方式一,Font class 模式
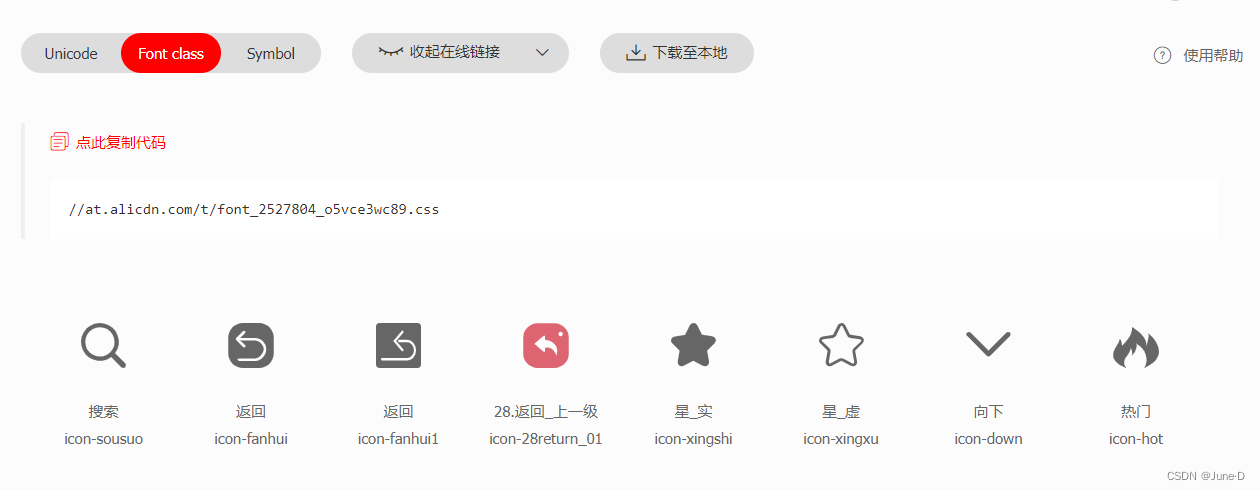
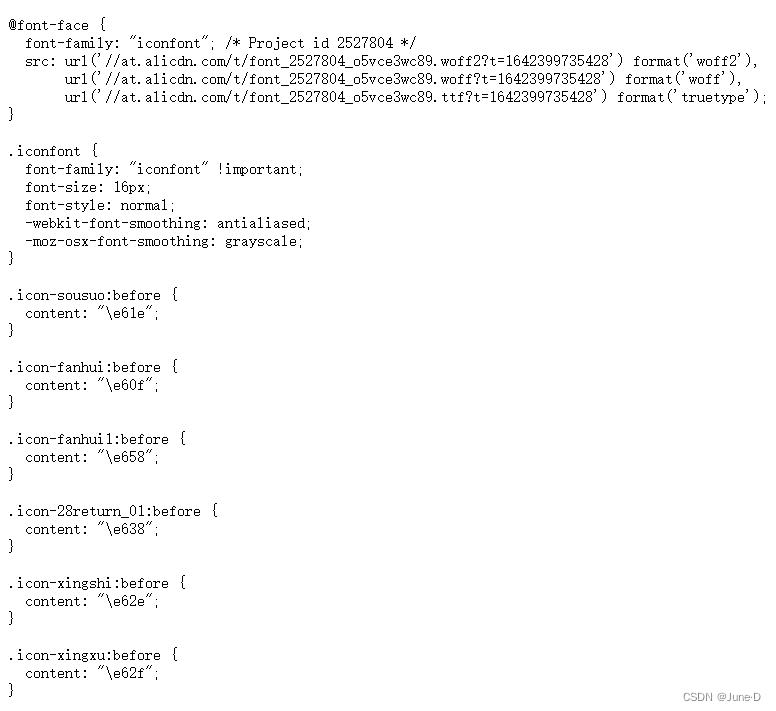
下图的左上角有三种模式,Unicode、Font class 和 Symbol。选中 Font class 模式,然后点击【点击复制代码】下面的链接,将链接里面的代码(如图二)复制到项目里即可。


方式二,Base64 模式
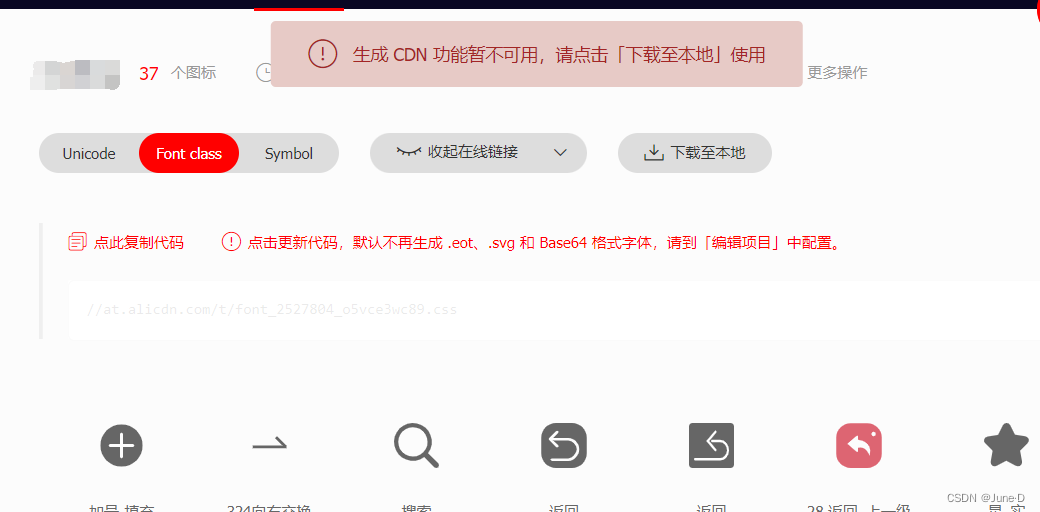
之前我都是用的 Font class 模式,但是上星期 iconfont 官网维护之后,我加了新图标更新代码的时候弹出了下面的提示,说要下载至本地使用。

小程序上我还没用过本地的 iconfont 图标,于是我就去百度怎么引入,有些博客说小程序不支持加在本地字体文件,要转成 Base64 的格式引入才可以。大致步骤就是先下载到本地,然后将下载的文件里面的一个名为 iconfont.ttf 的文件上传到 https://transfonter.org/ 上面,转成 Base64 格式之后再引入到项目里,具体见【这里】。
我试了两次,但是都失败了,也不知道哪里没弄对。不过后来我发现,iconfont 官网自己就支持将图标转为 Base64 格式。
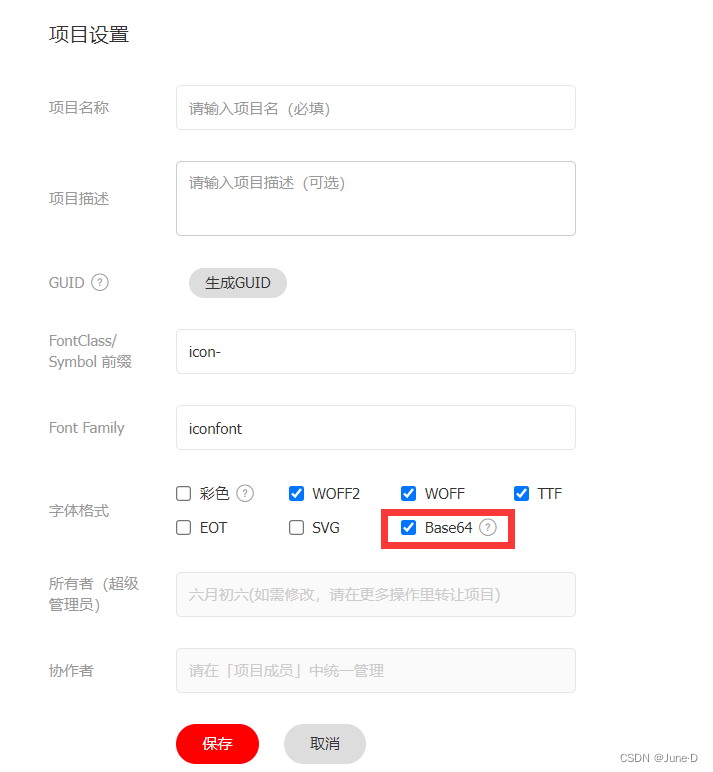
只需要在项目设置里面字体格式那一栏的 Base64 勾选上即可。

勾选上 Base64 之后再下载到本地,解压后将 iconfont.css 文件中的代码复制到项目里即可。
