基于javaweb+jsp的敬老院养老院管理系统
代码实现
<th>姓名</th>
return false;
}
data-toggle="modal" data-target="#modal-edit">编辑
let button = $(event.relatedTarget);
<body>
<tr>
<br>
<div class="modal-body">
modal.find('#info-churuyuanLikaishijian').text(vo.churuyuanLikaishijian);
<button type="submit" class="btn btn-pill btn-danger">提交</button>
<input type="text" class="form-control" name="id" id="delete-id">
<td style="width: 15%;">状态:</td>
<input type="hidden" class="form-control" name="action" value="delete">
data-id="${vo.id}"
modal.find('#info-churuyuanText').text(vo.churuyuanText);
<div class="modal-header">
//根据ID获取值
<link rel="stylesheet" href="css/bootstrap.css">
</div>
<td>${vo.churuyuanName}</td>
<div class="modal-dialog" role="document">
</jsp:include>
<button class="btn btn-pill btn-success btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
</html>
</div>
<div class="input-group">
</div>
<td><b id="info-churuyuanJingrushijian"></b></td>
<h4 class="modal-title">出入院 </h4>
<input name="churuyuanZhuangtai" id="add-churuyuanZhuangtai_在住" type="radio" value="在住" checked="checked"/>在住
<button class="btn btn-pill btn-default btn-sm"
</table>
<html>
alert("姓名不能为空");
</button>
window.location.href = "ChuruyuanServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
<div class="modal-header">
<div class="form-group">
<div class="form-group">
let id = button.data('id');
<label for="edit-createTime" class="control-label">创建时间:</label>
<label class="control-label">状态:</label>
<input name="churuyuanZhuangtai" id="add-churuyuanZhuangtai_离开" type="radio" value="离开"/>离开
</button>
<td><b id="info-churuyuanName"></b></td>
<meta charset="UTF-8">
<td><b id="info-churuyuanText"></b></td>
modal.find('#edit-churuyuanZhuangtai_' + vo.churuyuanZhuangtai).removeAttr("checked");
modal.find('#edit-churuyuanName').val(vo.churuyuanName);
<th>状态</th>
</div>
</button>
</div>
<script>
<!-- edit -->
<div class="modal-footer">
aria-label="Close">
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
</div>
modal.find('#info-churuyuanZhuangtai').text(vo.churuyuanZhuangtai);
<label for="edit-churuyuanText" class="control-label">备注:</label>
<div class="form-group">
<div class="modal-content">
<button type="button" class="btn btn-pill btn-default" data-dismiss="modal">取消</button>
if (document.getElementById("edit-churuyuanLikaishijian").value.trim().length == 0) {
<br>
alert("姓名不能为空");
</div>
data-toggle="modal" data-target="#modal-info">详情
<div class="modal-body">
let modal = $(this);
aria-labelledby="myModalLabel">
</div>
<div class="modal-content">
<thead>
</thead>
<tr>
</div>
<div class="modal-footer">
</th>
return false;
<textarea style="height: 100px;" class="form-control" name="churuyuanText" id="edit-churuyuanText"></textarea>
return true;
<table class="table table-striped table-hover" style="font-size: 15px;">
</div>
alert("进入时间不能为空");
<button type="submit" class="btn btn-pill btn-danger">提交</button>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<!-- delete -->
<label for="edit-churuyuanJingrushijian" class="control-label">进入时间:</label>
<label for="edit-churuyuanLikaishijian" class="control-label">离开时间:</label>
function addCheck() {
<td style="width: 15%;">备注:</td>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<ul class="nav navbar-nav navbar-right">
<label for="add-churuyuanText" class="control-label">备注:</label>
</div>
<th>离开时间</th>
</div>
<button type="button" class="btn btn-pill btn-default" data-dismiss="modal">取消</button>
<c:forEach items="${list}" var="vo">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<title>出入院 管理</title>
</div>
if (document.getElementById("edit-churuyuanName").value.trim().length == 0) {
</tr>
</div>
</form>
<button type="button" class="btn btn-pill btn-default" data-dismiss="modal">关闭</button>
<div class="form-group">
type: "get",
</div>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
</div>
<span aria-hidden="true">×</span>
<tr>
<div class="modal-footer">
<input type="text" class="form-control" name="churuyuanJingrushijian" id="add-churuyuanJingrushijian">
<button type="button" class="close" data-dismiss="modal"
</form>
</div>
}
<div class="modal-dialog" role="document">
</tr>
let id = button.data('id');
</div>
return false;
</button>
</tr>
<div class="form-group">
</div>
<span class="sr-only">敬老院养老院管理系统</span> <span class="icon-bar"></span>
<button class="btn btn-pill btn-primary btn-sm" data-id="${vo.id}"
<tr>
</div>
<td>${vo.churuyuanJingrushijian}</td>
<button type="button" class="btn btn-pill btn-default" data-dismiss="modal">取消</button>
return false;
$.ajax({
if (document.getElementById("edit-churuyuanJingrushijian").value.trim().length == 0) {
<div class="col-sm-7">
</button>
})
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
</tr>
<link rel="stylesheet" href="css/main.css">
</div>
<input type="text" class="form-control" name="churuyuanName" id="edit-churuyuanName">
<th style="text-align: center;">操作</th>
} else {
}
<h4 class="modal-title">更新出入院 </h4>
<input type="text" class="form-control" name="churuyuanLikaishijian" id="edit-churuyuanLikaishijian">
</div>
<!-- add -->
<div class="modal-content">
modal.find('#info-churuyuanName').text(vo.churuyuanName);
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</div>
<div class="form-group hidden">
<div class="modal-dialog" role="document">
</div>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
</ul>
</form>
aria-labelledby="myModalLabel">
<!-- 侧边栏 -->
type: "get",
//编辑表单提交之前进行检查,如果return false,则不允许提交
<div class="form-group">
}
<br>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
modal.find('#info-churuyuanJingrushijian').text(vo.churuyuanJingrushijian);
</head>
<input type="text" class="form-control" name="churuyuanJingrushijian" id="edit-churuyuanJingrushijian">
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-pill btn-warning" type="button" onclick="searchList()">搜索</button></span>
<form action="ChuruyuanServlet">
</script>
</button>
})
<jsp:param value="active" name="Churuyuan_active"/>
<td><b id="info-churuyuanZhuangtai"></b></td>
<div class="form-group">
</body>
</div>
modal.find('#edit-churuyuanZhuangtai_' + vo.churuyuanZhuangtai).prop("checked", true);
<div id="navbar" class="navbar-collapse collapse">
<label class="control-label">(hidden)</label>
<span aria-hidden="true">×</span>
if (val == vo.churuyuanZhuangtai) {
</tr>
</div>
</div>
</nav>
确认要删除该出入院 记录吗?
<td>${vo.churuyuanZhuangtai}</td>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
</div>
<div class="form-group hidden">
<nav class="navbar navbar-inverse navbar-fixed-top">
<head>
<script src="js/jquery-3.5.1.js"></script>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</form>
<tr>
</div>
</div>
<div class="form-group hidden">
<div class="navbar-header">
<input type="text" class="form-control" name="action" value="add">
alert("离开时间不能为空");
</div>
</div>
</div>
let button = $(event.relatedTarget);
<div class="container-fluid">
<span aria-hidden="true">×</span>
$('#modal-info').on('show.bs.modal', function (event) {
<div class="modal-body">
<span class="icon-bar"></span> <span class="icon-bar"></span>
return true;
<th>进入时间</th>
success: function (voString) {
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<td style="width: 15%;">姓名:</td>
}
url: 'ChuruyuanServlet?action=get&id=' + id,
<script src="js/bootstrap.js"></script>
<label for="add-churuyuanName" class="control-label">姓名:</label>
})
</tr>
</div>
<form>
<input type="text" class="form-control" name="churuyuanName" id="add-churuyuanName">
modal.find('#edit-id').val(vo.id);
<input name="churuyuanZhuangtai" id="edit-churuyuanZhuangtai_离开" type="radio" value="离开"/>离开
<span aria-hidden="true">×</span>
modal.find('#delete-id').val(id);
alert("进入时间不能为空");
<div class="form-group hidden">
<a class="navbar-brand" href="#">敬老院养老院管理系统</a>
//根据ID获取值
<label class="control-label">状态:</label>
$('#modal-delete').on('show.bs.modal', function (event) {
</div>
<li><a href="AuthServlet?action=logout">退出</a></li>
<div class="col-sm-3 col-md-2 sidebar">
if (document.getElementById("add-churuyuanLikaishijian").value.trim().length == 0) {
<br>
</button>
let vo = eval('(' + voString + ')');
modal.find('#edit-churuyuanText').val(vo.churuyuanText);
<td style="width: 15%;">进入时间:</td>
<label class="control-label">(hidden)</label>
<form action="ChuruyuanServlet" onsubmit="return editCheck()">
<div class="container-fluid">
</div>
<tr>
function searchList() {
<input type="text" class="form-control" name="churuyuanLikaishijian" id="add-churuyuanLikaishijian">
</c:forEach>
//增加表单提交之前进行检查,如果return false,则不允许提交
return false;
<textarea style="height: 100px;" class="form-control" name="churuyuanText" id="add-churuyuanText"></textarea>
}
data-toggle="modal" data-target="#modal-delete">删除
}
<div class="modal-footer">
<td>${vo.churuyuanLikaishijian}</td>
<jsp:include page="menu.jsp">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="churuyuan_name"/>
<label for="add-churuyuanJingrushijian" class="control-label">进入时间:</label>
if (document.getElementById("add-churuyuanName").value.trim().length == 0) {
success: function (voString) {
<h4 class="modal-title" id="myModalLabel">增加出入院 </h4>
<div class="modal-content">
<div class="row">
}
<tr>
let modal = $(this);
<div class="modal-dialog" role="document">
let button = $(event.relatedTarget);
for (let val of "在住/离开".split('/')) {
<div class="row">
</div>
</tbody>
</div>
<input name="churuyuanZhuangtai" id="edit-churuyuanZhuangtai_在住" type="radio" value="在住"/>在住
<h4 class="modal-title">删除出入院 </h4>
<td><b id="info-churuyuanLikaishijian"></b></td>
})
<label for="add-churuyuanLikaishijian" class="control-label">离开时间:</label>
</div>
</button>
</button>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
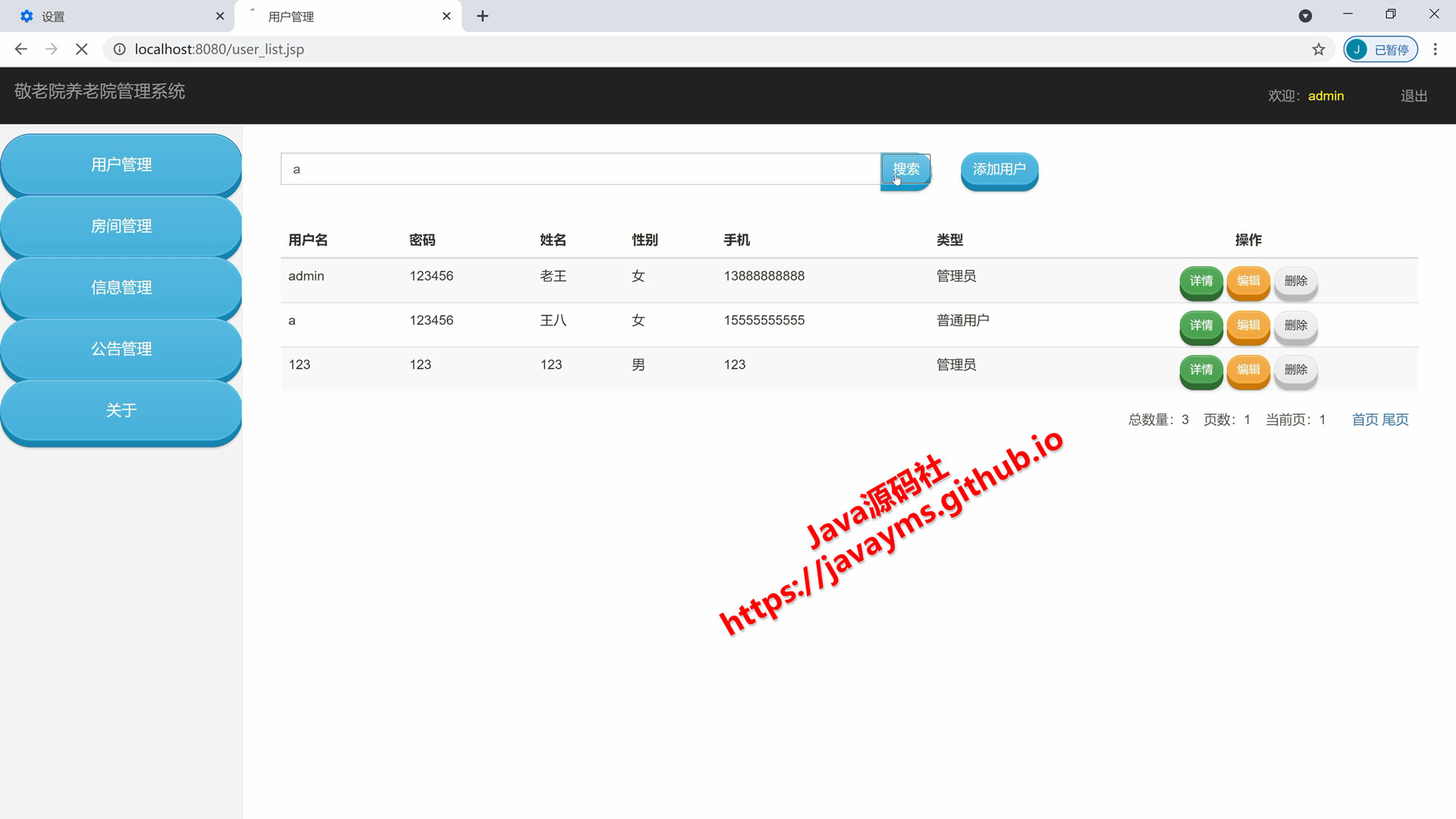
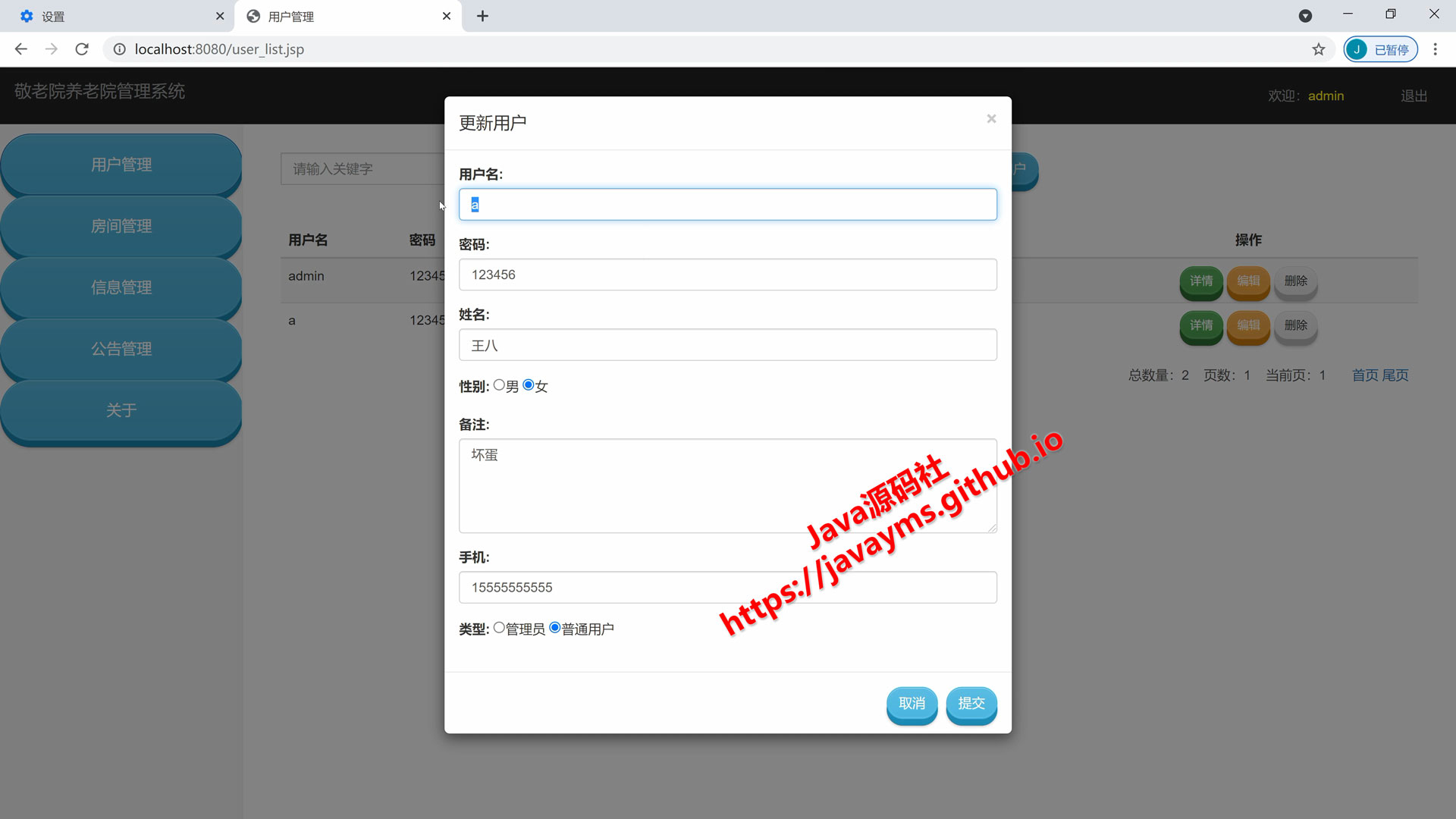
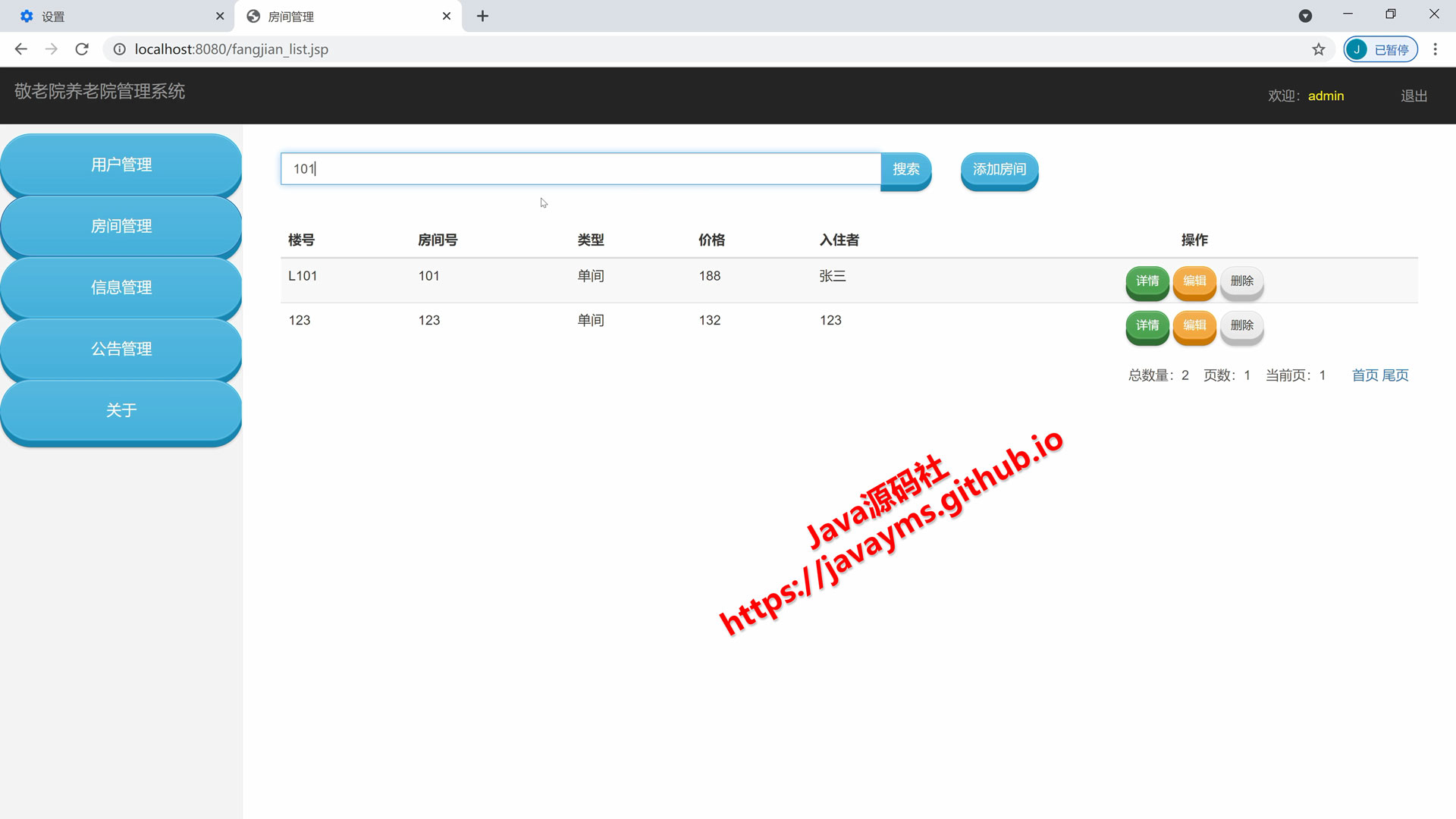
管理员、普通用户、登录、注册、退出、用户模块、公告模块、出入院模块、房间模块、信息模块的增删改查管理