具体流程
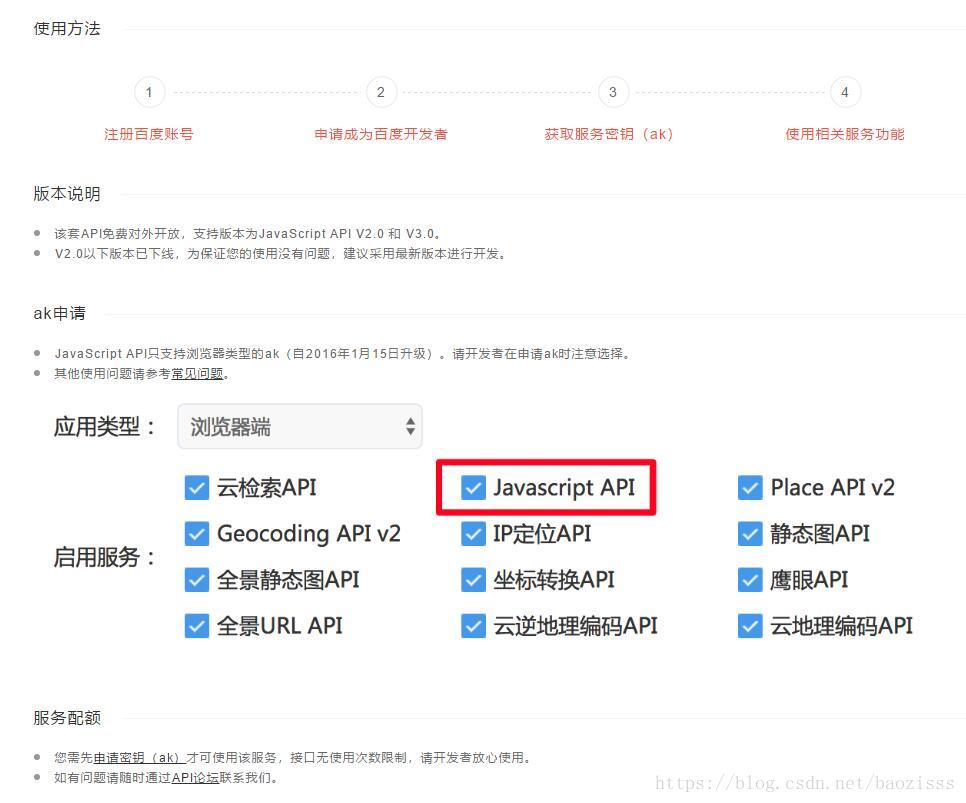
打开百度api文档-申请秘钥-添加域名白名单-引入api
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=此处为秘钥"></script>
<div id="map_show"></div>
function AddMap(){
//设置地图容器高度
var headerH=this.elById("icon_header").offsetHeight;
this.elById("map_show").style.height=headerH+"px";
}
/**
* @param el 地图初始化容器
* @param p 初始化坐标点
*/
AddMap.prototype.init=function(el,p){
var point={
lng:116.404113,
lat:39.914965
};
if(p && p.lng && p.lat){
point.lng=p.lng;
point.lat=p.lat;
}
this.m = new BMap.Map(el); //实例化地图
this.p = new BMap.Point(point.lng,point.lat);
this.m.enableContinuousZoom(); //启用地图惯性拖拽
this.m.enableScrollWheelZoom(); //启用滚轮放大缩小
this.m.centerAndZoom(this.p, 12); //设置地图显示中间点、地图显示级别
this.addMaker(this.p);
};
AddMap.prototype.elById=function(id) {
return document.getElementById(id);
};
//添加坐标显示
AddMap.prototype.addMaker=function(location){
var mk = new BMap.Marker(location);
mk.enableDragging(); //marker可拖拽
mk.enableMassClear();
this.m.addOverlay(mk); //在地图中添加marker
};
//定位到具体位置
AddMap.prototype.setPlace=function(m){
var _this=this;
m.clearOverlays(); //清除地图上所有覆盖物
function myFun(){
var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
m.centerAndZoom(pp, 15); //设置地图显示中间点、地图显示级别
_this.addMaker(pp);
}
var local = new BMap.LocalSearch(m, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
};
var mapInclude=new AddMap();
//初始化地图
//需传入容器DOM(id),可传坐标点定位
mapInclude.init("map_show",{lng:xxx,yyy});效果图

获取坐标方法
原谅我没找到怎么获取,这个方法很ben~(直接copy到demo,手动获取)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行政区域工具</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<div style="width:520px;height:340px;border:1px solid gray" id="container"></div>
<p><input id="startBtn" type="button" onclick="startTool();" value="开启取点工具" /><input type="button" onclick="map.clearOverlays();document.getElementById('info').innerHTML = '';points=[];" value="清除" /></p>
<div id="info"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建Map实例
map.centerAndZoom("深圳", 11); // 初始化地图,设置中心点坐标和地图级别
var key = 1; //开关
var newpoint; //一个经纬度
var points = []; //数组,放经纬度信息
var polyline = new BMap.Polyline(); //折线覆盖物
function startTool(){ //开关函数
if(key==1){
document.getElementById("startBtn").style.background = "green";
document.getElementById("startBtn").style.color = "white";
document.getElementById("startBtn").value = "开启状态";
key=0;
}
else{
document.getElementById("startBtn").style.background = "red";
document.getElementById("startBtn").value = "关闭状态";
key=1;
}
}
map.addEventListener("click",function(e){ //单击地图,形成折线覆盖物
newpoint = new BMap.Point(e.point.lng,e.point.lat);
if(key==0){
// if(points[points.length].lng==points[points.length-1].lng){alert(111);}
points.push(newpoint); //将新增的点放到数组中
polyline.setPath(points); //设置折线的点数组
map.addOverlay(polyline); //将折线添加到地图上
document.getElementById("info").innerHTML += "new BMap.Point(" + e.point.lng + "," + e.point.lat + "),</br>"; //输出数组里的经纬度
}
});
map.addEventListener("dblclick",function(e){ //双击地图,形成多边形覆盖物
if(key==0){
// map.disableDoubleClickZoom(); //关闭双击放大
var polygon = new BMap.Polygon(points);
map.addOverlay(polygon); //将折线添加到地图上
}
});
</script>