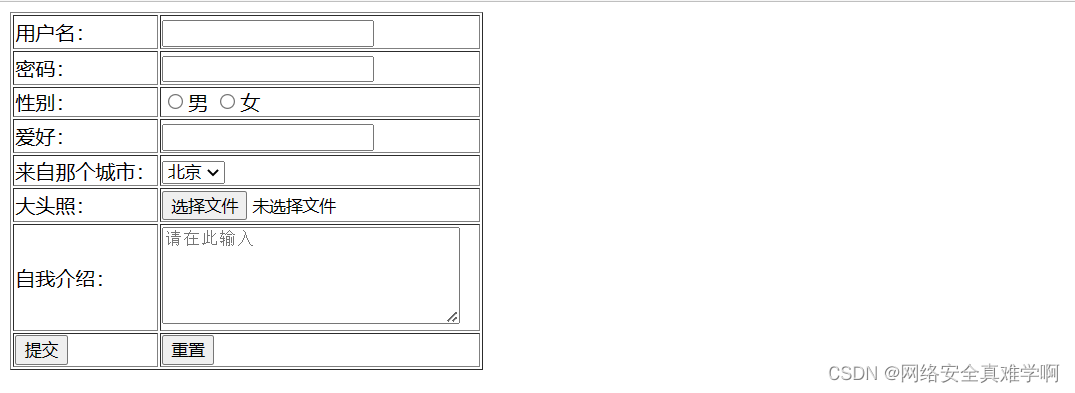
HTML是一种标记语言,用于创建网页,这里使用HTML创建了一个简单的注册页面,其中包含表单元素,如文本框、密码框、单选按钮、下拉列表、文件上传和文本域。
先看看效果图:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
</head>
<body>
<table border="1">
<tr >
<td>用户名:
<td><input type="text" name="user"
</td>
<tr >
<td>密码:
<td><input type="password" name="password"</br>
<tr >
<td>性别:
<td><input type="radio" name="male" id="male">男
<input type="radio" name="male" id="male">女
<tr >
<td>爱好:
<td><input type="text" name="hobby"</br>
<tr >
<td>来自那个城市:
<td><select name="city" id="city">
<option value="1">武汉</option>
<option value="2">北京</option>
<option value="3">成都</option>
<option value="4">上海</option>
<option value="5">南京</option></br>
<tr >
<td>大头照:
<td><input type="file" name="file" id="file"</br>
<tr >
<td>自我介绍:
<td>
<textarea name="" id="" cols="30"
rows="5" placeholder="请在此输入"></textarea>
<tr >
<td>
<input type="button" value="提交"</br>
<td>
<input type="button" value="重置"
</td>
</body>
</html>看完点个赞吧~