
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<form>
注册邮箱:
<input type="text" name="注册邮箱" value="eg:[email protected]">
<br>
<span style="padding-left: 50px">你还可以手机注册</span><br>
创建密码:
<input type="password" >
<br>
真实姓名:
<input type="text" name="gy" value="gy" >
<br>
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<br>
<tr>
<td><label >出生日期</label></td>
<td><input type="date" ></td>
</tr>
<br>
我正在:<input list="doing" />
<datalist id="doing">
<option value="吃饭">
<option value="睡觉">
<option value="玩游戏">
</datalist><br><br>
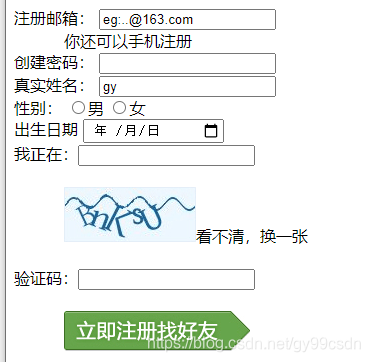
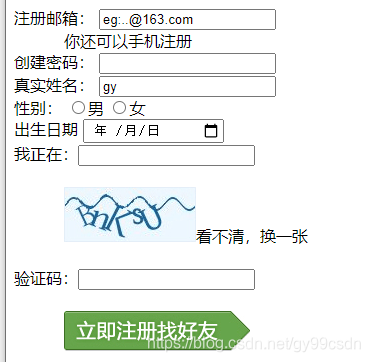
<img src="verycode.gif" style="padding-left: 50px">看不清,换一张 <br><br>x
验证码:<input type="text"><br><br>
<img src="btn_reg.gif" style="padding-left: 50px">
</form>
</body>
</html>