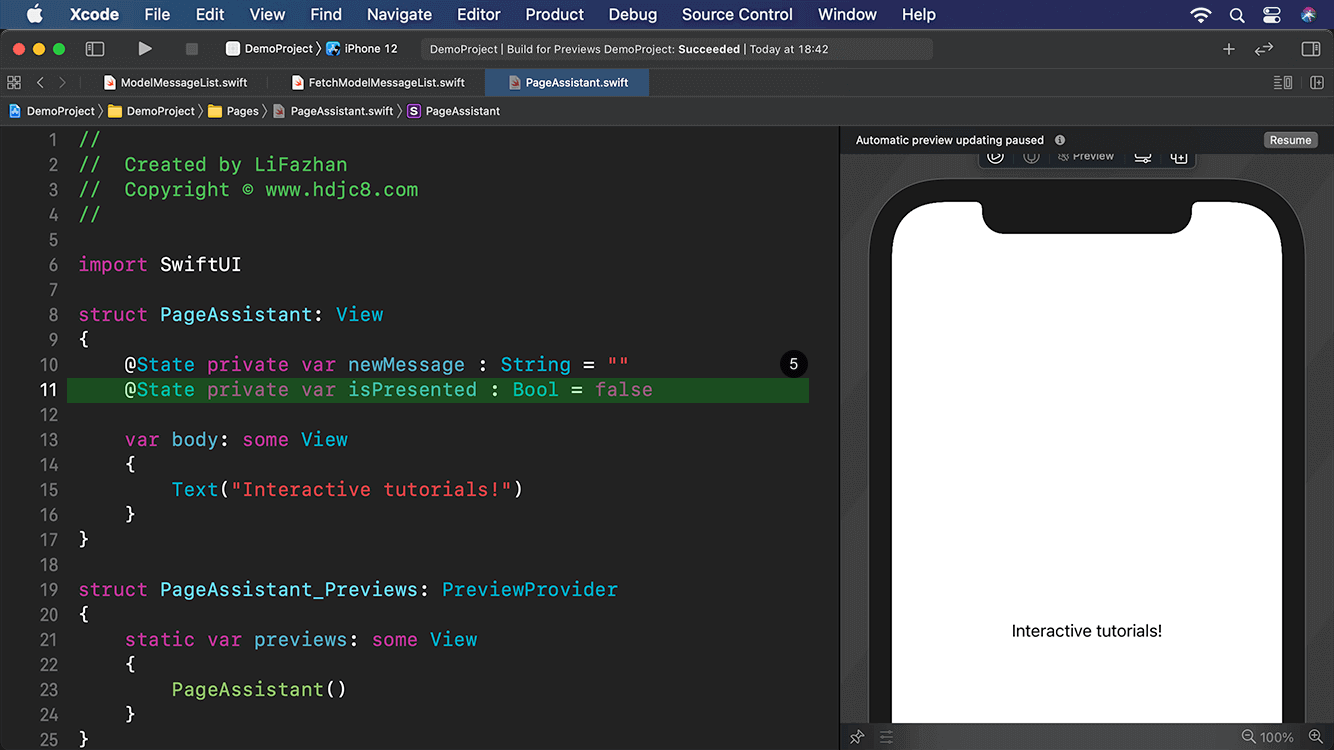
接着编写代码,开始制作客服页面。

-
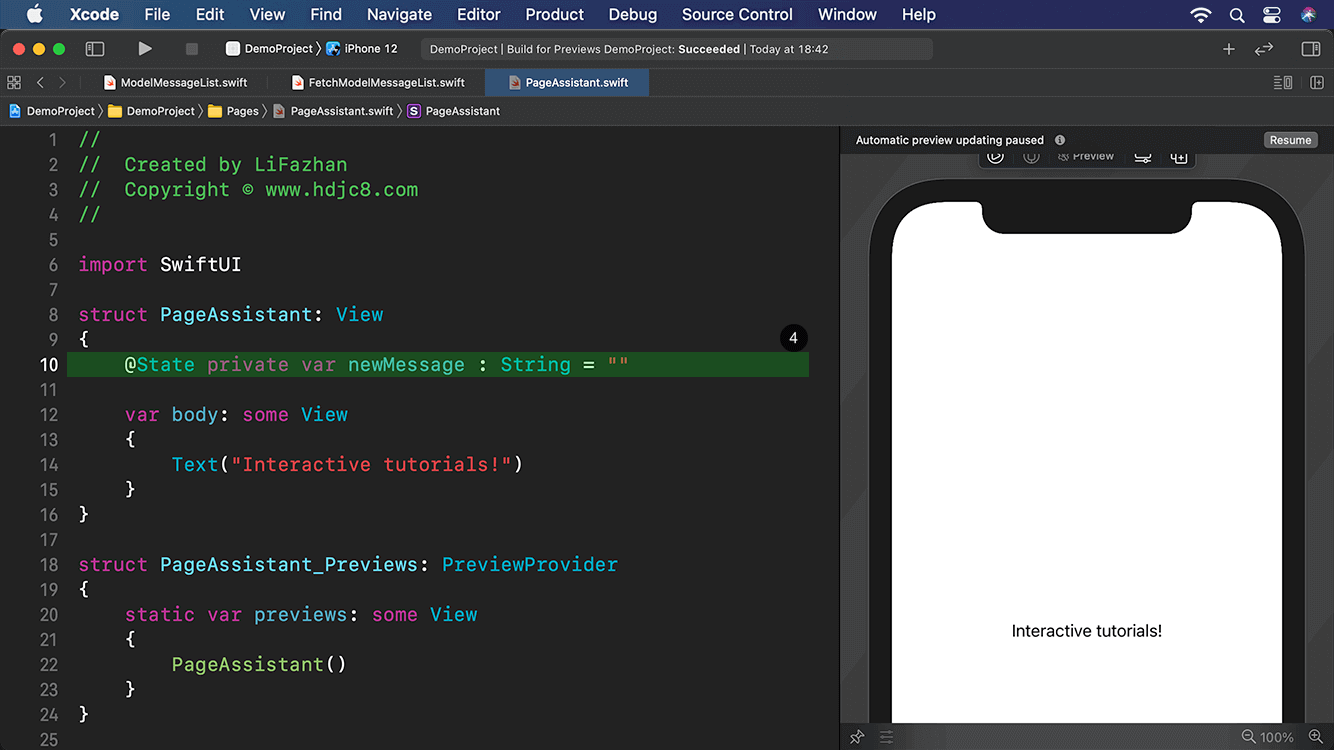
首先添加一个属性,用来和消息输入框进行绑定,作为用户向客服发送的消息。

-
添加另一个属性,当该属性的值为真时,弹出一个警告窗口,提示用户需要输入消息之后,再提交给客服。

-
添加另一个属性,用来从服务器获取和当前客户有关的消息。
第9章第22节:完成自定义消息视图的制作 [SwiftUI快速入门到实战]
猜你喜欢
转载自blog.csdn.net/fzhlee/article/details/120486174
今日推荐
周排行