背景
无论是多大还是多小的项目,icon是我们必不可少的部分。而多人开发时,随着项目的进行每个人要引入的icon就在不断的变化,那么我们应该怎样去进行这个过程呢。
介绍

开发中与开发完成时
开发中的步骤共四步
1

2

3.新建iconfot.wxss,文件红框部分,都有上面的图而来对应,而.iconfont是可以自己定义,一般都采用官网的。(前期可以先规定好)

4.在全局样式表app.wxss内引入

在其他页面就可以使用

开发完成时
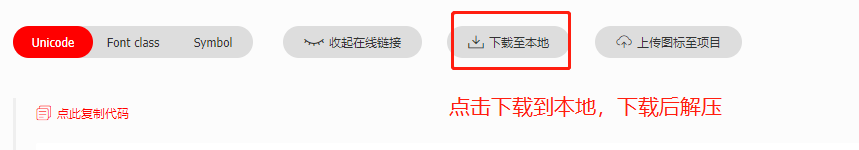
但我们的项目进行到尾声时,此时我们需要引进的icon已经确定后,我们需要采用本地的方式进行,减少项目在运行的请求次数。
1
2

3…在全局样式表app.wxss内引入

在其他页面就可以使用