提要第一次写文章……原本想记在我的笔记里的,但是奈何,这笔记不能传图片啊……关于uniapp框架,我也是第一次正式使用uniapp框架开发前端项目,主要是兼容H5与微信小程序端,开发期间,出现各种兼容问题,有些是没 ...
| 提要 第一次写文章……原本想记在我的笔记里的,但是奈何,这笔记不能传图片啊……关于uniapp框架,我也是第一次正式使用uniapp框架开发前端项目,主要是兼容H5与微信小程序端,开发期间,出现各种兼容问题,有些是没有仔细阅读官方文档导致的,有些的确是实践后发现的问题。若有什么不足与错误之处,请大家指出并指正,谢谢大家!!! 背景 我们的UI设计了这样的tab式导航: 所以只能使用自定义导航了,这里使用了两个uniapp的扩展组件:NavBar自定义导航栏、SegmentedControl 分段器。 问题 目前,自定义导航高度固定,状态栏高度每款手机高度不一,起初想法比较简单,直接大致预估了状态栏的高度,测试结果很显然……自己的手机预览是没有的,其他人的手机那就…… 自定义导航相关代码: 思路 H5端:没有状态栏,因此不存在状态栏高度的问题。 解决方法 目前想到的有两个解决方案,个人采取的是第二个方式,因为不想多写其他的代码,直接改样式比较方便。 方案一 uniapp开发文档中已经给出方案,写一个占用div 方案二 页面加载后,获取系统状态栏高度,修改fixed top的高度样式 |
提要
第一次写文章……原本想记在我的笔记里的,但是奈何,这笔记不能传图片啊……关于uniapp框架,我也是第一次正式使用uniapp框架开发前端项目,主要是兼容H5与微信小程序端,开发期间,出现各种兼容问题,有些是没有仔细阅读官方文档导致的,有些的确是实践后发现的问题。若有什么不足与错误之处,请大家指出并指正,谢谢大家!!!
背景
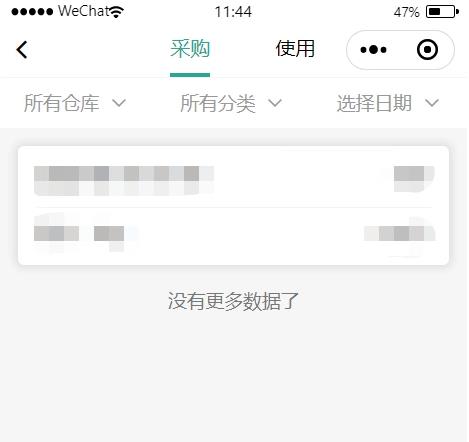
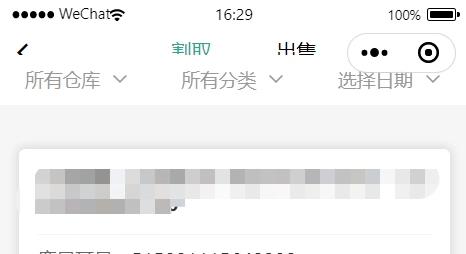
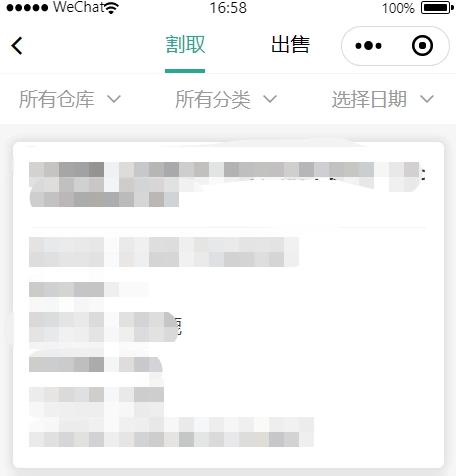
我们的UI设计了这样的tab式导航:
所以只能使用自定义导航了,这里使用了两个uniapp的扩展组件:NavBar自定义导航栏、SegmentedControl 分段器。
问题
目前,自定义导航高度固定,状态栏高度每款手机高度不一,起初想法比较简单,直接大致预估了状态栏的高度,测试结果很显然……自己的手机预览是没有的,其他人的手机那就……
自定义导航相关代码:
<uni-nav-bar left-icon="back" :status-bar="true" :fixed="true" @clickLeft="back">
<uni-segmented-control class="navbar_box" :current="current" :values="items" @clickItem="onClickItem" style-type="text" active-color="#2AA68F"></uni-segmented-control>
</uni-nav-bar>思路
H5端:没有状态栏,因此不存在状态栏高度的问题。
微信小程序:每款手机的状态栏高度都不一样,需要解决获取状态栏高度的问题。
解决方法
目前想到的有两个解决方案,个人采取的是第二个方式,因为不想多写其他的代码,直接改样式比较方便。
方案一 uniapp开发文档中已经给出方案,写一个占用div
<template>
<view>
<view class="status_bar">
<!-- 这里是状态栏 -->
</view>
<view> 状态栏下的文字 </view>
</view>
</template>
<style>
.status_bar {
height: var(--status-bar-height); width: 100%;
}
</style>方案二 页面加载后,获取系统状态栏高度,修改fixed top的高度样式
this.filterBoxTop = uni.getSystemInfoSync()['statusBarHeight'] + 45; // 45为自定义导航栏的高度