-
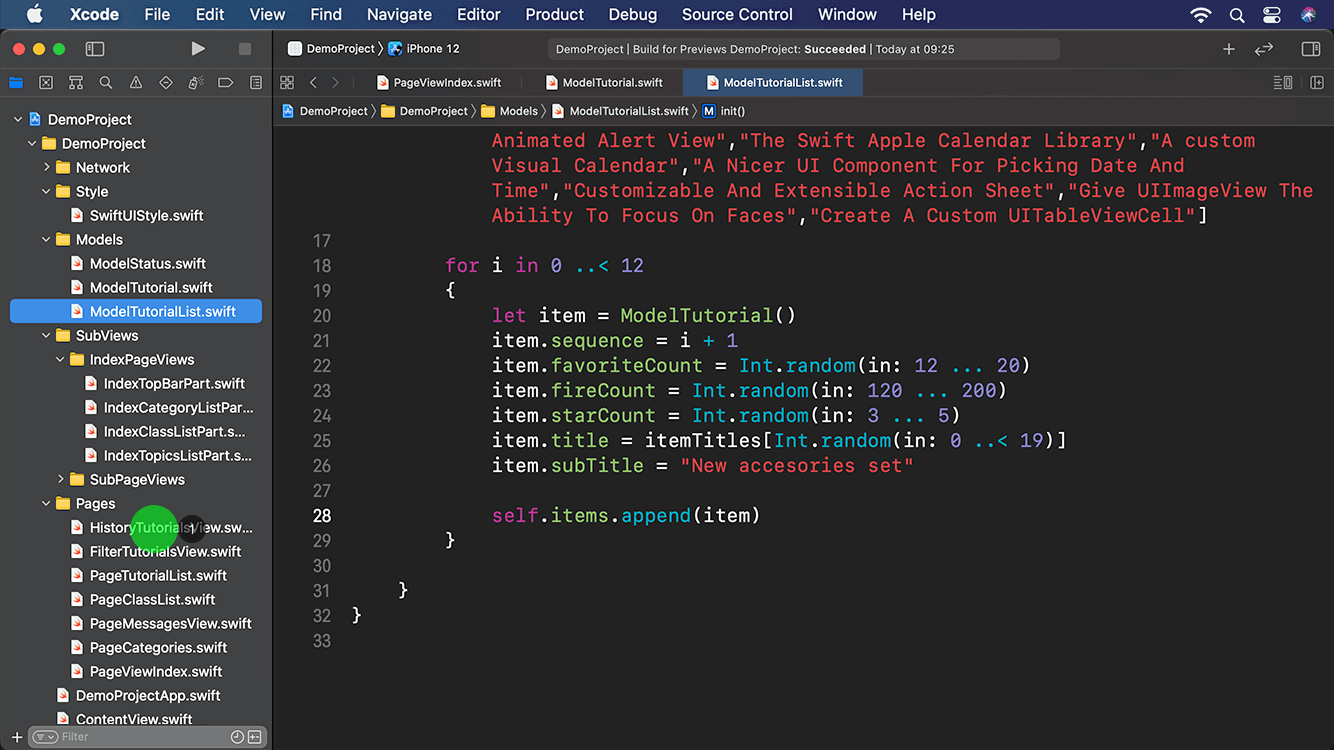
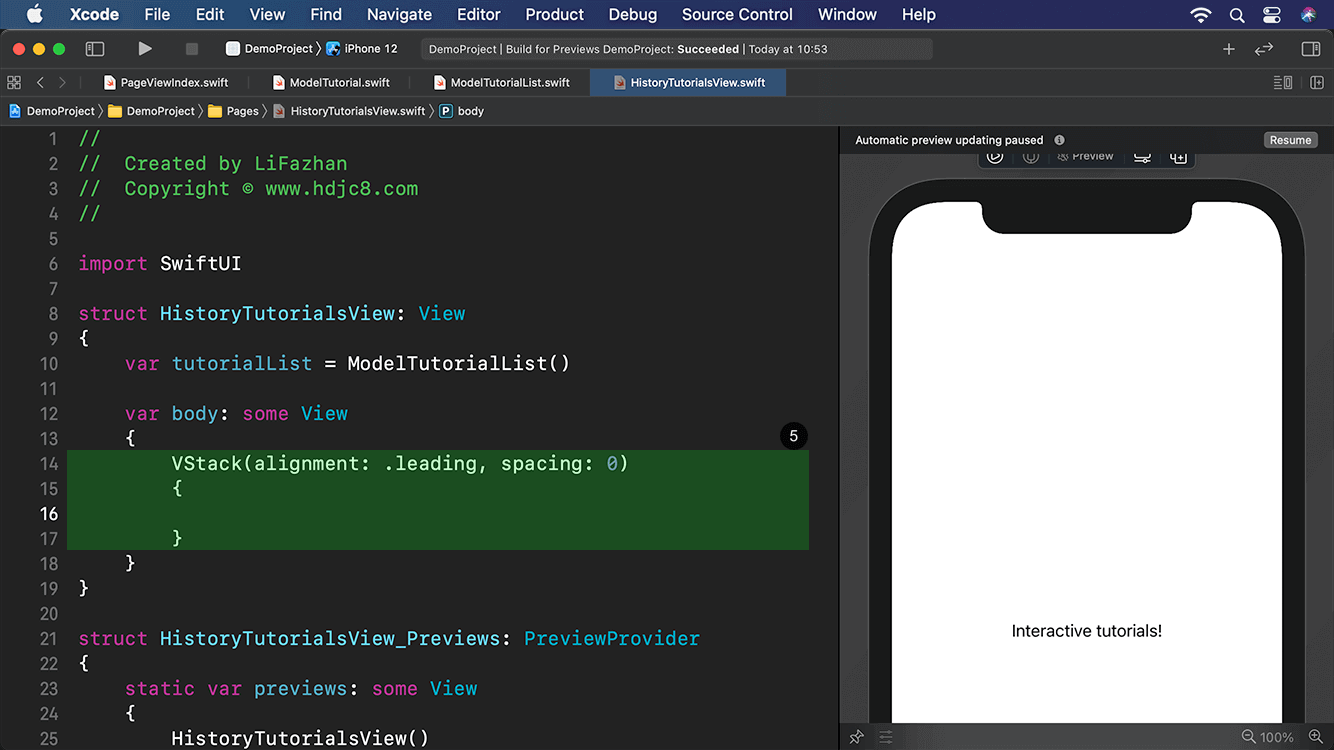
您已经完成课程类型和课程列表类型的定义,现在来完成历史课程列表页面的制作,首先切换到您在第三节创建的历史课程视图文件。

-
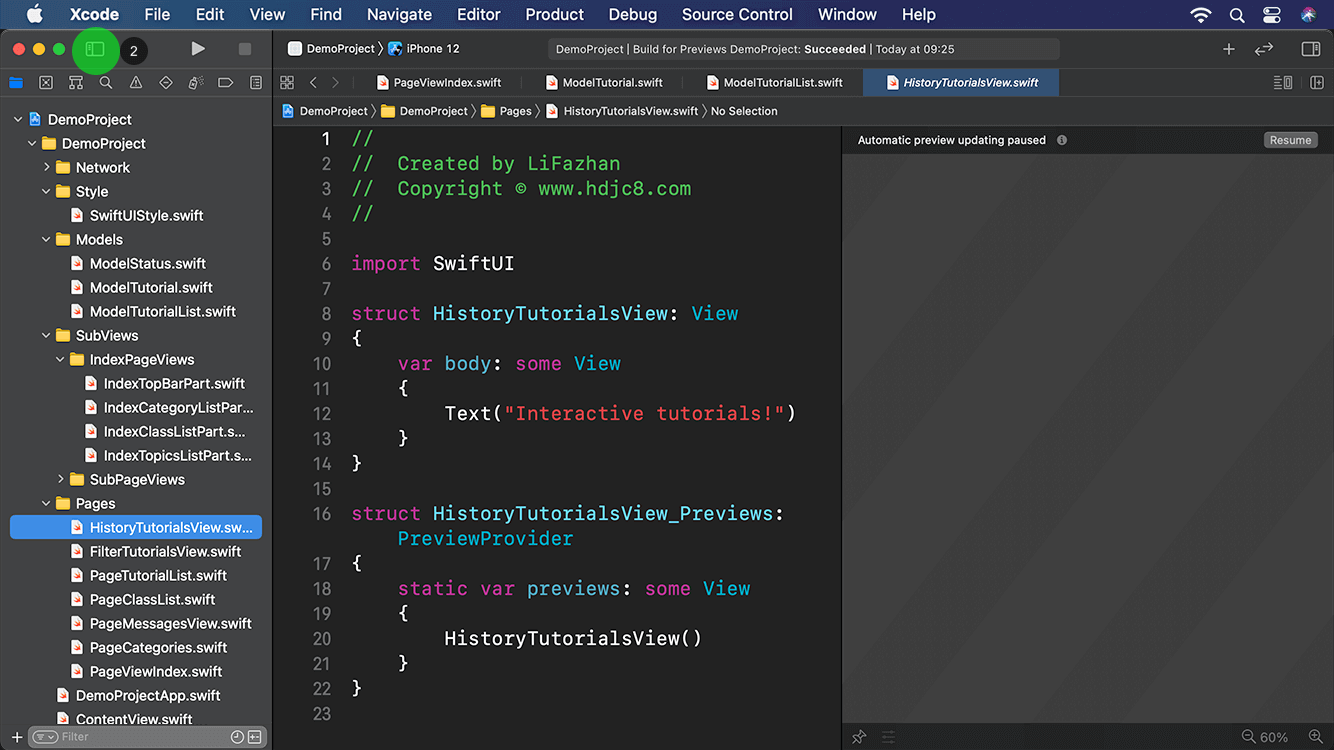
然后点击显示或隐藏导航区图标,隐藏右侧的项目导航区。

-
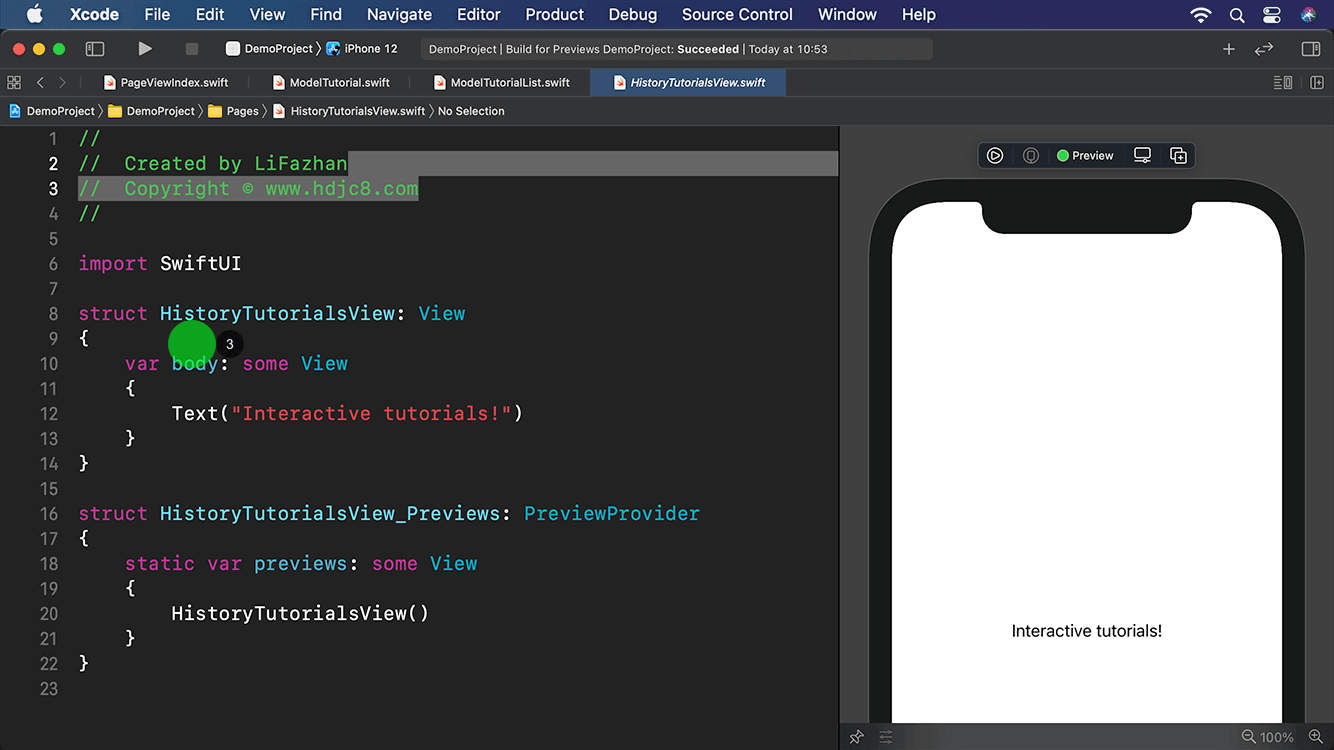
现在开始编写代码,首先完成页面顶部的导航栏的制作。

-
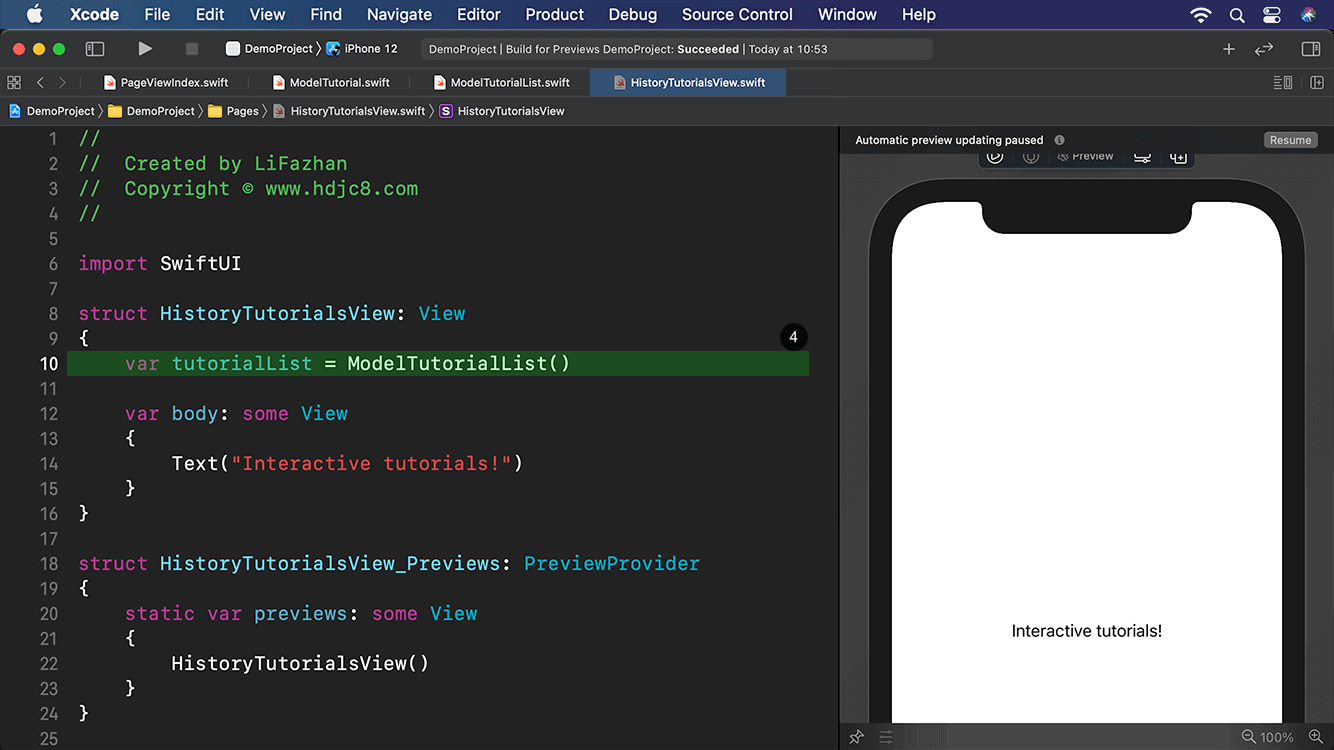
添加一个属性,作为课程列表的数据源,并对上一节定义的课程列表类型进行实例化。

-
由于历史课程列表页面的结构是由上而下排列的,所以添加一个VStack视图,作为子视图的容器。

-
继续添加一个HStack视图,作为标题栏视图的容器。接着按下键盘上的command键。
<
第9章第9节:完成历史课程列表页面的制作 [SwiftUI快速入门到实战]
猜你喜欢
转载自blog.csdn.net/fzhlee/article/details/120481650
周排行