-
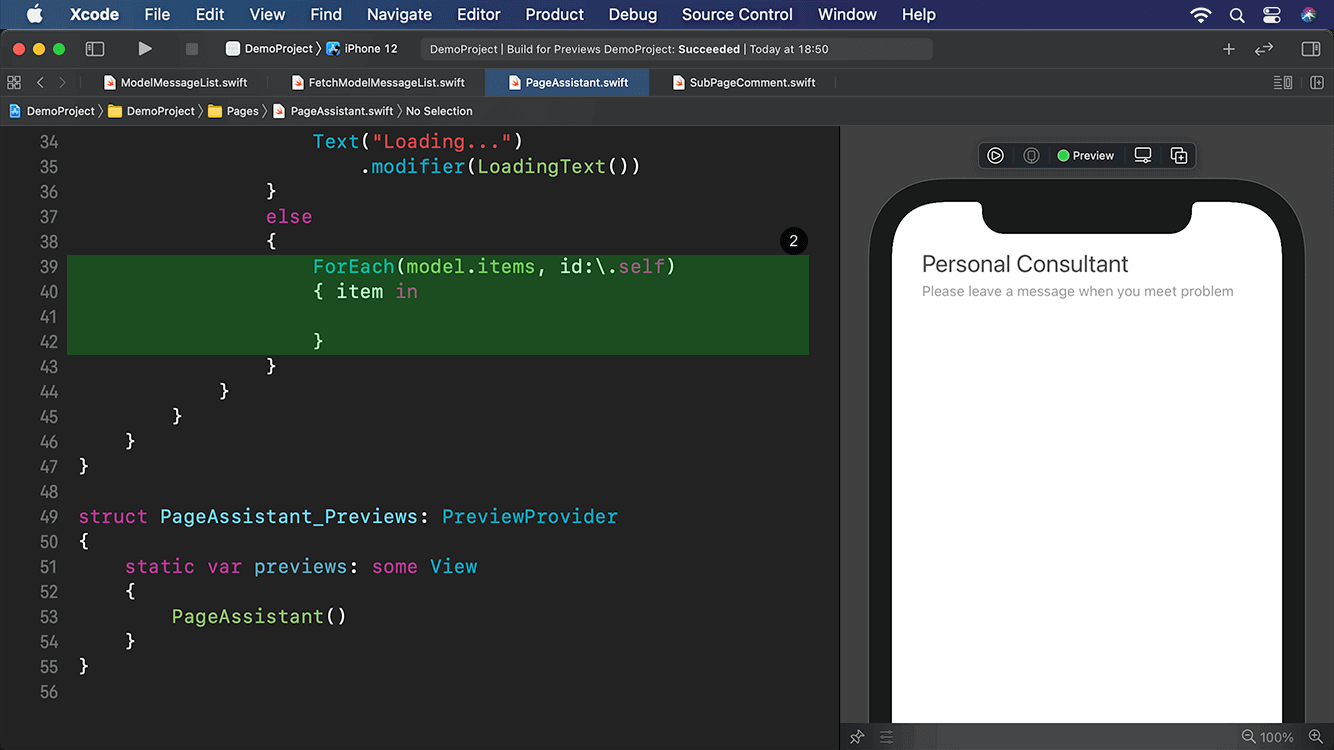
您已经完成了消息视图的制作,现在可以继续制作客服信息列表了。首先返回客服信息列表页面。

-
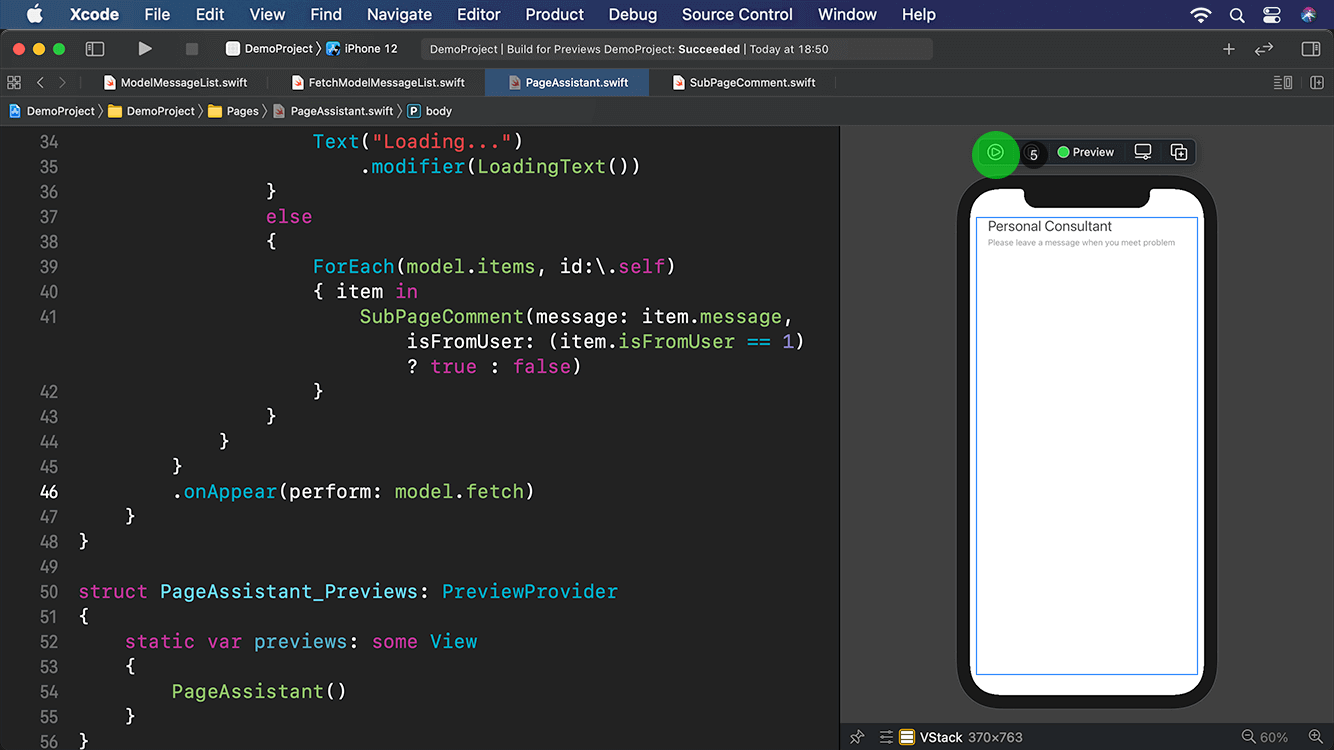
然后在循环语句里,添加刚刚创建的消息视图。

-
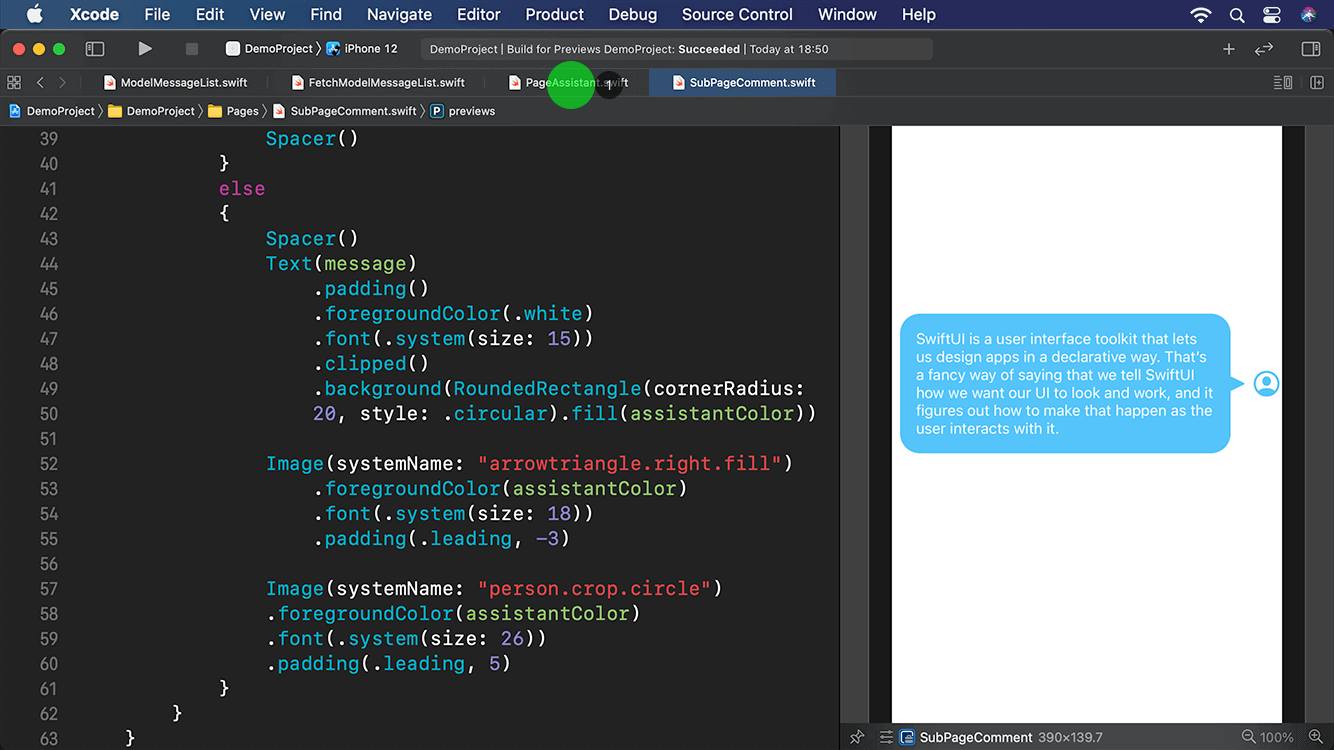
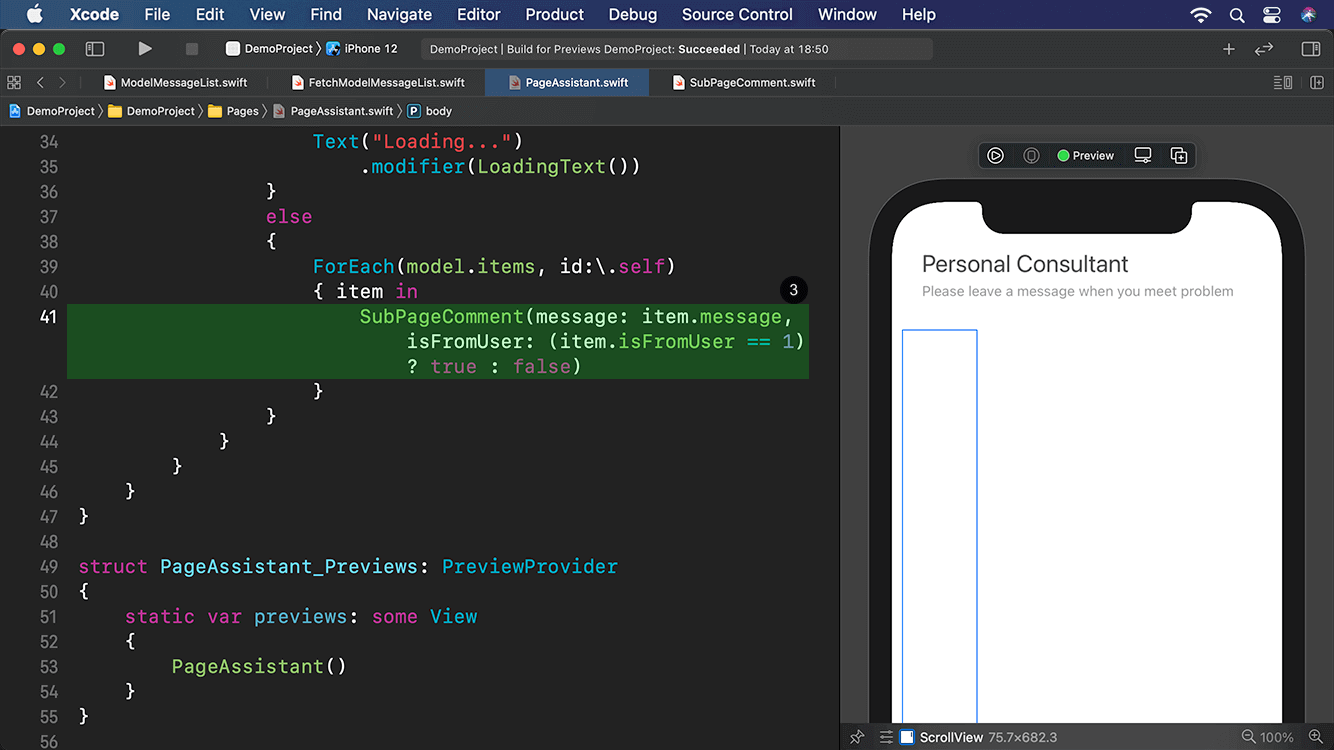
初始化一个消息视图,并根据属性的值,设置用户的类型。

-
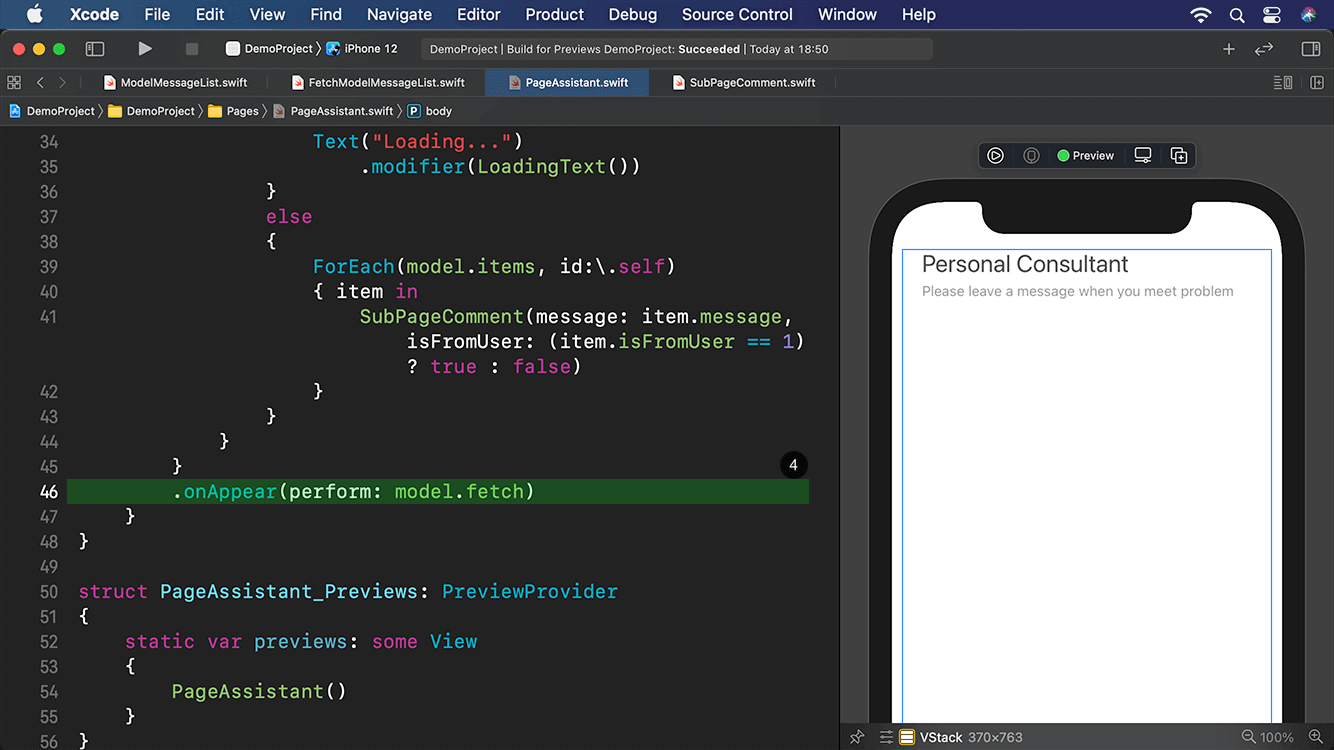
当父视图显示之后,开始从服务器获取消息列表。接着点击此处的按钮,缩小预览窗口的显示比例。

-
点击此处的实时预览按钮,进入实时预览模式。

-
进入实时预览模式之后,从服务器获取消息列表,并显示在滚动视图中。继续编写代码,完成客服页面其它的内容。
第9章第23节:完成消息列表页面的制作 [SwiftUI快速入门到实战]
猜你喜欢
转载自blog.csdn.net/fzhlee/article/details/120486198
周排行