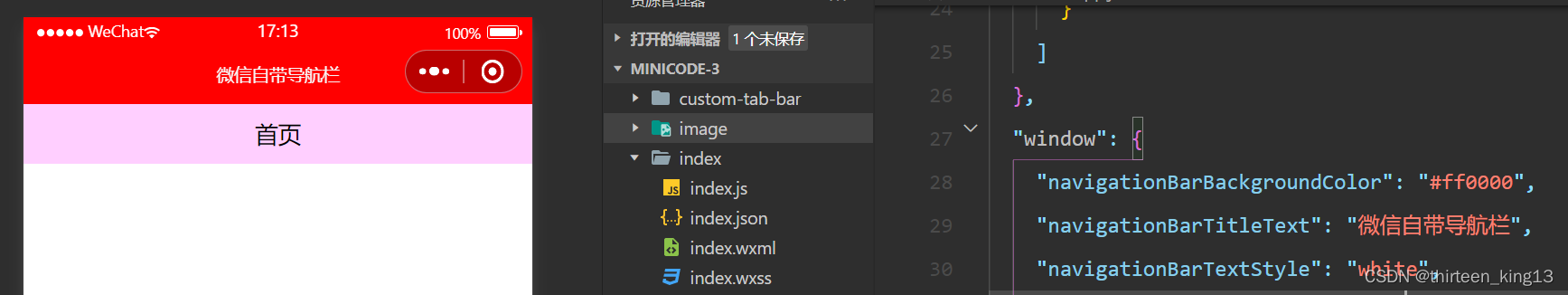
微信小程序导航栏状态栏可修改项

在微信小程序中,能修改状态栏和导航栏的样式,只能修改背景色、文字颜色(只支持白色/黑色)、和标题文字。

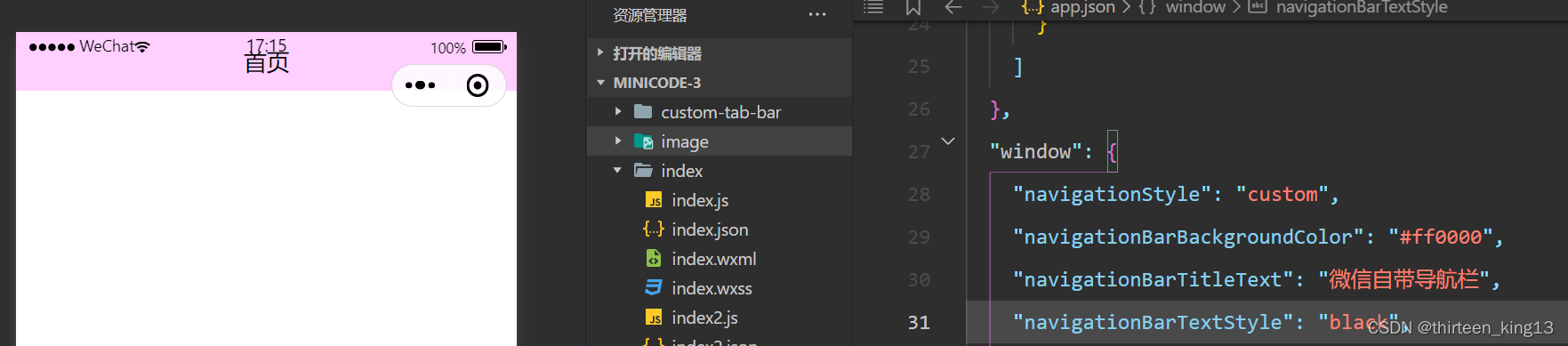
navigationStyle 可以控制是否显示导航栏。如果设置为custom,则没有状态栏,且导航栏也为可操作空间,即这时候前端可以控制的区域为整个手机屏幕。

获取微信小程序状态栏高度
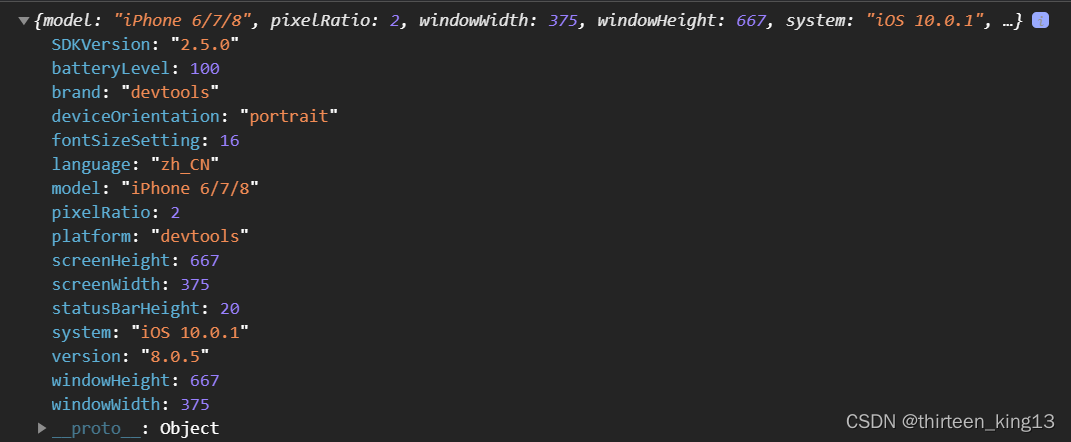
获取系统信息方法使用wx.getSystemInfoSync(),该方法的状态栏高度属性statusBarHeight
let res = wx.getSystemInfoSync();
let statusHeight = res.statusBarHeight; // 注意:此时获取到的值的单位为 'px'

获取微信小程序导航栏高度
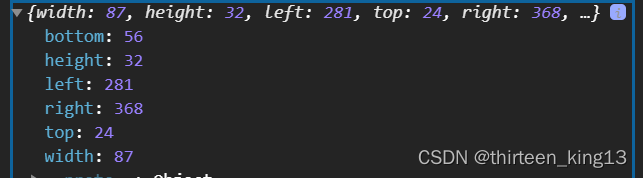
方法一(我是不赞同这种方法的): 很多人使用获取胶囊布局信息 wx.getMenuButtonBoundingClientRect(),根据高度及上下位置,结合状态栏高度即可算出导航栏高度

let res = wx.getSystemInfoSync();
let buttonInfo = wx.getMenuButtonBoundingClientRect()
let navBarHeight = (buttonInfo.top - res.statusBarHeight) * 2 + buttonInfo.height
该方法原理: 这个方法是把微信小程序的胶囊按钮位于导航栏中间来使用的,利用胶囊距离顶部的距离减去状态栏的高度,得出胶囊距离导航栏顶部的距离,认为胶囊距离导航栏底部也是这个距离,再加上胶囊按钮的高度就是导航栏的整体高度。
**不认可该方法原因:**这个方法可行的前提是胶囊按钮位于导航栏中间,个人认为胶囊按钮并不位于导航栏中间,即胶囊按钮距离导航栏顶部和导航栏底部的高度是不一样的。
上面的方法,在大多数情况下得出的导航栏高度都是 40px,个人观察和测试,微信小程序的导航栏在大部分机型上都是 44px

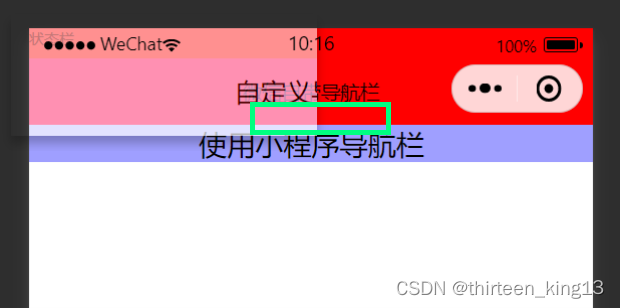
现在我将页面一截图,并把截图设置为半透明
情况一:iPhone6/7/8机型,左侧为自定义导航栏,状态栏 20px,导航栏 40px,右侧为微信自带导航栏,绿色方框内,可以看出左侧比右侧低一点

情况二:iPhone6/7/8机型,状态栏 20px,导航栏 44px 左侧为自定义导航栏,状态栏 20px,导航栏 44px,右侧为微信自带导航栏,绿色方框内,可以看出两边高度基本一致。

结论
个人观点:在大多数机型下,微信小程序的导航栏高度就是 44px 不需要借助 wx.getMenuButtonBoundingClientRect() 该方法计算。
自定义导航栏时
因为不同型号的手机的状态栏高度是不一样的,但是导航栏高度是一样的,状态栏高度使用 wx.getSystemInfoSync().statusBarHeight 获取,注意单位是 px ,导航栏高度设置为 44px 。
因为在微信小程序中,经常使用 rpx 作为单位。
rpx 单位本质上就是一个百分比单位:100%为 750rpx,若想将 px 转为 rpx
let navBarHeight = 44;
let navBarHeightNew = navBarHeight * 750 / wx.getSystemInfoSync().windowWidth;
在 uniapp 中,可以使用 uni.upx2px() px 转为 rpx
uni.upx2px(44)
如有错误,欢迎指正,谢谢!
以上内容仅供参考,欢迎大家讨论。