注意:需要先安装好node.js
1. windows+R打开命令窗口,输入cmd
2. 进入自定义的文件夹,如:cd C:\Users\liangnv\Desktop\vue练习
3. 输入npm install -g vue-cli 命令,进行安装v-cli,要是已经装了v-cli就跳过这一步,如果装有国内镜像cnpm,就输入命令cnpm install -g vue-cli
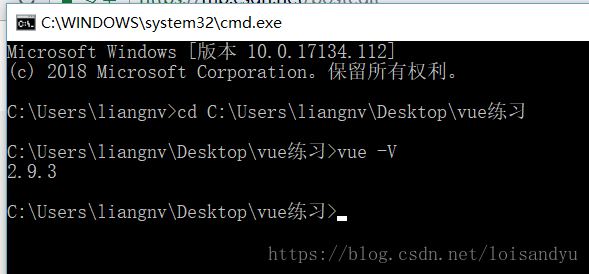
4. 输入vue -V,查看vue-cil的版本
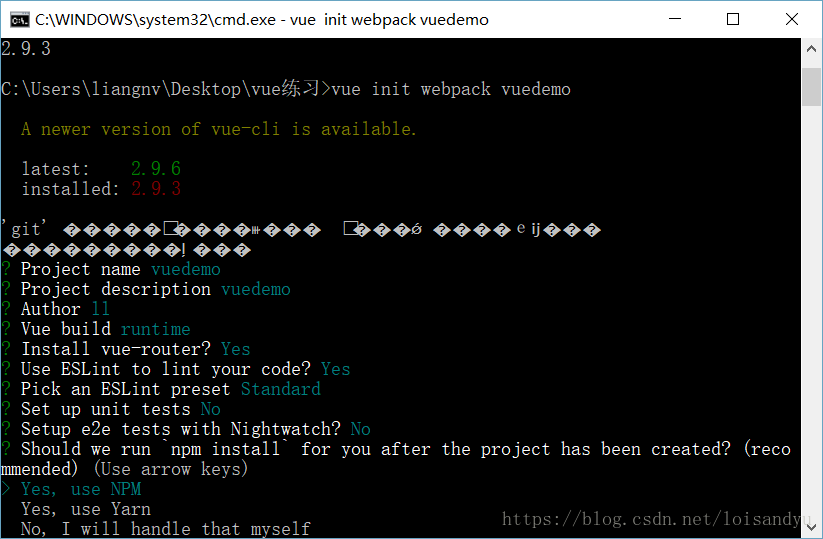
5. 输入vue init webpack vuedemo(项目名)
等一下,然后搞一堆选择(一切按照自身情况来):
6. Project name 填入: vuemo
7. Project description 填入: vue demo
8. Author 填入: yy
9. Vue build 选择 runtime-only
10. Install vue-router? 填入: Y
11. Use ESLint to lint your code? 填入: Y
12. Pick an ESLint preset 选择Standard
13. Set up unit tests 填入: n
14. Setup e2e tests with Nightwatch? 填入: n
15. Should we run `npm install` for you after the project has been created? (recommended) 选择Yes,use NPM
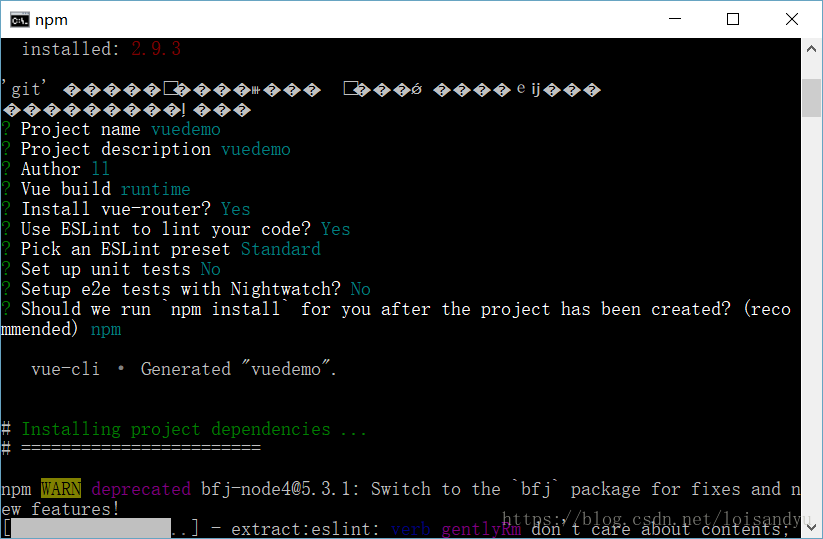
然后就是等它安装了,要等挺久的
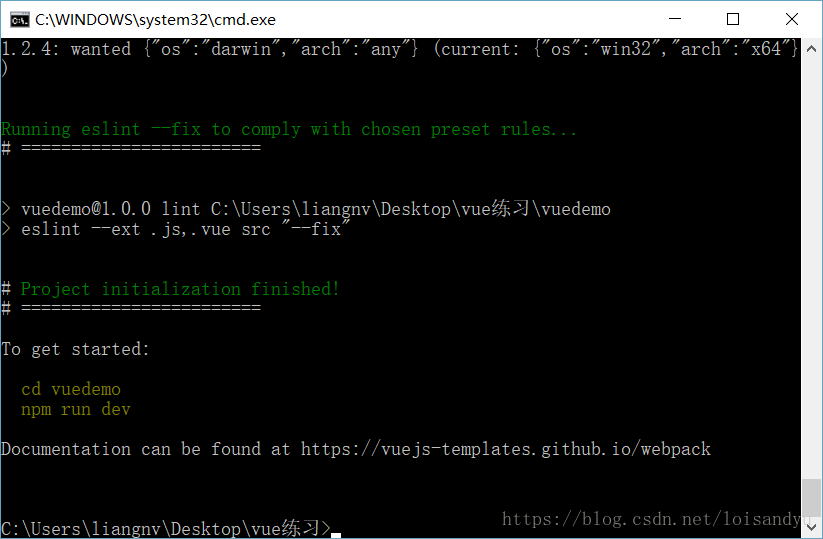
16. 看到安装好了
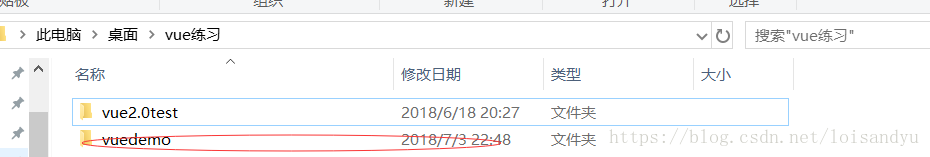
17. 可以进入文件夹查看已经建好:
18. 进入该文件夹,输入cd C:\Users\liangnv\Desktop\vue练习\vuedemo
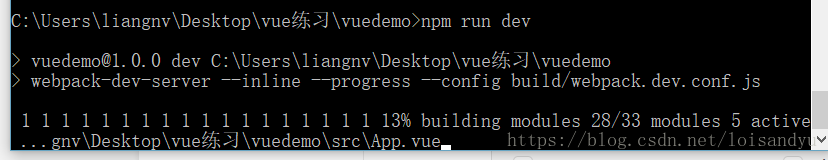
19. 输入npm run dev启动项目,稍等片刻
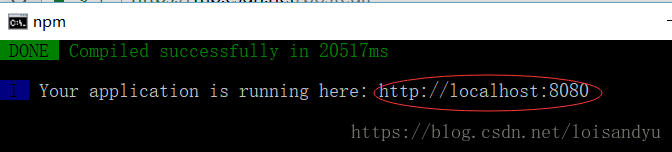
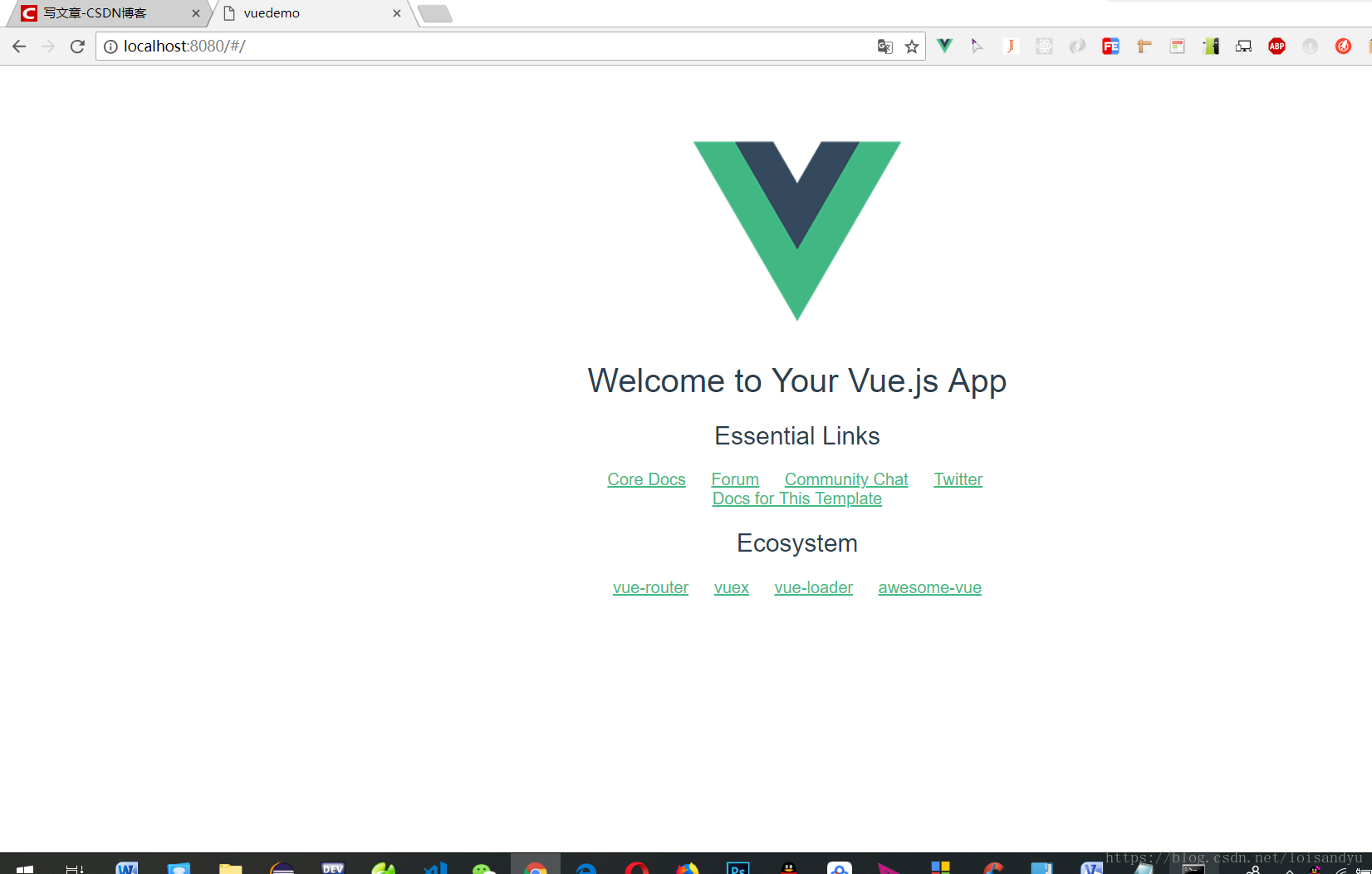
20. 看到以下画面出现,复制网址,在浏览器打开,即可查看到vue项目的页面
如果想用cnpm安装,那步骤15就选择no,然后cd vuedemo,cnpm install, cnpm run dev即可
有关jshint使用:
1 首先编辑器要安装好jshint插件
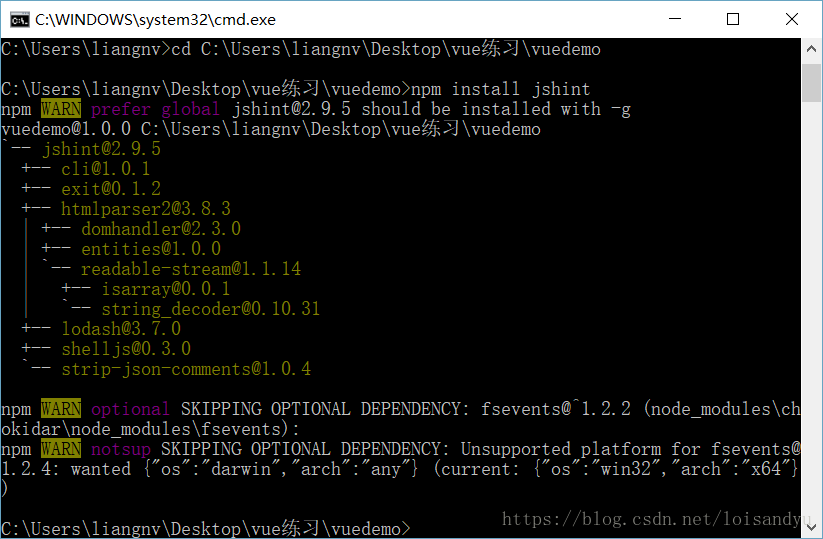
2 进入vue的文件夹,输入npm install jshint,等待安装
安装完毕:
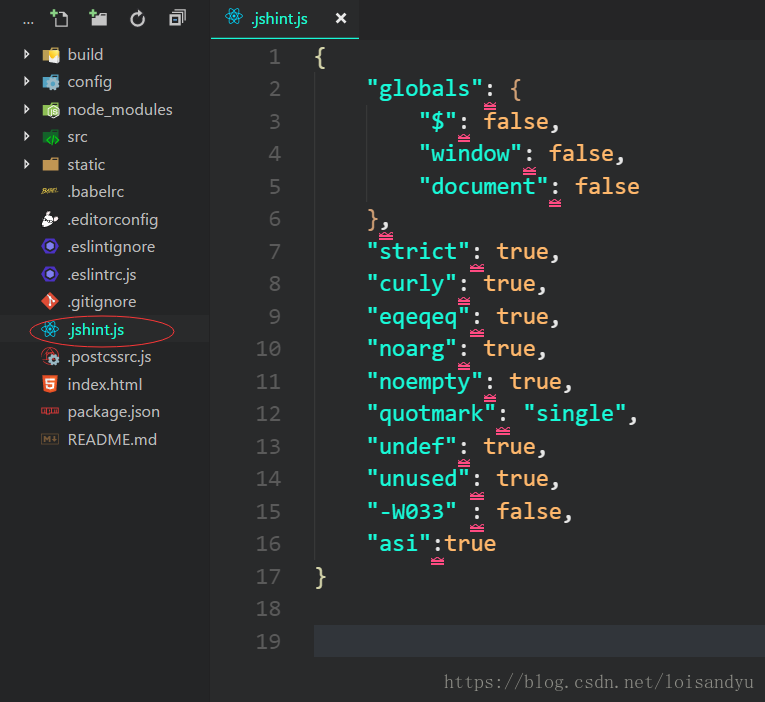
3 新建.jshintrc.js文件,加入代码,即可使用了:
{
"globals": {
"$": false,
"window": false,
"document": false
},
"strict": true,
"curly": true,
"eqeqeq": true,
"noarg": true,
"noempty": true,
"quotmark": "single",
"undef": true,
"unused": true,
"-W033" : false,
"asi":true
}