一、创建应用
进入百度地图开发平台官网:http://lbsyun.baidu.com/index.php?title=首页
进入控制台:

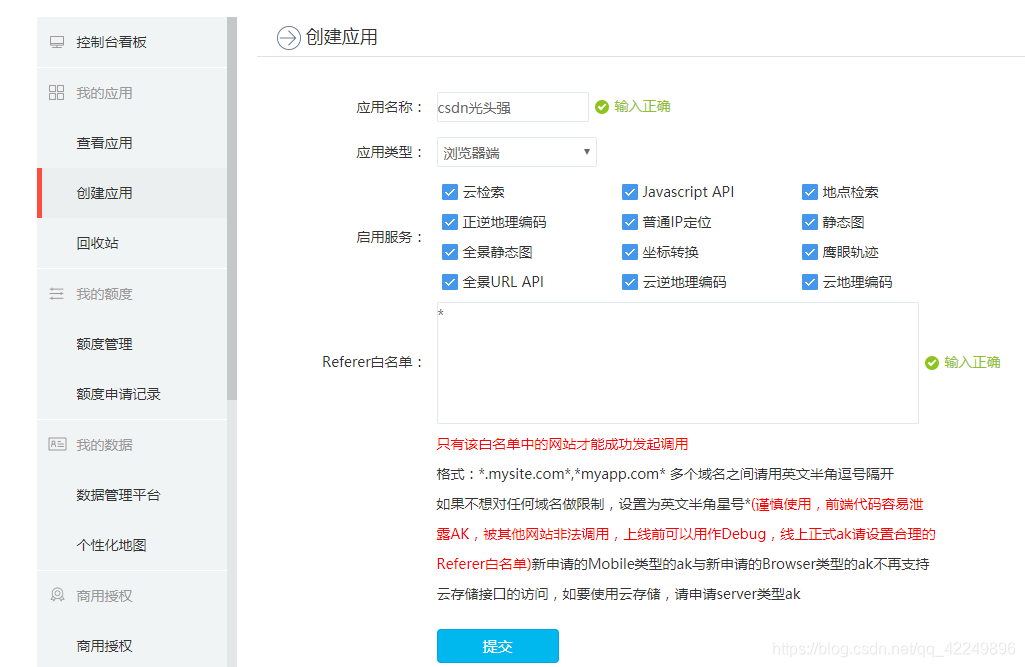
创建应用:

应用名称:随便输入
应用类型:浏览器端(因为主要是用浏览器端的Javascript API功能)
Referer:*(如果不用星号就自己指定网站来调用,用星所有的网站都可以调用,包括localhost)

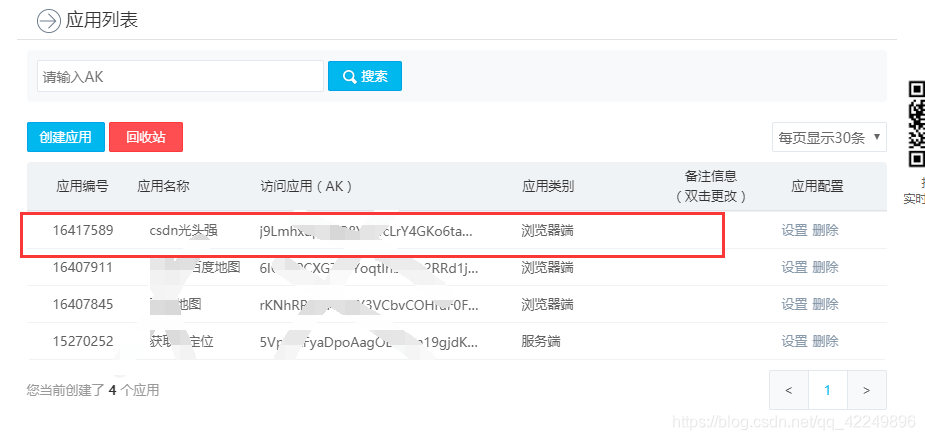
创建成功:

二、js中调用地图接口
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
// 创建地图实例
var point = new BMap.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
</script>
</body>
</html>
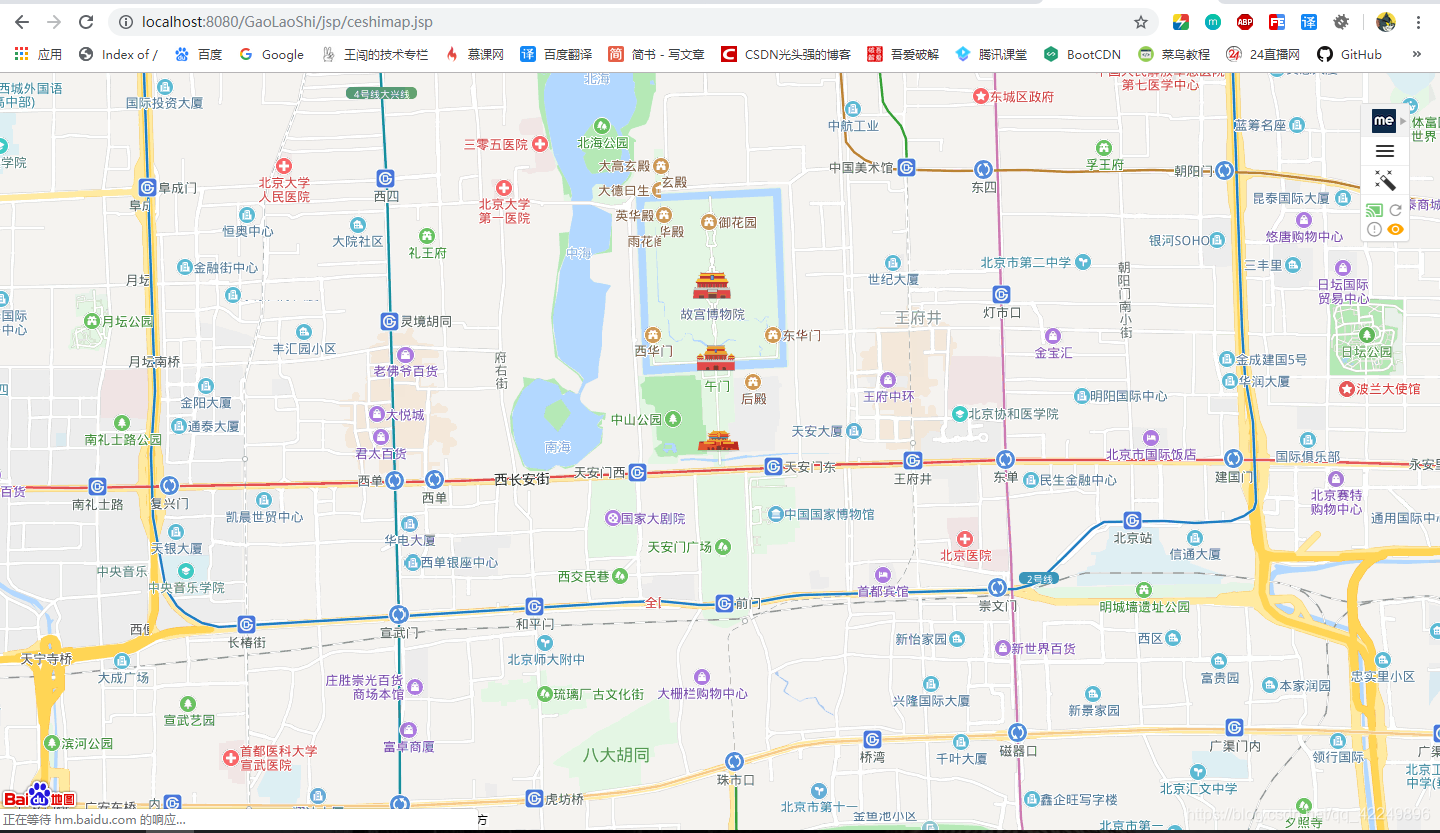
效果图:

官方参考文档:http://lbsyun.baidu.com/index.php?title=jspopular/guide/helloworld