若该文为原创文章,转载请注明原文出处
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/112871383
长期持续带来更多项目与技术分享,咨询请加QQ:21497936、微信:yangsir198808
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
Qt开发专栏:三方库开发技术
上一篇:《地图开发笔记(一):百度地图介绍、使用和Qt内嵌地图Demo》
下一篇:持续更新…
前言
Qt要与百度地图交互,百度地图提供的JS,那么交互就是Qt与JS交互,本章Qt向JS交互发送指令。
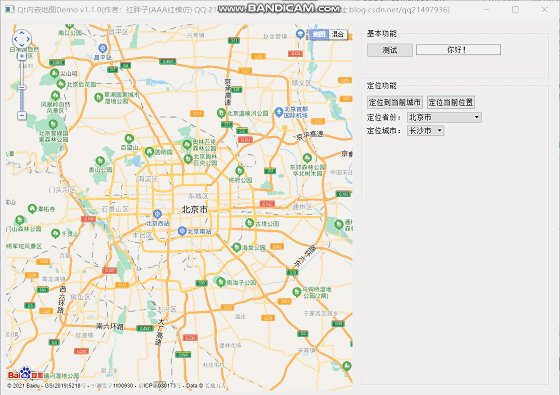
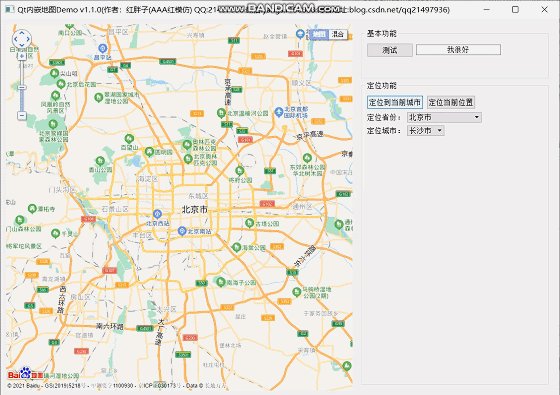
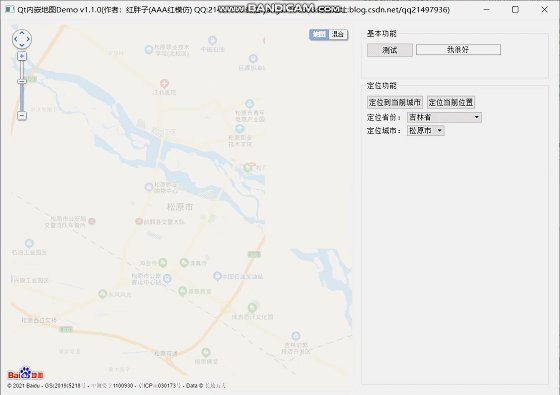
Demo


Qt控制JS
Qt控制JS相对界面,直接使用QWebEnginePage的runJavaScript接口即可,函数接口如下:
void runJavaScript(const QString& scriptSource);
void runJavaScript(const QString& scriptSource, quint32 worldId);
void runJavaScript(const QString& scriptSource, const QWebEngineCallback<const QVariant &> &resultCallback);
void runJavaScript(const QString& scriptSource, quint32 worldId, const QWebEngineCallback<const QVariant &> &resultCallback);
- 参数一:执行的js脚本内容
其他参数请自行查看。
百度地图API
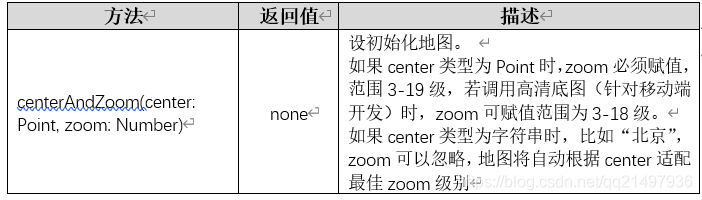
设置中心点和缩放等级

示例
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,12);
定位当前所在的城市
LocalCity定位类

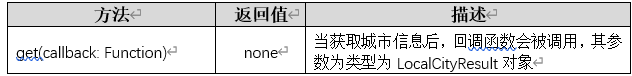
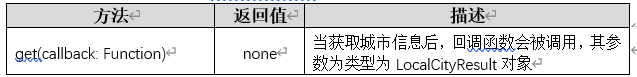
LocalCityOptions该类使用回调函数传回结果

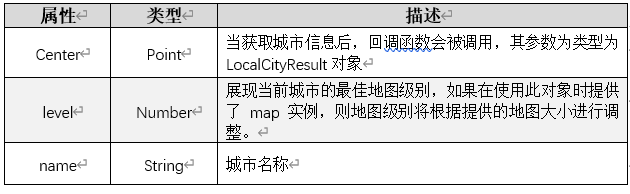
LocalCityResult定位结果的结果类描述

示例
function myFun(result){
var cityName = result.name;
map.setCenter(cityName);
alert("当前定位城市:"+cityName);
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
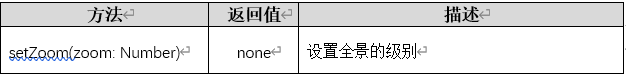
设置地图缩放等级
核心类Map

示例
map.setZoom(13)
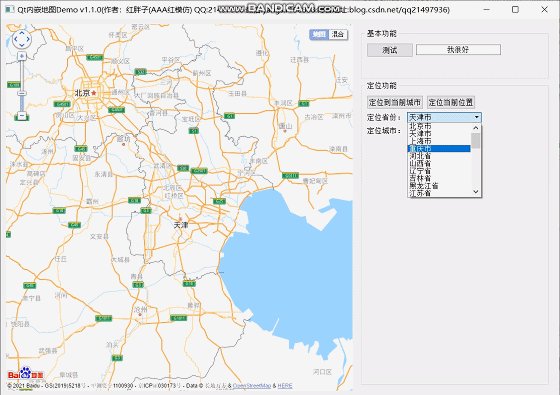
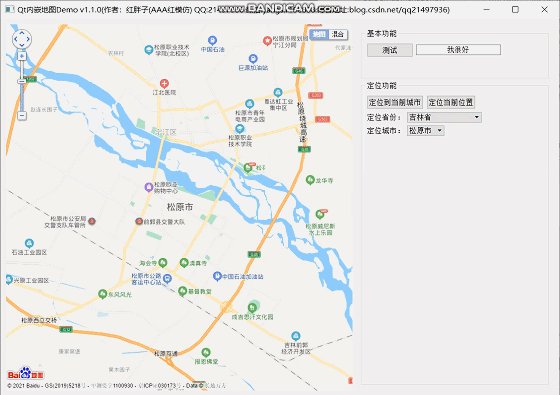
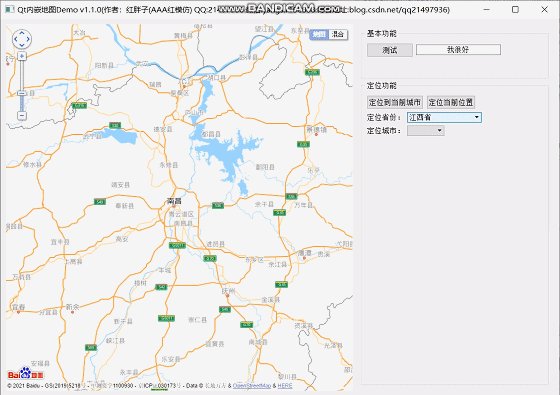
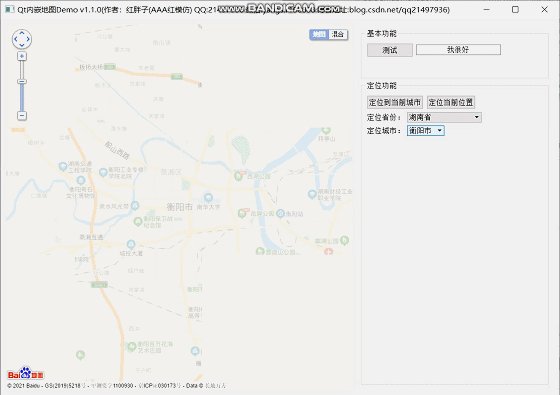
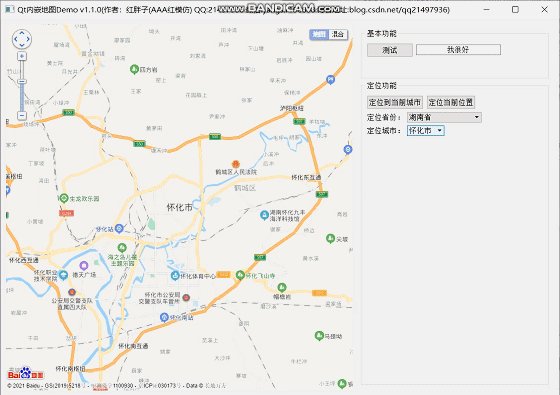
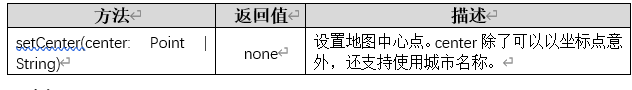
定位指定的城市
核心类Map

示例
map.setCenter(“长沙市”)
Demo关键代码
void BaiDuMapWidget::locateCurrentPos()
{
_pWebEnginePage->runJavaScript(QSTRING("var geolocation = new BMap.Geolocation();"
"geolocation.enableSDKLocation();"
"geolocation.getCurrentPosition(function(r){"
" if(this.getStatus() == BMAP_STATUS_SUCCESS){"
" var mk = new BMap.Marker(r.point);"
" map.addOverlay(mk);"
" map.panTo(r.point);"
" alert('%1'+r.point.lng+','+r.point.lat);"
" }"
" else {"
" alert('%2'+this.getStatus());"
" }"
"});").arg(QSTRING("您的位置")).arg(QSTRING("定位失败,错误码:")));
}
void BaiDuMapWidget::locateProvince(QString province)
{
_pWebEnginePage->runJavaScript(QSTRING("map.setZoom(9);"
"map.setCenter('%1')").arg(province));
}
void BaiDuMapWidget::locateCity(QString city)
{
_pWebEnginePage->runJavaScript(QSTRING("map.setZoom(13);"
"map.setCenter('%1')").arg(city));
}
入坑
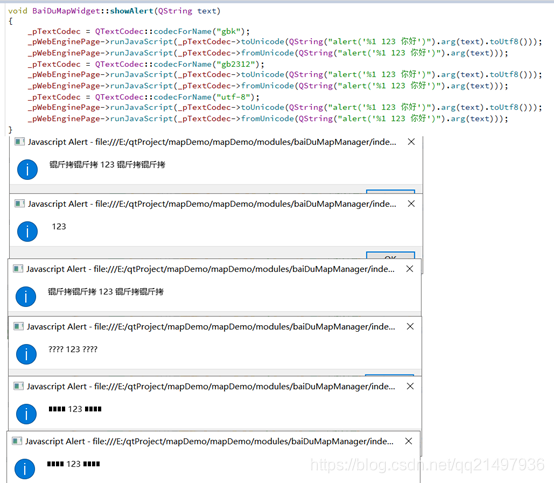
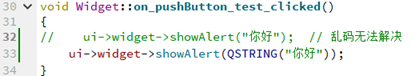
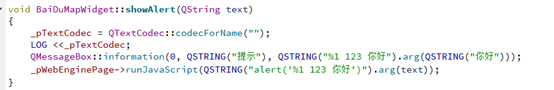
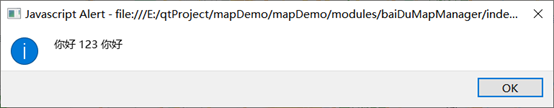
入坑一:中文乱码问题
问题

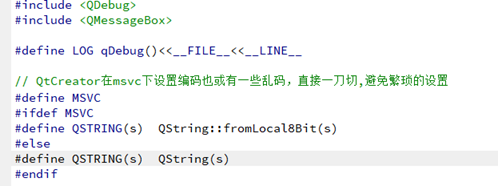
解决
一开始输入的,从原头就需要加入QString::fromLocal8bit,如下图:




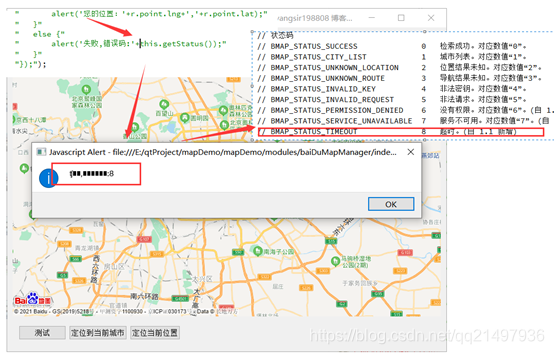
入坑二:百度地图获取浏览器本地定位超时(暂未解决)
问题

入坑三:调用一些函数无效
原因
Js是脚本语言,当调用时,前面有错误后面的就不会执行。
解决
找到未起作用的地方,看是否真的调用到了,使用alert弹出框查看。
上一篇:《地图开发笔记(一):百度地图介绍、使用和Qt内嵌地图Demo》
下一篇:持续更新…
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/112871383