讲师:邱岳
1. 原型图
1.1 手绘图 + Scanner Pro

1.2 线框图

1.3 高保真产品图

1.4 做原型图的目的
- 坍缩:规划时梦到自己成了乔布斯,赶紧画个图让自己冷静冷静;
- 具体:具体就是故事,讲故事的能力就是营造画面感的能力;
- 沟通:多方都看得懂的抓手,文档描述的【索引】。
- 思考:在原型图中发现很多在文档和规划是想不到的问题。

2. 做原型图的步骤
- 列出用例(有哪些功能?)
- 基于用例规划界面(有哪些界面?)
- 列出界面结构(界面路径?信息架构?)
- 每个界面的元素和行为以及优先级。
- 草稿 --> 线框 --> 严肃 --> 高保真 --> 动效
2.1 列出用例
-
知道用户要完成的用例

-
知道完成这个用例的步骤

2.2 规划界面
- 不同用例的步骤,打散,重聚
- 列出相关界面

2.3 界面架构
- 信息架构?页面架构?页面架构是信息架构的一种表现形式,页面架构师信息架构的一部分。
- 信息的级别有时不完全等同于页面的级别,也不等于页面的路径。
- 规划元素的时候,考虑一下路径,找出用户典型轨迹,防止【撞墙页面】。
- 信息级别需要钻进页面内,所以要进一步考虑页面元素。



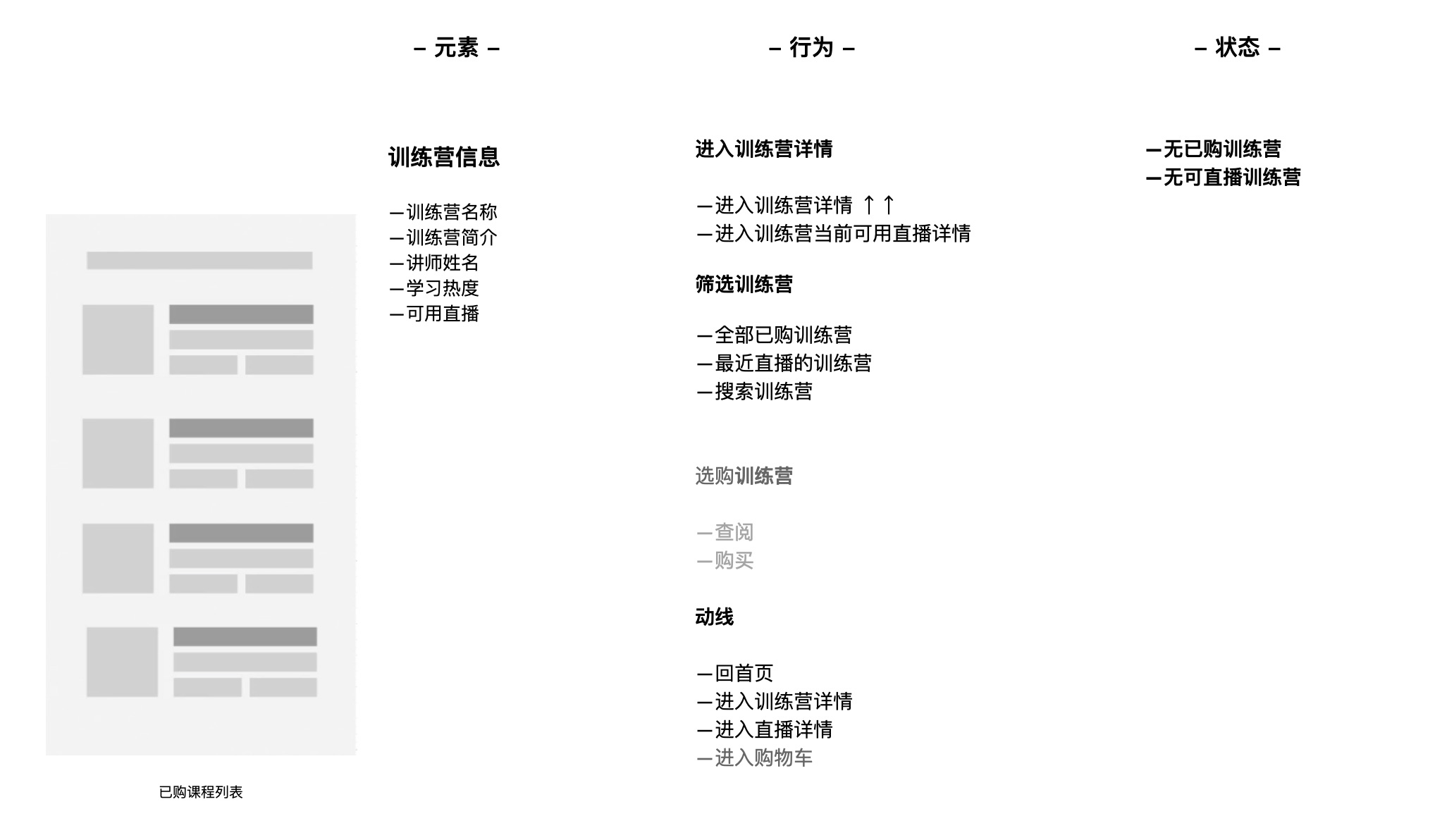
2.4 界面内元素优先级
- 元素结构和优先级:要传递给设计师的重要信息
- 动作:越少越好,越集中越好,也要列出优先级
- 状态:当前页面可能的不同状态(时间 | 角色)

2.5 动手画 – 原型图
- 草稿 --> 线框 --> 严肃 --> 高保真 --> 动效
- 思考 --> 表达 --> 沟通 --> 展示



3. 做原型的经验
-
关于工具:都试试,选趁手的 纸笔 / Sketch / Omnigraffle / Keynote / XD / Figma / 墨刀 / Photoshop / Axure / Visio … 关键词:prototype tool / 原型工具。
-
整干净一点,白底,斜线,虚实结合,字体统一,对齐。
-
花一半的精力设计第一印象。
-
KISS (Keep It Simple Stupid) 减少操作成本,减少认知成本。
-
最好的学习路径:重现别人的产品(Remix) --> 重做别人的产品。
-
手机端一定要到手机上摸一摸,不是在电脑上看截屏。
-
知识的诅咒,给人先看看,听听怎么说。
-
别忘记文案也是 UX 的一部分。
-
花在让原型图更加逼真精美上的每一分钟都(可能)是射向设计师的子弹。