一、打开iconfont网址

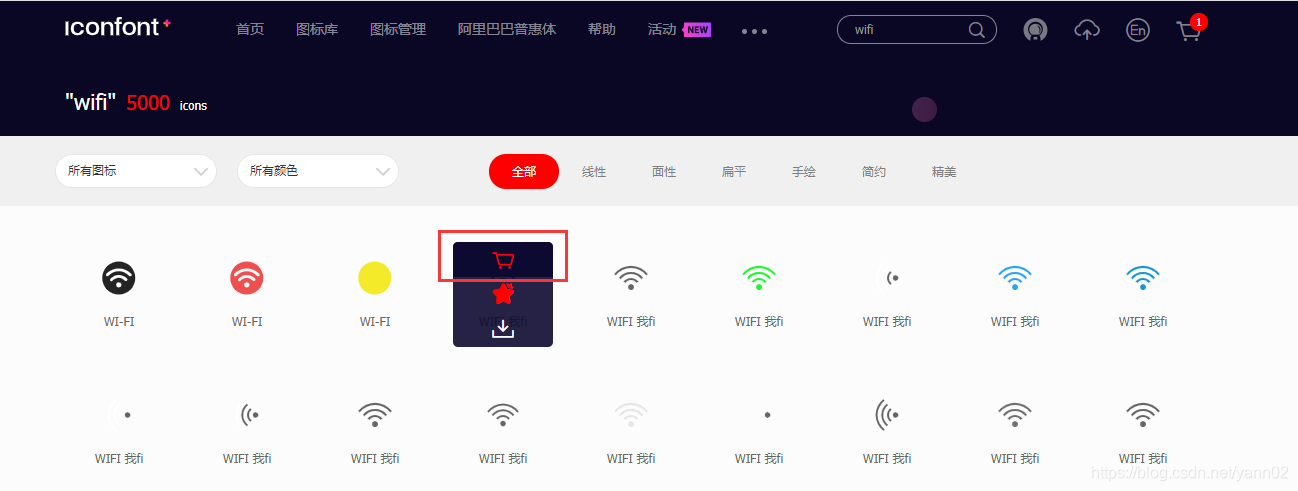
二、选择一个图片添加入库

我们可以在这里选择多个icon图片添加入库,然后生成同一个项目的icon图标。
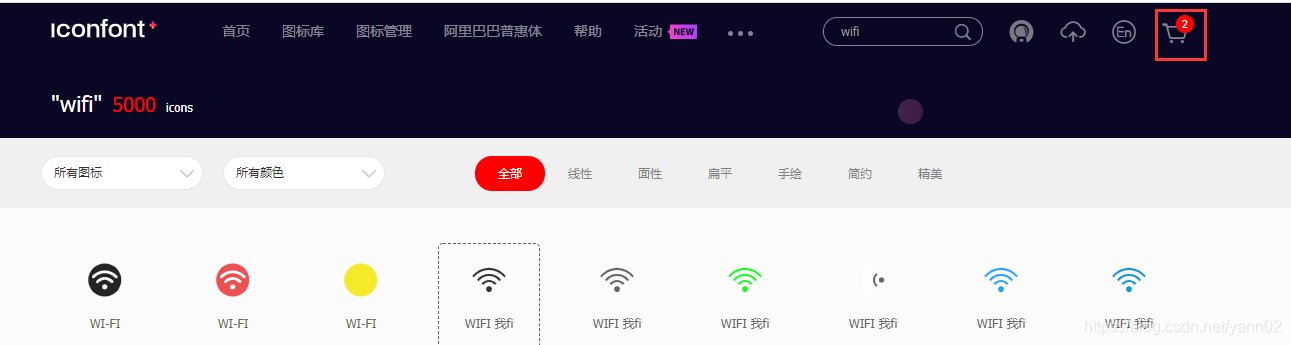
三、将选择的icon添加入项目
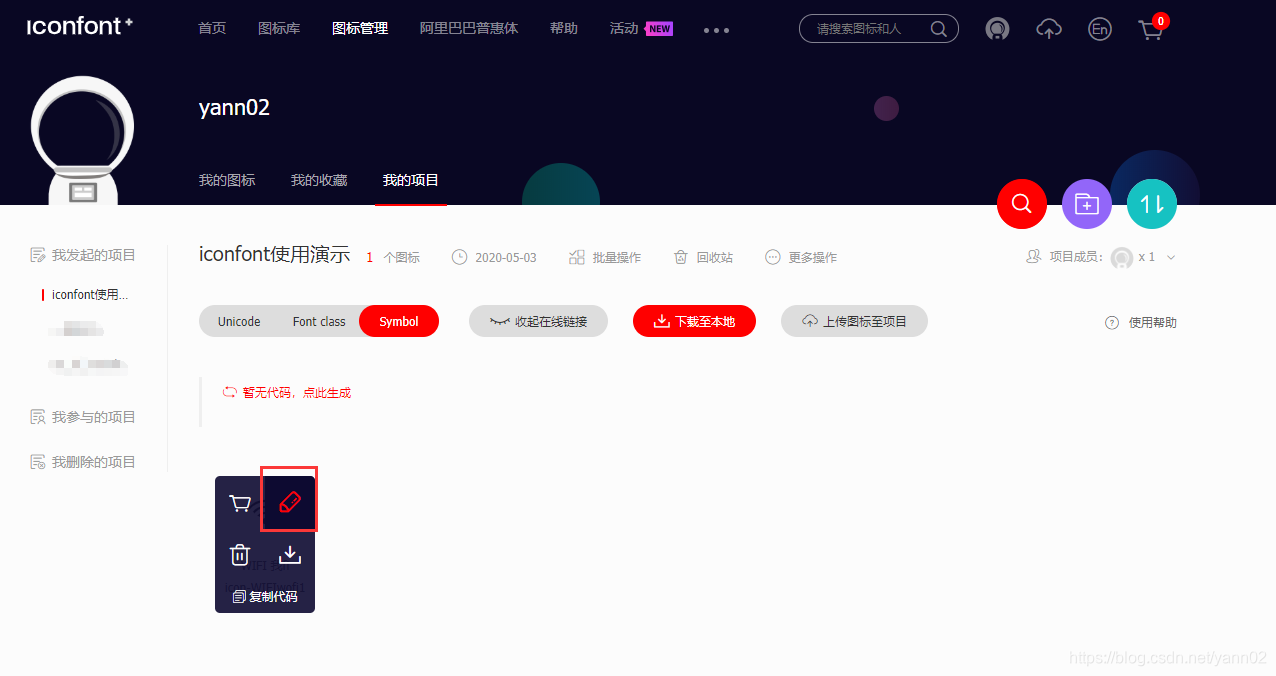
3.1、点击右上角的图标

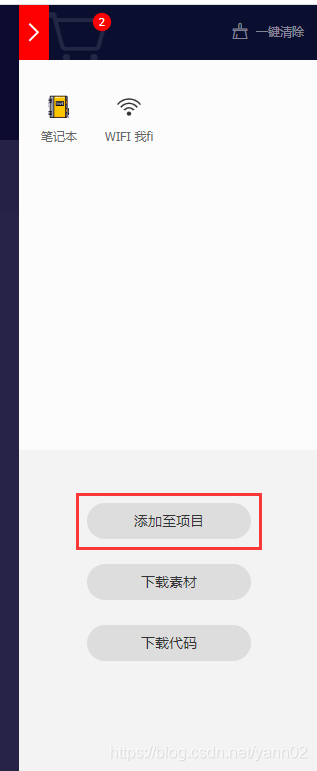
3.2、添加至项目

此处按提示完成添加至项目。
四、编辑图标(可省略此步骤)
自定义图标名称规范

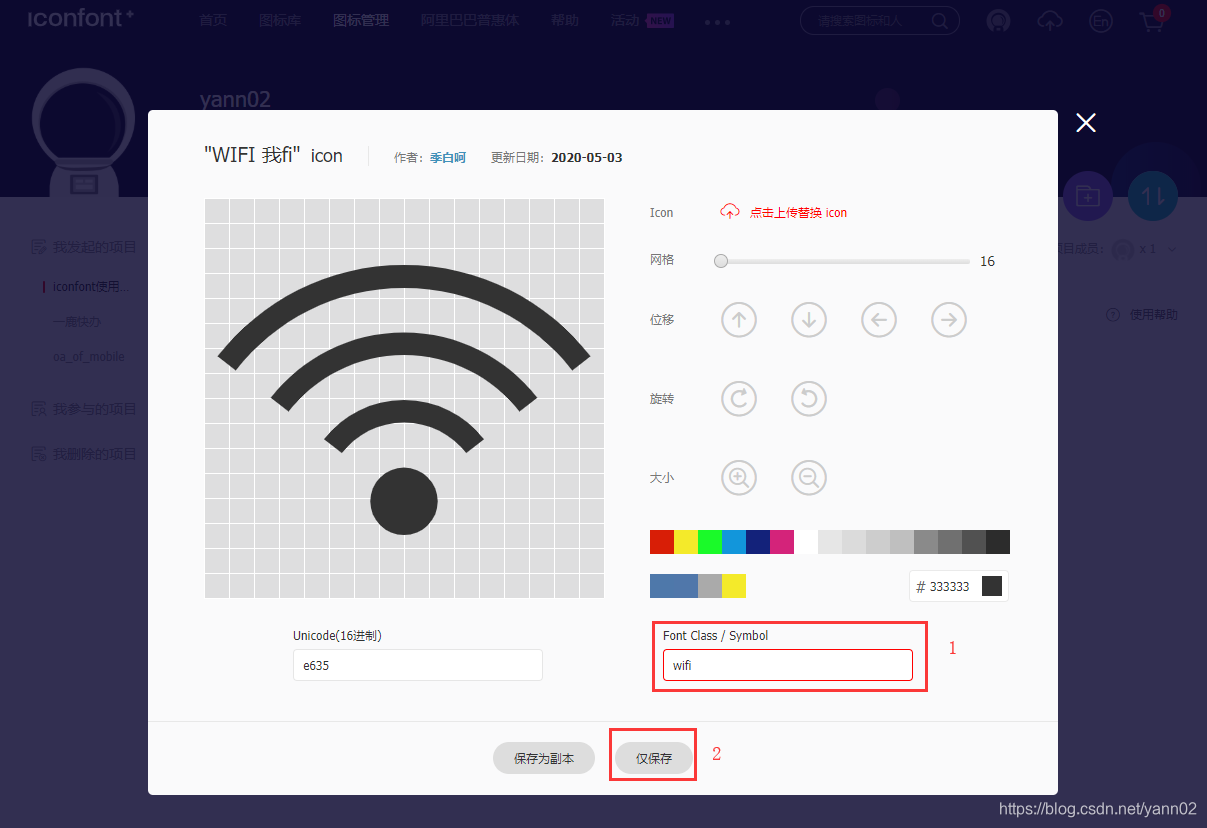
4.1、编辑图标名称

五、编辑项目(可选)
自定义项目图标名称规范
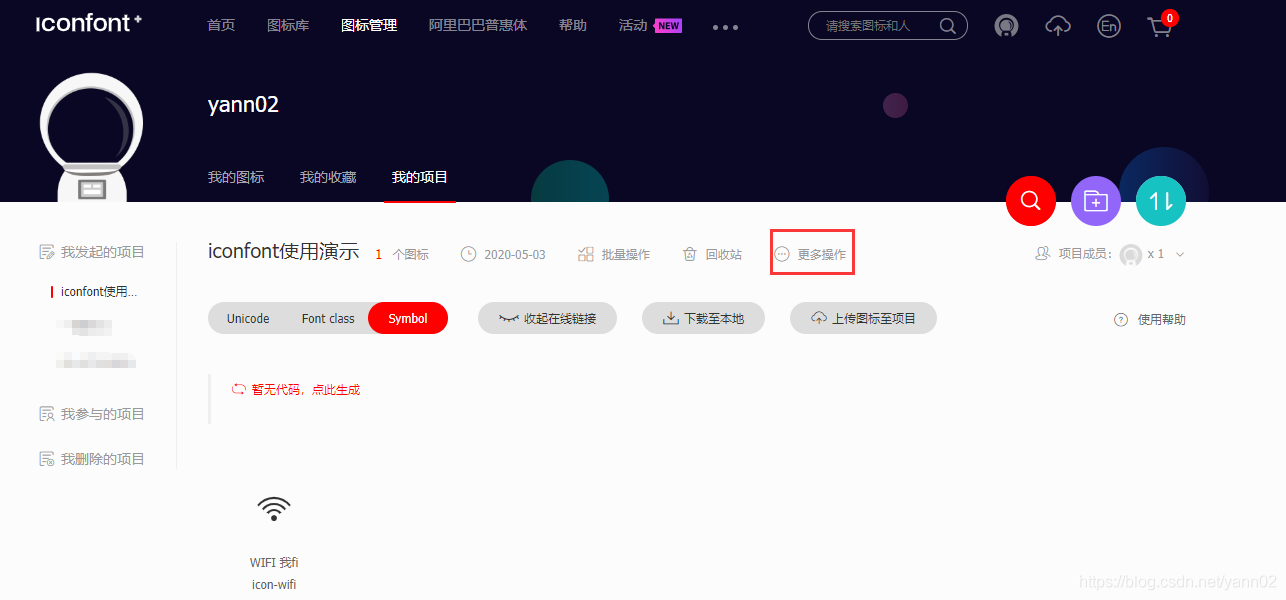
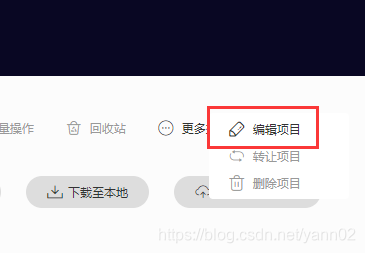
5.1、点击“更多操作”菜单按钮

5.2、选择“编辑项目”

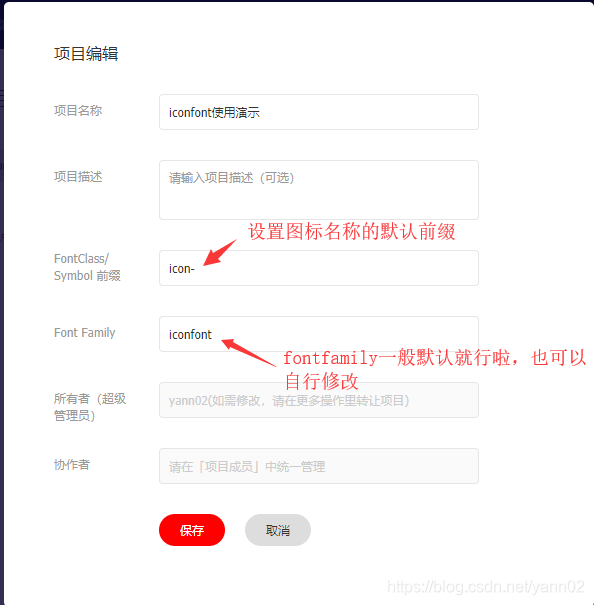
5.3、设置图标统一前缀名称等

点击“保存”按钮完成设置。
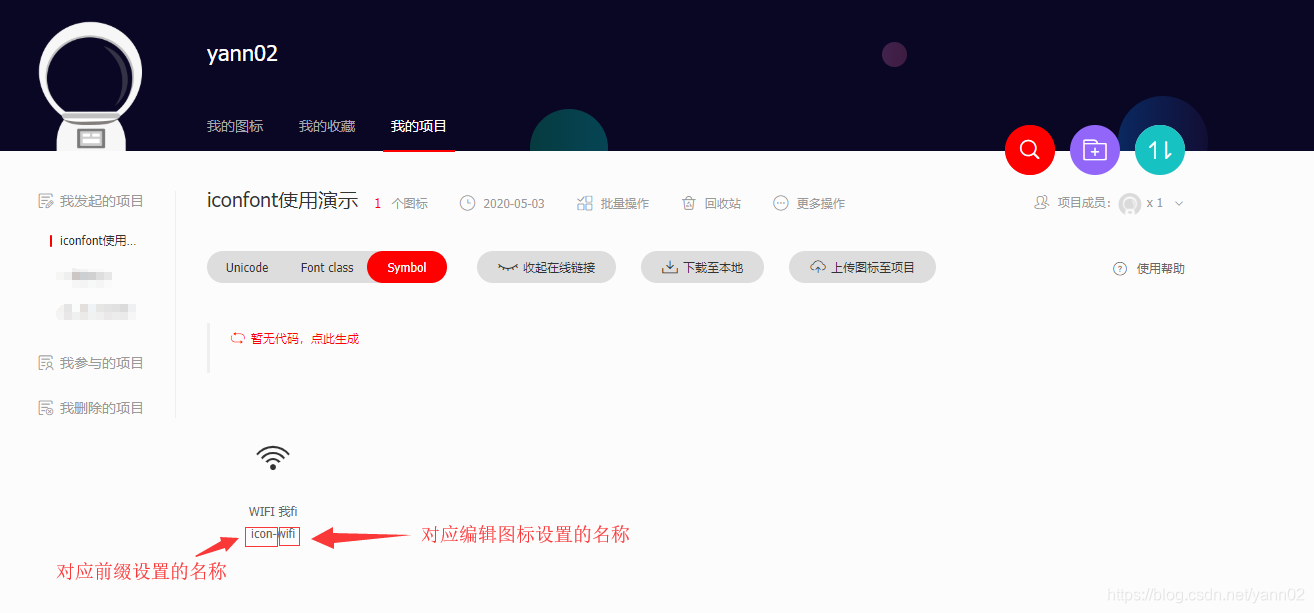
5.4、完成设置

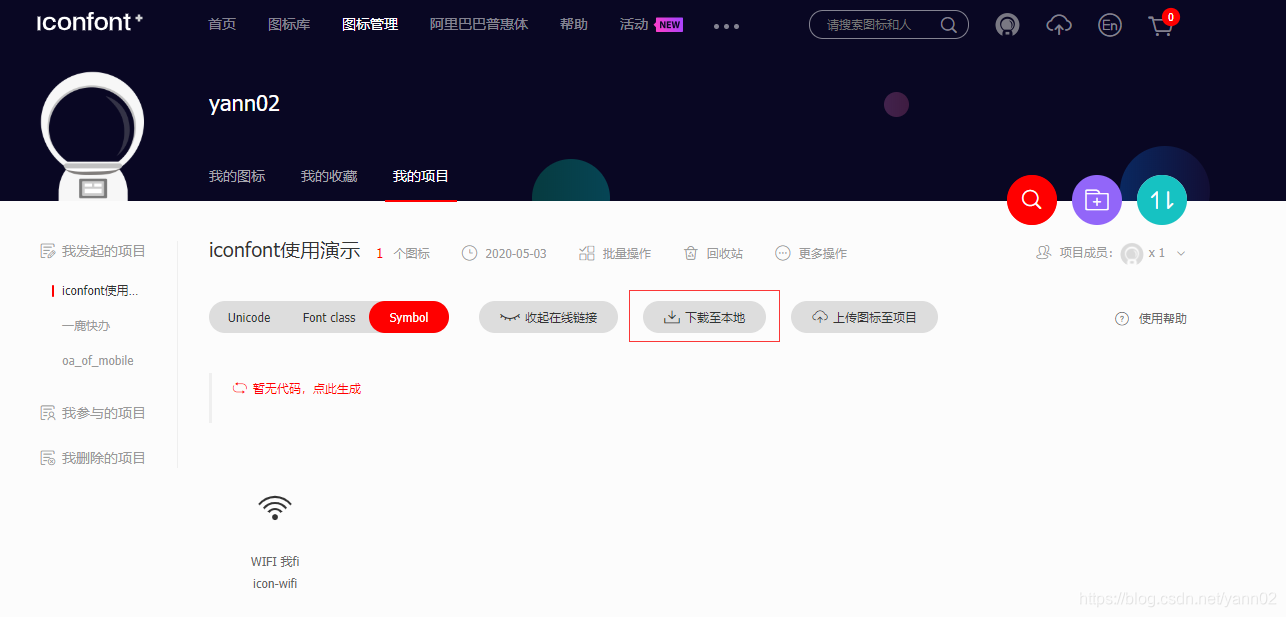
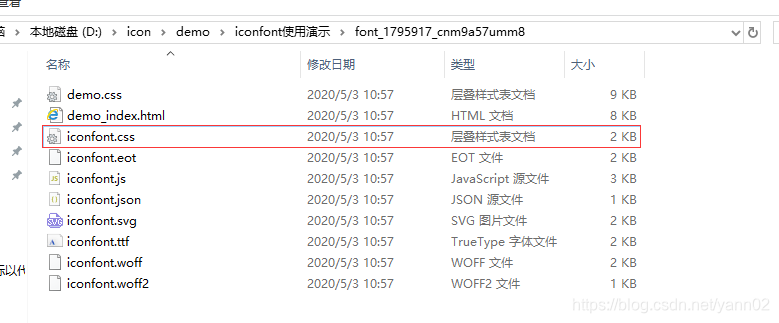
六、将icon资源下载到本地使用

七、如何在小程序项目中使用下载的文件
7.1、找到我们想要的css样式文件

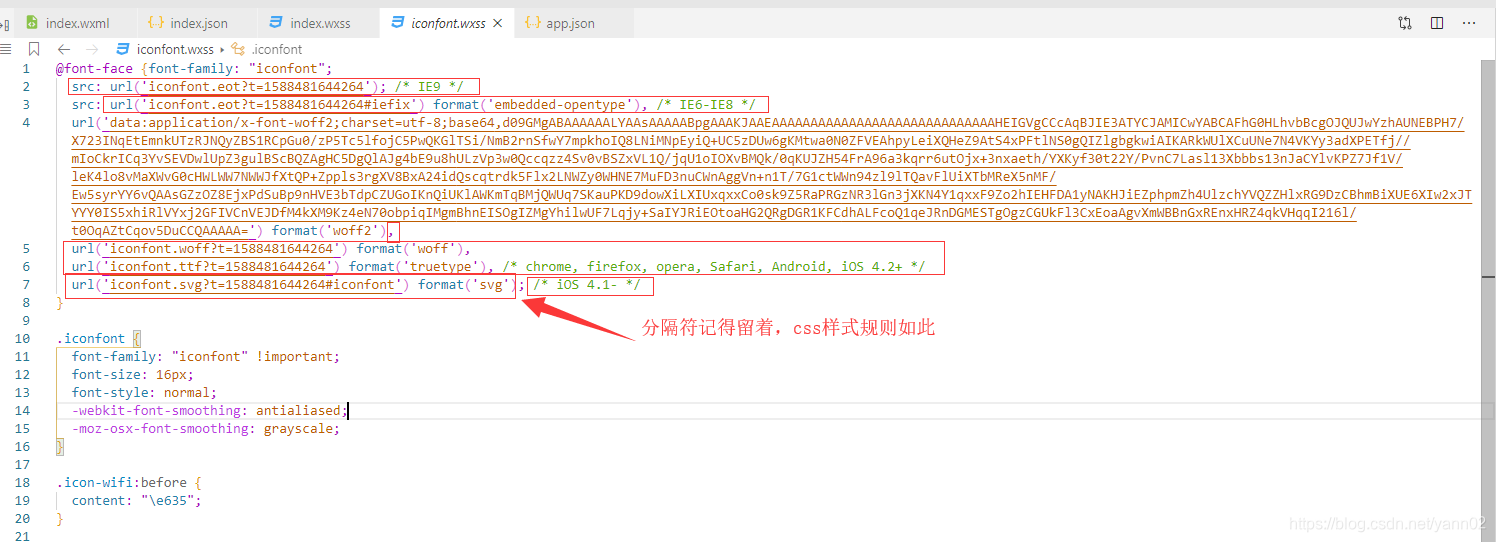
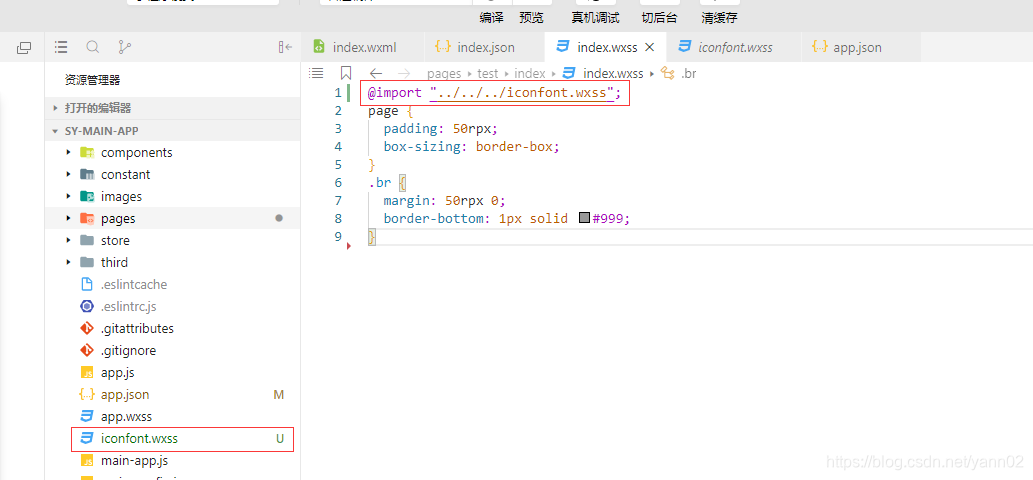
7.2、如何使用样式文件
方法一、修改iconfont.css文件后缀名为iconfont.wxss文件,并将文件复制到小程序项目,通过@import的方式引入到指定的wxss样式文件中;

方法二、直接将iconfont.css文件用文本编辑器打开,复制样式代码到指定wxss文件中使用。
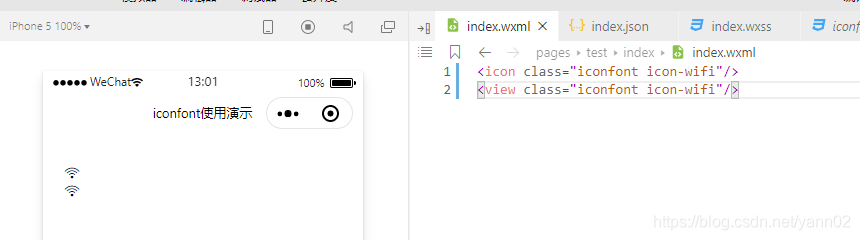
7.3、在wxml文件中使用样式
可以通过<icon>或者<view>标签来使用icon文本图标

7.4、删除下载的冗余的样式代码