最近用到了vue需要搭建nodejs和脚手架很麻烦昨天一下午加上今天一上午踩了很多坑终于弄好了把步骤总结了一下分享给大家。。。衷心的祝大家少踩坑。。这篇只是搭建环境需要用vscode来开发如果有错误可以跟我说
**下面开始======**
1、node官网下一个node.js 64-bit 的安装包https://nodejs.org/en/download/

2、安装 使用默认安装就可以 安装位置随意你能找的到就可以
3、配置环境变量

nodejs路径是默认配好的
只需要配一下nodejs路径下的D:\nodejs\node_modules
4、然后到D:\nodejs\node_modules路径下打开cmd(一定要管理员启动!!!!不要省事shift+右键!!!)
依次输入这两行命令 因为npm默认是全局下载 很乱 这两行是设置局部下载 路径可以改
npm config set prefix D:\nodejs\node_modules
npm config set cache D:\nodejs\node_modules
执行完之后会在C:\Users\Administrator路径下生成一个.npmrc文件(这个是统一的都一样,和参数路径没关系)
里面是这样的:

5、设置taobao镜像
输入:npm i -g cnpm --registry=https://registry.npm.taobao.org
这个是安装cnpm镜像 因为npm是国外的源有时候可能会不好用
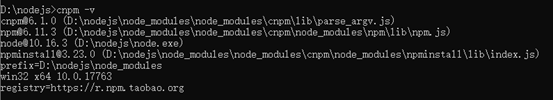
执行完之后测试是否成功:cnpm -v
成功会这样:

如果报错。。。。所有文件清理干净重来有可能是你哪一步弄错了,因为正常走是不会错的
**
如果不想重来记得也要把文件删干净卸载干净path里面的也要去掉!不然有可能影响你是用其他方法。
**
6、安装vue-cli脚手架
执行:cnpm i -g vue vue-cli
安装完之后就完事了你可以试一下安装是否成功
vue -V (V是大写)

有版本号就是安装成功了!