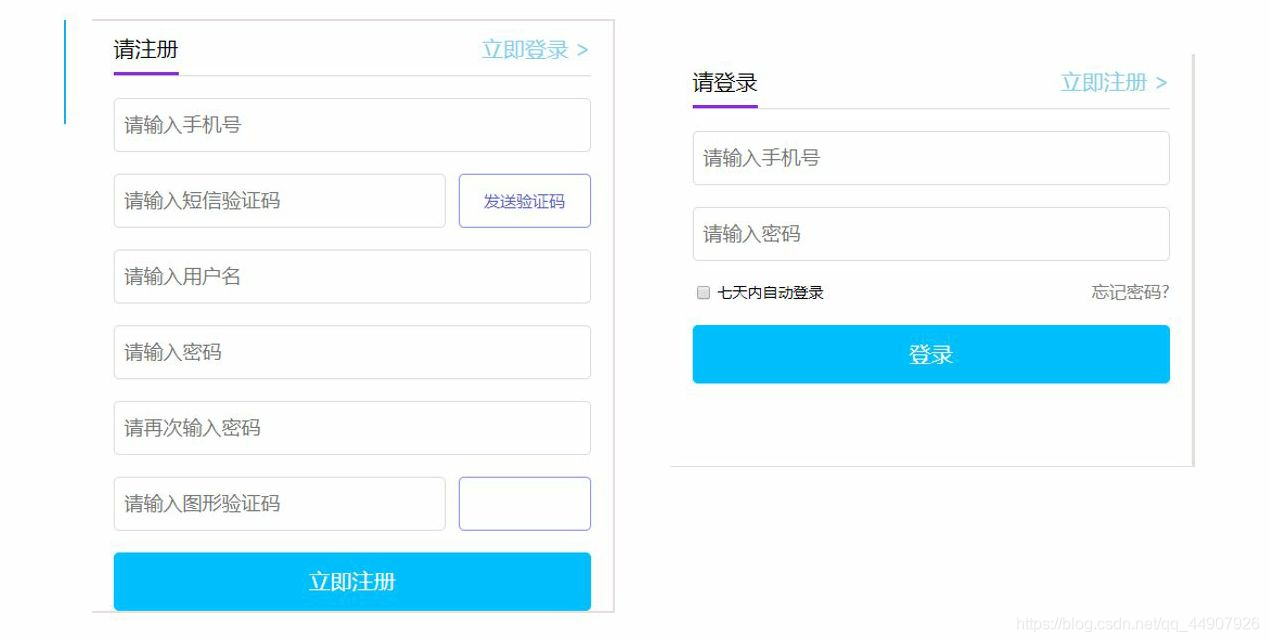
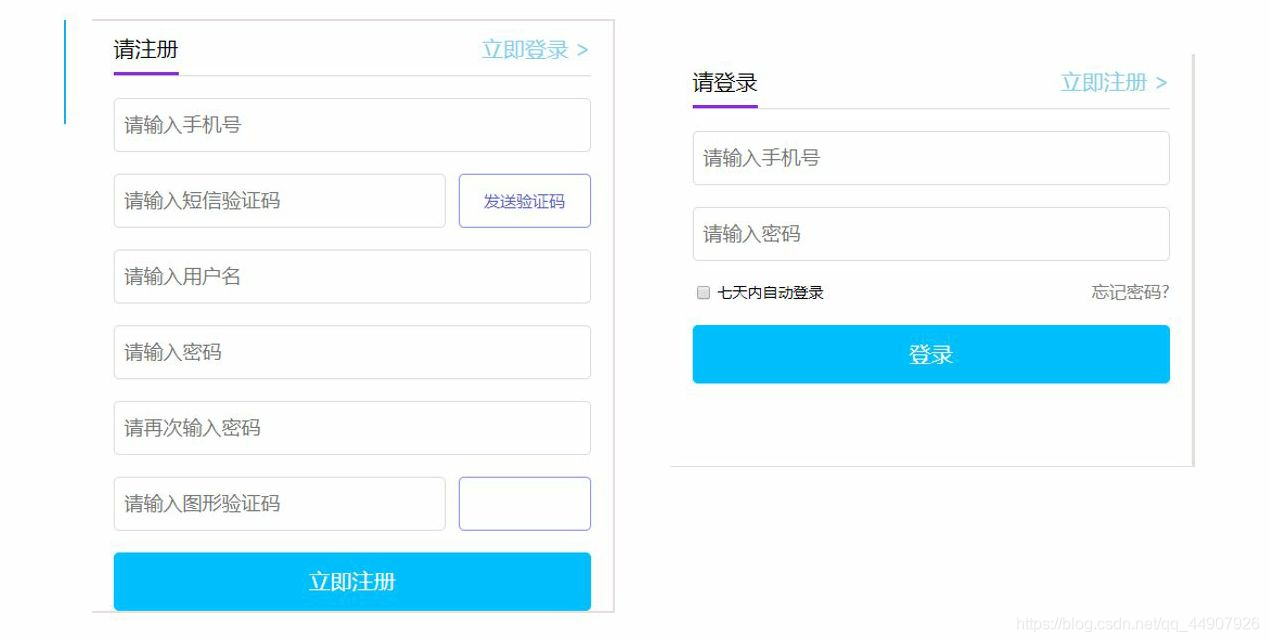
理想实现效果:

1.注册界面的实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册界面</title>
<link rel="stylesheet" href="RESETCSS.css">
<style>
div{
width: 300px;
height: 350px;
border: 1px solid grey;
margin: 8px 0 0 8px;
}
span{
border-bottom: 3px solid purple;
padding-bottom: 3px;
}
a{
text-decoration: none;
float: right;
padding-top: 3px;
color: deepskyblue;
}
.first{
width: 290px;
height: 30px;
border: 1px solid grey;
border-radius: 5px;
margin: 5px 4px;
}
.second{
width: 200px;
height: 30px;
border: 1px solid grey;
border-radius: 5px;
margin: 5px 4px;
}
.third{
width: 79px;
height: 30px;
border: 1px solid blue;
border-radius: 5px;
color: blue;
}
.fourth{
width: 79px;
height: 30px;
border: 1px solid blue;
border-radius: 5px;
vertical-align: middle;
background-image: url("https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1378353400,959510337&fm=26&gp=0.jpg");
background-size: 79px 30px;
}
.zc{
width: 290px;
height: 30px;
border: 1px solid grey;
border-radius: 5px;
margin: 5px 4px;
background-color: skyblue;
color: white;
}
</style>
</head>
<body>
<div>
<form action="">
<span>请注册</span>
<a href="">立即登录<</a>
<hr>
<input type="text" class="first" placeholder="请输入手机号"><br>
<input type="text" class="second" placeholder="请输入短信验证码">
<input type="button" class="third" value="发送验证码"><br>
<input type="text" class="first" placeholder="请输入用户名"><br>
<input type="password" class="first" placeholder="请输入密码"><br>
<input type="password" class="first" placeholder="请再次输入密码"><br>
<input type="text" class="second" placeholder="请输入图形验证码">
<input type="button" class="fourth"><br>
<input type="submit" class="zc" value="立即注册"><br>
</form>
</div>
</body>
</html>
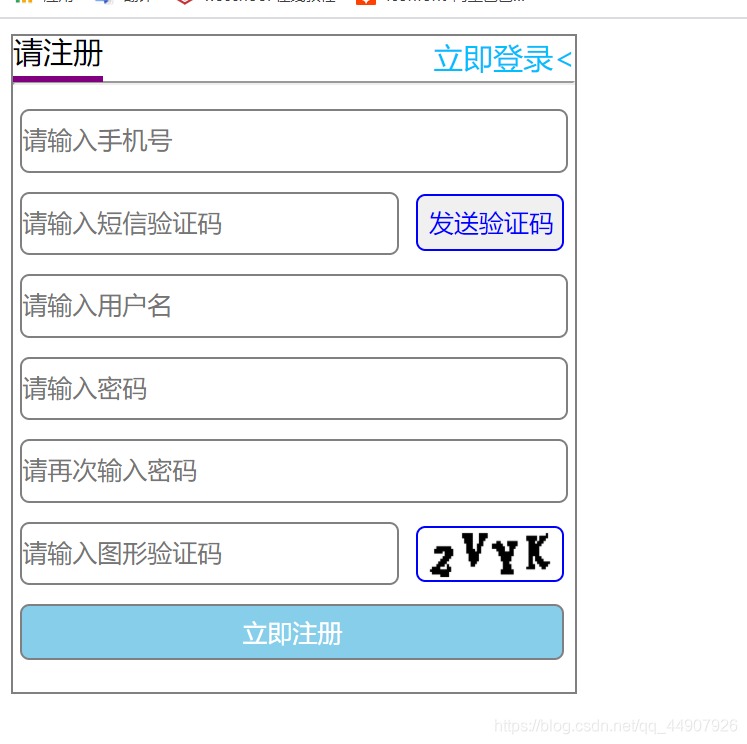
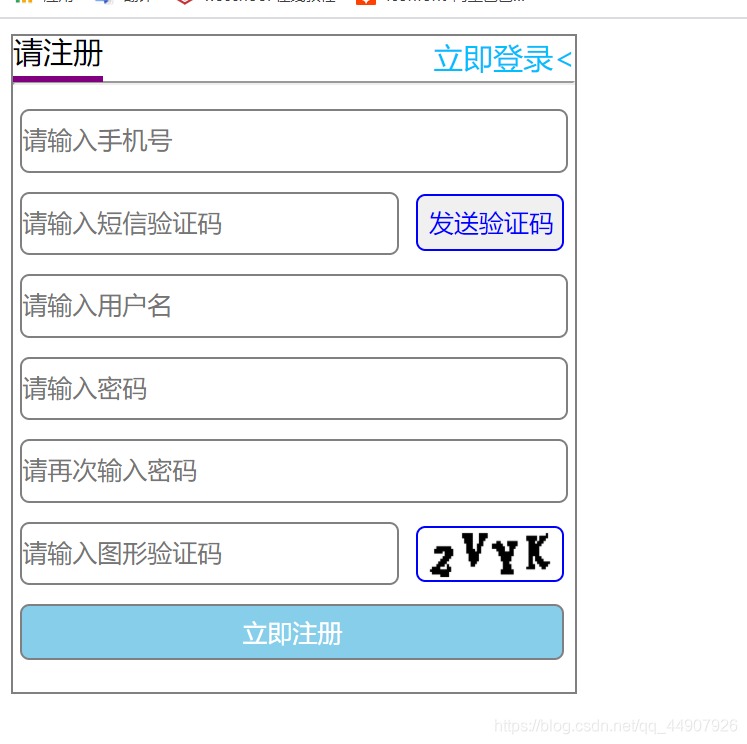
效果如下:

2.登录界面的实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<style>
div{
width: 200px;
height: 180px;
border: 1px solid grey;
padding: 8px 8px;
}
.reg{
border-bottom: 3px solid purple;
padding-bottom: 6px;
}
a{
float: right;
text-decoration: none;
color: skyblue;
}
.first{
width: 200px;
height: 25px;
border: 1px solid grey;
border-radius: 2px;
margin: 5px 0;
}
.second{
font-size: 9px;
position: relative;
bottom: 4px;
}
.pwd{
float: right;
font-size: 10px;
margin: 3px;
}
.reg2{
width: 200px;
height: 25px;
border: 1px solid grey;
border-radius: 2px;
margin: 5px 0;
background-color: skyblue;
color: white;
}
</style>
</head>
<body>
<div>
<form action="">
<span class="reg">请登录</span>
<a href="">立即注册<</a>
<hr>
<input type="text" class="first" placeholder="请输入手机号"><br>
<input type="password" class="first" placeholder="请输入密码"><br>
<input type="checkbox"><span class="second">七天内自动登录</span>
<a href="" class="pwd">忘记密码?</a><br>
<input type="submit" class="reg2" value="登录">
</form>
</div>
</body>
</html>
实现效果如下: