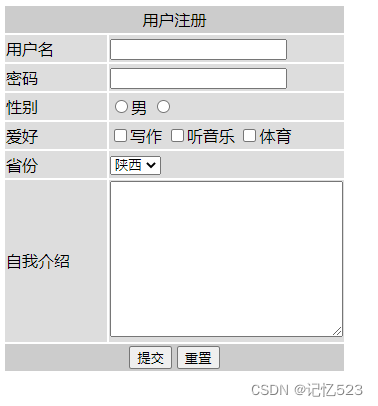
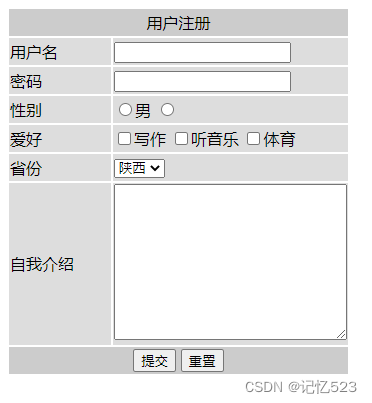
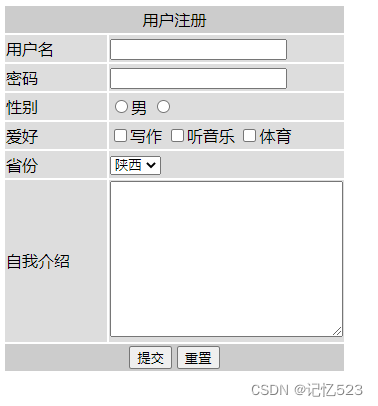
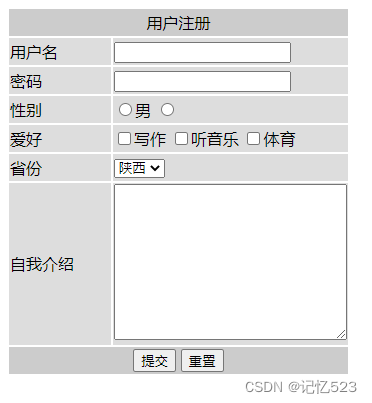
题目

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
td{
width: 100px;
height: 25px;
}
thead td{
background-color: #ccc;
}
tbody td{
background-color: #ddd;
}
tfoot td{
background-color: #ccc;
}
</style>
</head>
<body>
<form method="get">
<table>
<thead>
<tr >
<td colspan="2" align="center">用户注册</td>
</tr>
</thead>
<tbody>
<tr>
<td>用户名</td>
<td><input type="text" name="用户名"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="密码"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="性别">男
<input type="radio" name="性别">
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input type="checkbox" name="写作">写作
<input type="checkbox" name="听音乐">听音乐
<input type="checkbox" name="体育">体育
</td>
</tr>
<tr>
<td>省份</td>
<td>
<select name="省份">
<option value="陕西">陕西</option>
<option value="广州">广州</option>
<option value="北京">北京</option>
</select>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea name="自我介绍" cols="30" rows="10"></textarea></td>
</tr>
</tbody>
<tfoot>
<tr>
<td align="center" colspan="2">
<input type="submit">
<input type="reset">
</td>
</tr>
</tfoot>
</table>
</form>
</body>
</html>
页面展示