一、介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。有三个组件:
CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create 、vue serve 、vue ui 等命令)
CLI 服务:@vue/cli-service是一个开发环境依赖。构建于 webpack 和 webpack-dev-server 之上(提供 如:serve、build 和 inspect 命令)
CLI 插件:给Vue 项目提供可选功能的 npm 包 (如: Babel/TypeScript 转译、ESLint 集成、unit和 e2e测试 等)
二、安装
注意:Vue CLI 3需要 nodeJs ≥ 8.9 。下载安装nodeJs,中文官方下载地址:http://nodejs.cn/download/
安装@vue/cli(Vue CLI 3的包名称由 vue-cli 改成了 @vue/cli)
安装步骤:(前提需要先安装nodejs环境)
1、全局安装过旧版本的 vue-cli(1.x 或 2.x)要先卸载它,否则跳过此步:
npm uninstall vue-cli -g
2、
1 cnpm install -g @vue/cli //yarn global add @vue/clivue -V 检查vue版本号
2、nrm安装及npm registry设置
npm i nrm -g查看可用的npm源
nrm ls使用淘宝
// 用法: nrm use ***
nrm use taobao
// 切换之后可用 nrm ls查看是否已经切换了npm源3、安装yarn
npm i yarn -g4、安装vue-cli3.0
//使用cnpm,淘宝镜像
// https://developer.aliyun.com/mirror/NPM?from=tnpm
//如果没有安装该镜像,则使用如下命令:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm i @vue/cli -g (推荐)
或者:
npm i @vue/cli -g 5、等待安装完成。查看vue版本。输入:vue -V

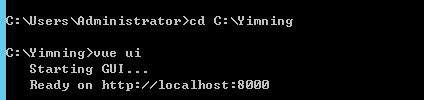
6、在自个定义的工程项目的目录下,输入vue ui。例如:

等待浏览器自动跳入访问:如下

7、快速创建项目

输入项目名字,然后下一步。

根据需要选择,然后下一步。

选择Router、Vuex等,


最后点击项目即可,然后会在项目的路径下找到项目。
最后是运行。

