搭建项目可以参考vue UI 告别webpack配置,这里就不多说明了。
下面说明项目搭建成功后的适配方案:
一、项目中引入lib-flexible
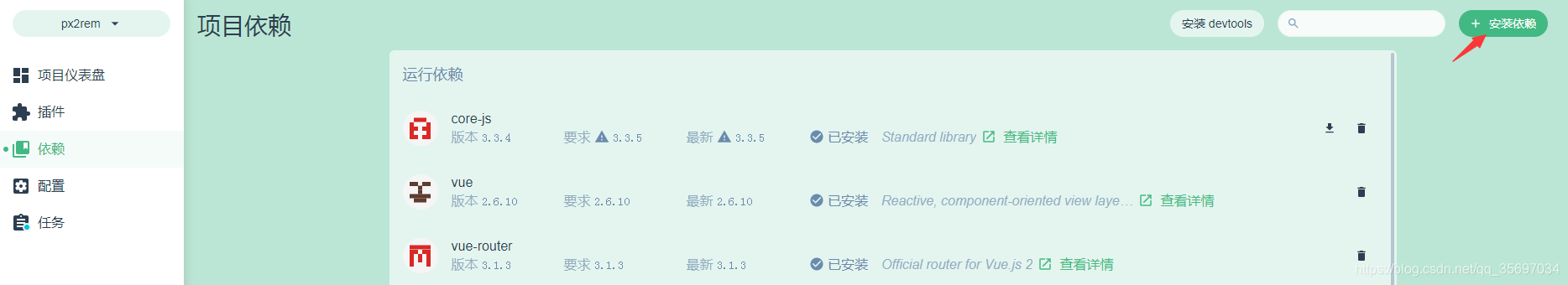
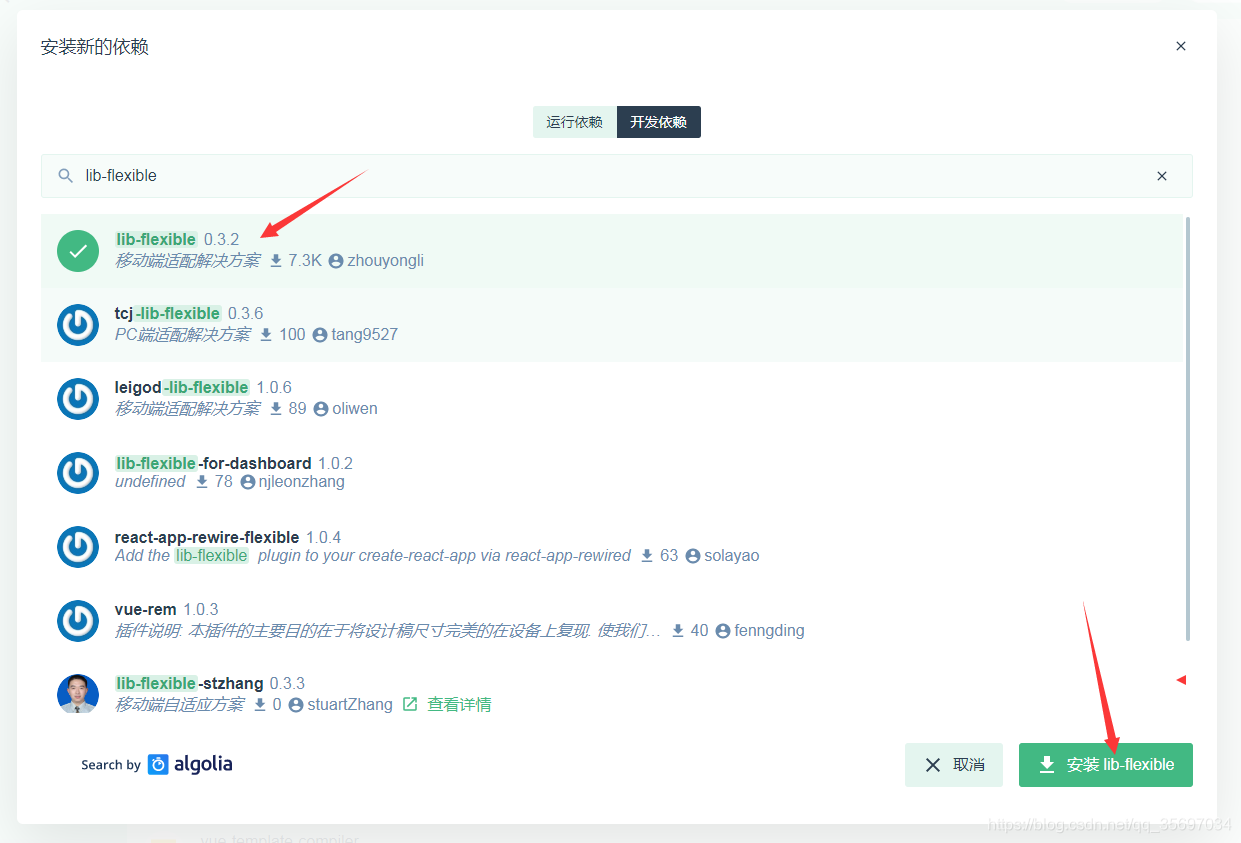
- 项目中安装lib-flexible


- 在项目的入口main.js文件中引入lib-flexible
import 'lib-flexible/flexible'
如果想要大屏幕展示,可参考在vue中使用flexible响应式布局——默认html字体大小(font-size)是54px的问题
二、使用postcss-px2rem自动将css中的px转换成rem
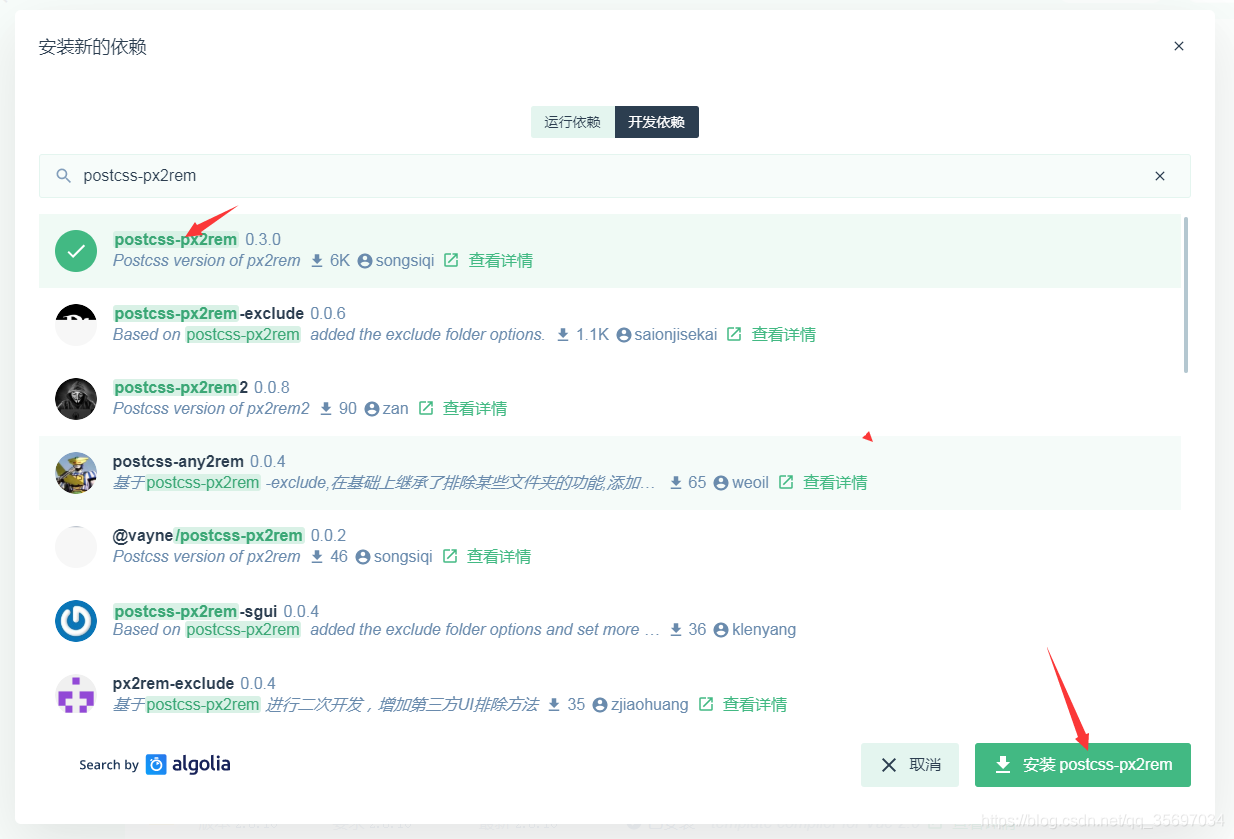
- 安装postcss-px2rem

- 项目配置postcss

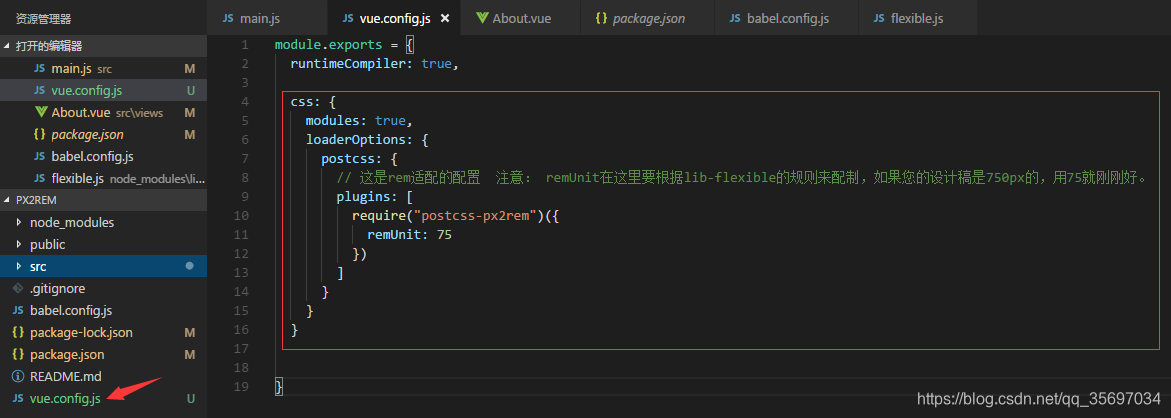
在vue.config.js(项目创建完初始是没有这个js文件的,需要自己手动创建,如上图)中配置,代码如下:
module.exports = {
css: {
loaderOptions: {
postcss: {
// 这是rem适配的配置 注意: remUnit在这里要根据lib-flexible的规则来配制,如果您的设计稿是750px的,用75就刚刚好。
plugins: [
require("postcss-px2rem")({
remUnit: 75
})
]
}
}
}