经验:一定要去看vue-cli官方文档,不要自己瞎找,浪费时间。
操作步骤:
//1.命令 回车
vue create 项目名
//2.选择自定义配置
Manually select features
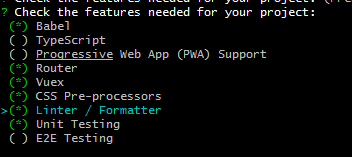
//3.选择你需要的配置
*Babel (必选)
TypeScript(项目中使用ts开发的话,就勾选)
Progressive Web App (PWA) Support (接口缓存,优化项目)
*Router
*Vuex
*CSS Pre-processors (css预处理器,需要)
*Linter / Formatter (代码格式,一般默认选中)
Unit Testing (代码测试)
E2E Testing(需求界面测试)
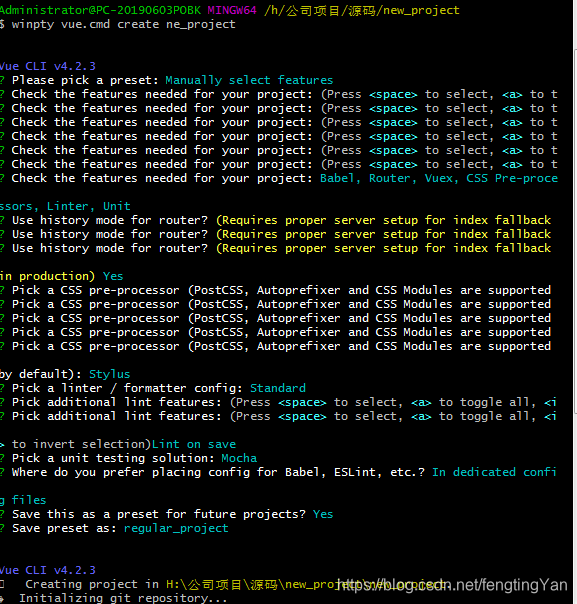
//4.根据你选的配置进行Y/N选择
//5.选择完之后,就可以运行项目
npm run serve
————————————————
原文链接:https://blog.csdn.net/diwang_718/article/details/102912743
2020.3.21
本地

U盘
准备工作

右键文件夹-git bush 打开命令行
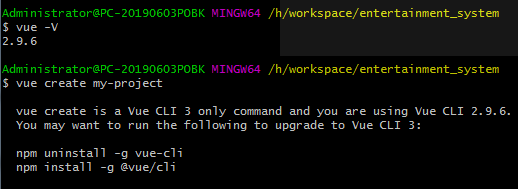
npm install -g @vue/cli
(如果vue版本查出来了就不用去下载脚手架了,否则需要先下载vue,再下载脚手架)

好像刚才这步搞错了,再来
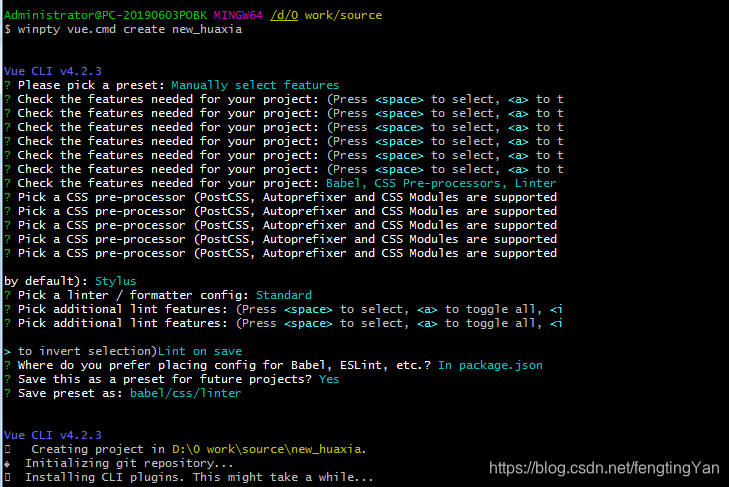
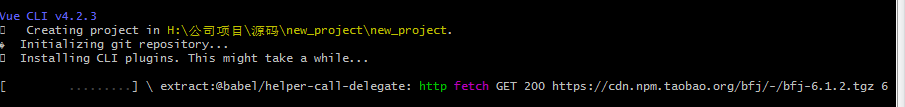
winpty vue.cmd create ne_project

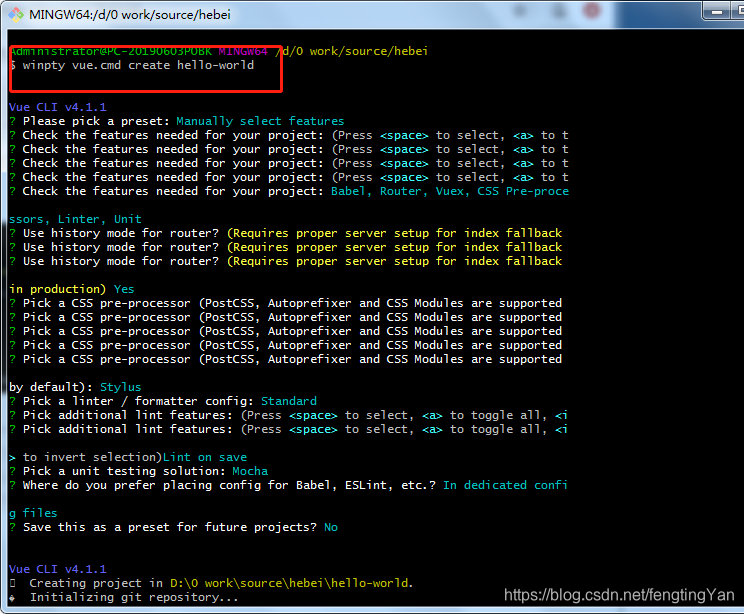
按空格选择

这个也不知道为什么,超级慢,过去一个半小时了

2019.12.3
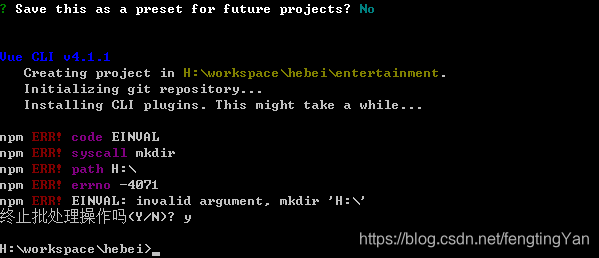
我用shift+右键 空白去在此处打开一个窗口竟然不能创建项目,两次都失败了

只好去用Git bush创建
此处开始创建项目的主要步骤
winpty vue.cmd create hello-world
Vue cli官网直通车


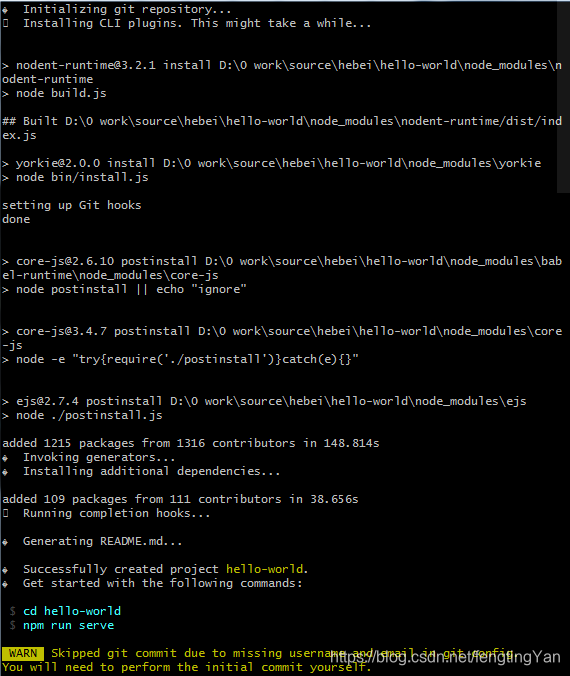
成功了,就几分钟
好,结束
【前端单元测试】Mocha与chai
卸载旧版本:
npm uninstall vue-cli -g
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。
node官网(12.13.1):https://nodejs.org/en/download/

因为node版本太低报错

参考: https://www.cnblogs.com/Jimc/p/10278254.html
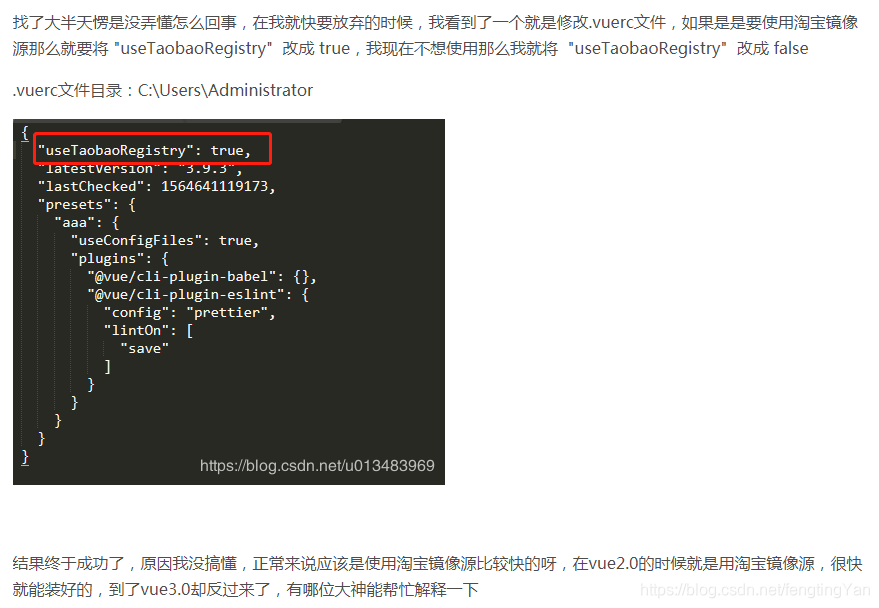
更改npm淘宝源,并设置cnpm
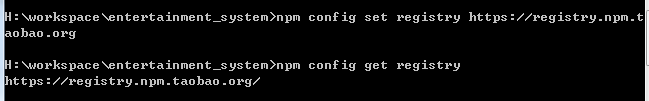
一.通过命令配置
- 命令
npm config set registry https://registry.npm.taobao.org
- 验证命令
npm config get registry
如果返回https://registry.npm.taobao.org,说明镜像配置成功。

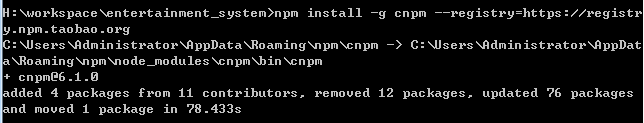
二、通过使用cnpm安装
- 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 使用cnpm
cnpm install xxx

我也真的是醉了,一个小时都卡在这里

查了一下,试试

vue-cli4的安装与使用