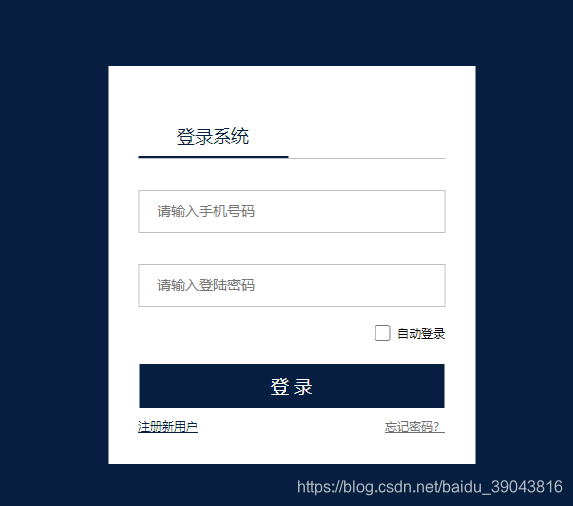
图示:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录系统</title>
<script src="/LinkPHP/Tpl/Home/Default/Public/pintuer/jquery.js"></script>
<style type="text/css">
html {
font-size: 10px;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);}
.layout {
width: 100%;}
.layout:after{
content: " ";display: block;height: 0;clear: both;visibility: hidden;overflow: hidden;}
.tonav{
background: #061f41 url()center no-repeat;background-size: 100% auto;}
.tonav .pos-tl {
position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);-webkit-transform: translate(-50%,-50%);-moz-transform: translate(-50%,-50%);-ms-transform: translate(-50%,-50%);}
.tonav nav{
padding-top: 20px;padding-bottom: 20px;}
.login_in .wrap{
background-color: #fff;padding: 30px;}
.login_in .wrap .title{
color: #061f41;padding: 10px 0;border-bottom: 1px solid #bfbfbf;position: relative;font-size: 1.8rem;}
.login_in .wrap .title:after{
content: "";position: absolute;bottom: 0;left: 0;width: 150px;height: 2px;background-color: #061f41;}
.login_in .wrap .title span{
display: inline-block;width: 150px;text-align: center;}
.login_in .wrap .item{
width: 305px;height: 41px;margin: 31px 0 15px 0;background-color: #FFF;border: 1px solid #BFBFBF;}
.login_in .wrap .item .ico{
font-size: 1.6rem;color: #BFBFBF;padding: 0 8px;}
.login_in .wrap input[type="text"], .login_in .wrap input[type="password"]{
font-size: 1.4rem;border: none;width: 263px;height: 38px;background-color: #FFF;outline: none;}
.login_in .wrap .item-submit{
text-align: center;}
.login_in .wrap input[type="submit"]{
border: none;color: #fff;background-color: #061f41;padding: 10px 0;font-size: 1.8rem;width: 305px;}
.login_in .wrap .dl_zidong{
text-align: right;margin-bottom: 20px;vertical-align: middle;}
.login_in .wrap .dl_zidong input {
width: 16px;height: 16px;vertical-align: middle;}
.login_in .wrap .dl_zidong span{
vertical-align: middle;}
.login_in .wrap .dl_title{
display: flex;justify-content: space-between;padding-top: 10px;}
.login_in .wrap .dl_if{
color: #061f41;cursor: pointer;}
.login_in .wrap .dl_forget{
color: #6d6e71;}
.dl_focus{
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}
@media (max-width:767px) {
.tonav{
background-size: auto;}
}
</style>
</head>
<body>
<div class="layout tonav pos-r">
<div class="login_in pos-tl">
<div class="wrap">
<p class="pd-bottom title"><span>登录系统</span></p>
<form method="post" autocomplete="off" action="/">
<div class="item">
<span class="ico i-user"></span>
<input type="text" name="phone" value="" placeholder="请输入手机号码" required="required" minlength="11" oninput="if(value.length>11)value=value.slice(0,11)" />
</div>
<div class="item">
<span class="ico i-unlock-alt"></span>
<input type="password" name="password" value="" placeholder="请输入登陆密码" required="required" />
</div>
<div class="dl_zidong">
<input type="checkbox" name="autologin" />
<span>自动登录</span>
</div>
<div class="item-submit">
<input type="submit" value="登 录" />
</div>
<div class="dl_title">
<a href="javascript:;" class="dl_if">注册新用户</a>
<a href="javascript:;" class="dl_forget">忘记密码?</a>
</div>
</form>
</div>
</div>
</div>
<script>
$(function(){
function login(){
var win_h = $(window).height();
var header_h = $("header.header").height();
var login_h = win_h-header_h;
$(".tonav").height(login_h);
}
login();
$(window).resize(function(){
login(); // window.location.reload();
});
function submit_from(){
return false;
}
$(".tonav").find("form").submit(function(e){
e.preventDefault();
});
$("input").focus(function(){
$(this).parent(".item").addClass("dl_focus");
});
$("input").blur(function(){
$(this).parent(".item").removeClass("dl_focus");
});
})
</script>
</body>
</html>