<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>注册</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" href="css/register.css">
<!--导入jquery-->
<script src="js/jquery-3.3.1.js"></script>
<style>
body
{
background:url(image/6.gif );
background-size:1900px 1000px;
background-repeat:no-repeat;
padding-top:40px;
}
p {color:white}
.rg_layout .rg_form{
width: 886px;
height: 534px;
background-color: rgba(20, 2, 2, 0.554);
margin:24px auto;
border:8px solid #eeeeee;
box-sizing: border-box;
}
.rg_layout .rg_form > .rg_form_left{
width:256px;
float: left;
padding-top:20px;
padding-left: 20px;
box-sizing: border-box;
}
.rg_layout .rg_form > .rg_form_center{
width:400px;
float: left;
padding-top:10px;
box-sizing: border-box;
font-size: 16px;
color:aliceblue
}
.rg_layout .rg_form > .rg_form_right{
width:256px;
float: right;
}
.rg_form > .rg_form_left > p:first-child{
font-size: 20px;
color:#ffcd26;
}
.rg_form > .rg_form_left > p:last-child{
font-size: 20px;
color: #a6a6a6;
}
.rg_form > .rg_form_center .td_left{
width: 65px;
text-align: right;
}
.rg_form > .rg_form_center table{
vertical-align: top;
}
.rg_form > .rg_form_center table tr{
height: 50px;
}
.rg_form > .rg_form_center .td_right{
width: 293px;
}
.rg_form_center .td_right > input[type="text"],.rg_form_center .td_right > input[type="date"]{
width: 256px;
height: 32px;
line-height: 32px;
box-sizing: border-box;
padding: 6px 12px;
border-radius: 4px;
border:1px solid #a6a6a6;
float: right;
}
.rg_form > .rg_form_center .td_right.gender{
padding-left: 40px;
box-sizing: border-box;
}
.rg_form > .rg_form_center .td_right.check{
padding-left: 36px;
box-sizing: border-box;
}
.rg_form > .rg_form_center .td_right > .check{
width: 118px;
float: left;
margin-right:14px;
}
.rg_form > .rg_form_center .td_right > .submit{
width: 120px;
height: 36px;
line-height: 36px;
background-color: #ffc900;
font-size: 14px;
}
.rg_form > .rg_form_right >p{
float: right;
font-size: 14px;
padding: 20px 12px 0 0;
box-sizing: border-box;
}
.rg_form > .rg_form_right >p >a{
color: #fc8989;
}
</style>
</head>
<body>
<!--引入头部-->
<div id="header"></div>
<!-- 头部 end -->
<div class="rg_layout">
<div class="rg_form clearfix">
<div class="rg_form_left">
<p>龙首观景苑</p>
<p>USER REGISTER</p>
</div>
<div class="rg_form_center">
<!--注册表单-->
<form id="registerForm">
<!--提交处理请求的标识符-->
<input type="hidden" name="action" value="register">
<table style="margin-top: 25px;">
<tr>
<td class="td_left">
<label for="username">用户名</label>
</td>
<td class="td_right">
<input type="text" id="username" name="username" placeholder="请输入账号">
</td>
</tr>
<tr>
<td class="td_left">
<label for="password">密码</label>
</td>
<td class="td_right">
<input type="text" id="password" name="password" placeholder="请输入密码">
</td>
</tr>
<tr>
<td class="td_left">
<label for="email">Email</label>
</td>
<td class="td_right">
<input type="text" id="email" name="email" placeholder="请输入Email">
</td>
</tr>
<tr>
<td class="td_left">
<label for="name">姓名</label>
</td>
<td class="td_right">
<input type="text" id="name" name="name" placeholder="请输入真实姓名">
</td>
</tr>
<tr>
<td class="td_left">
<label for="telephone">手机号</label>
</td>
<td class="td_right">
<input type="text" id="telephone" name="telephone" placeholder="请输入您的手机号">
</td>
</tr>
<tr>
<td class="td_left">
<label for="sex">性别</label>
</td>
<td class="td_right gender">
<input type="radio" id="sex" name="sex" value="男" checked> 男
<input type="radio" name="sex" value="女"> 女
</td>
</tr>
<tr>
<td class="td_left">
<label for="birthday">出生日期</label>
</td>
<td class="td_right">
<input type="date" id="birthday" name="birthday" placeholder="年/月/日">
</td>
</tr>
<tr>
<td class="td_left">
<label for="check">验证码</label>
</td>
<td class="td_right check">
<input type="text" id="check" name="check" class="check">
<img src="checkCode" height="32px" alt="" onclick="changeCheckCode(this)">
<script type="text/javascript">
//图片点击事件
function changeCheckCode(img) {
img.src="checkCode?"+new Date().getTime();
}
</script>
</td>
</tr>
<tr>
<td class="td_left">
</td>
<td class="td_right check">
<input type="submit" class="submit" value="注册">
<span id="msg" style="color: red;"></span>
</td>
</tr>
</table>
</form>
</div>
<div class="rg_form_right">
<p>
已有账号?
<a href="#">立即登录</a>
</p>
</div>
</div>
</div>
<!--引入尾部-->
<div id="footer"></div>
<!--导入布局js,共享header和footer-->
<script type="text/javascript" src="js/include.js"></script>
</body>
</html>
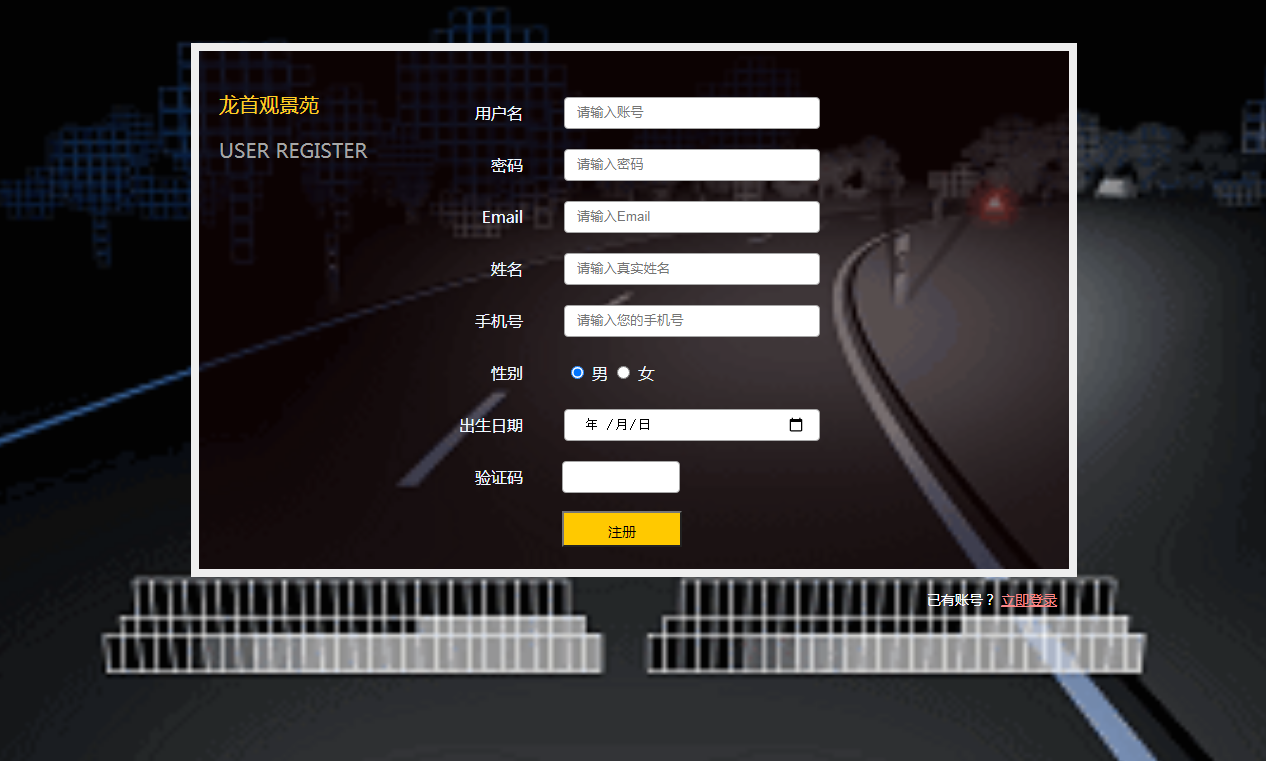
效果展示: