前端学习Vue会用到webpack,用webpack需要安装node.js,由此展开本篇教程,过程中遇到了一些麻烦,解决方案也已经给出
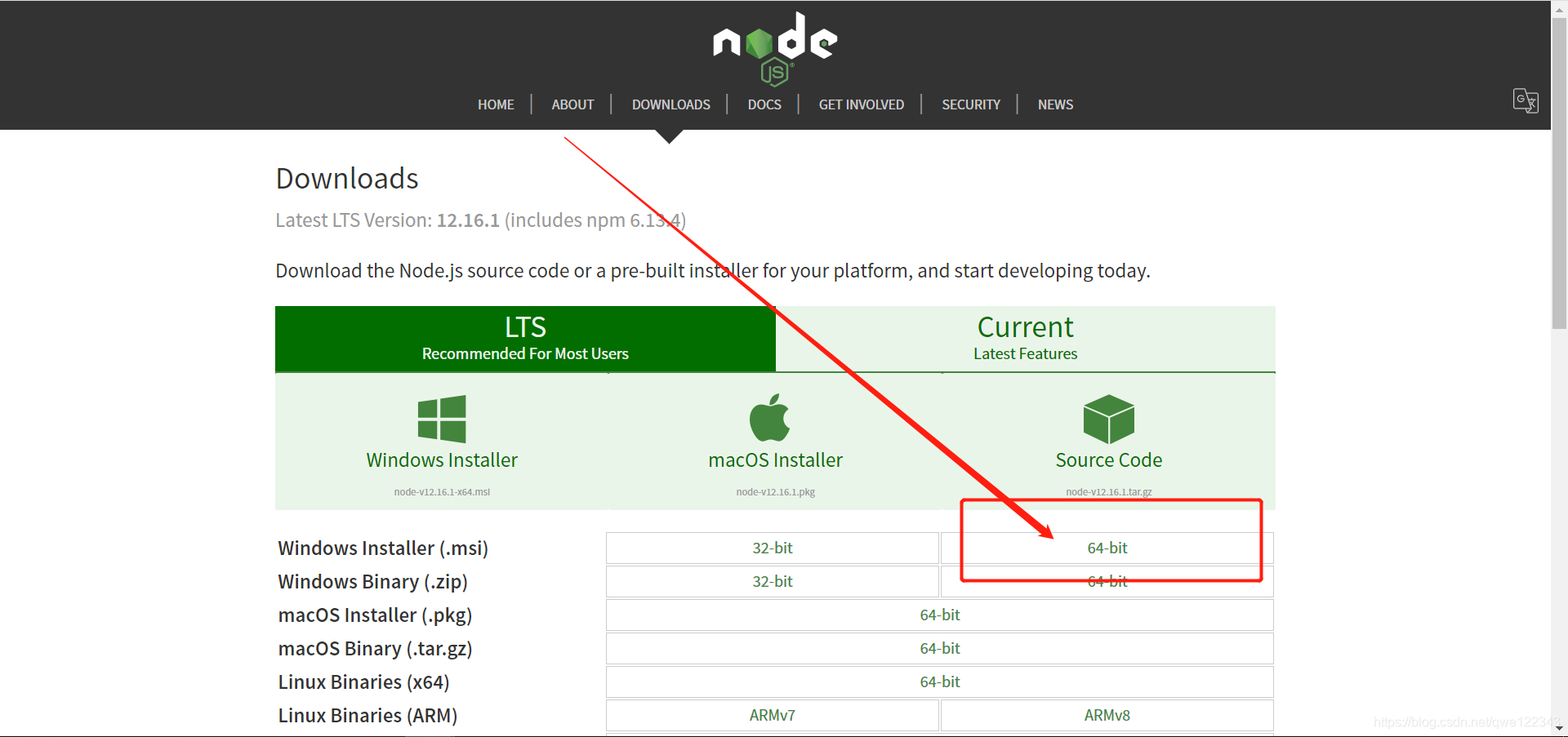
Node.js下载地址 点击跳转
1,下载安装node.js

推荐百度云离线下载,chrome和迅雷我这边都很慢
安装不推荐安在C盘,换下路径,我是把字母C直接换成D,路径就是D:\Program Files\nodejs
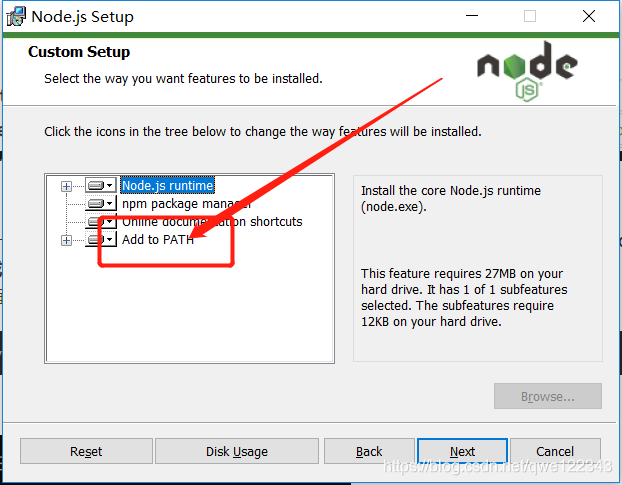
安装到这一步鼠标点一下 Add to PATH,再Next


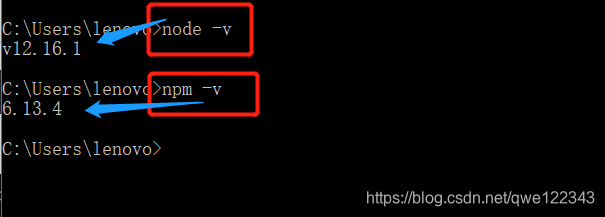
验证:
cmd中输入node -v 和 npm -v
出现安装版本,证明安装成功
( Node.js自带软件包管理工具 npm Node Package Manager) 
之前卸载过node.js,重装时输入npm -v可能有问题,点击这里查看解决方案npm -v 报错:Error: EPERM: operation not permitted
2,环境配置
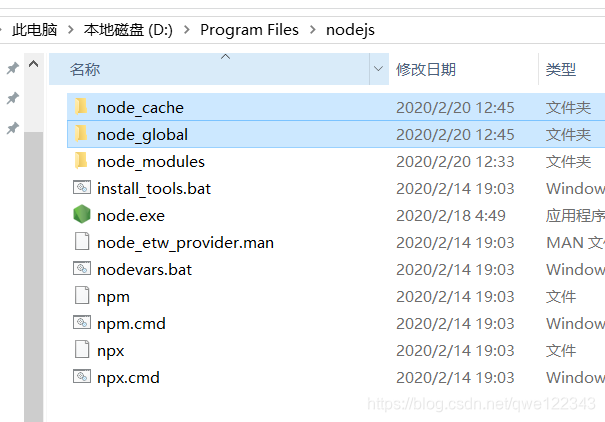
找到node.js安装目录,新建两个文件夹 node_cache 和 node_global,这样是为了避免以后将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间

cmd中键入命令
npm config set prefix "D:\Program Files\nodejs\node_globall"
npm config set cache "D:\Program Files\nodejs\node_cache"

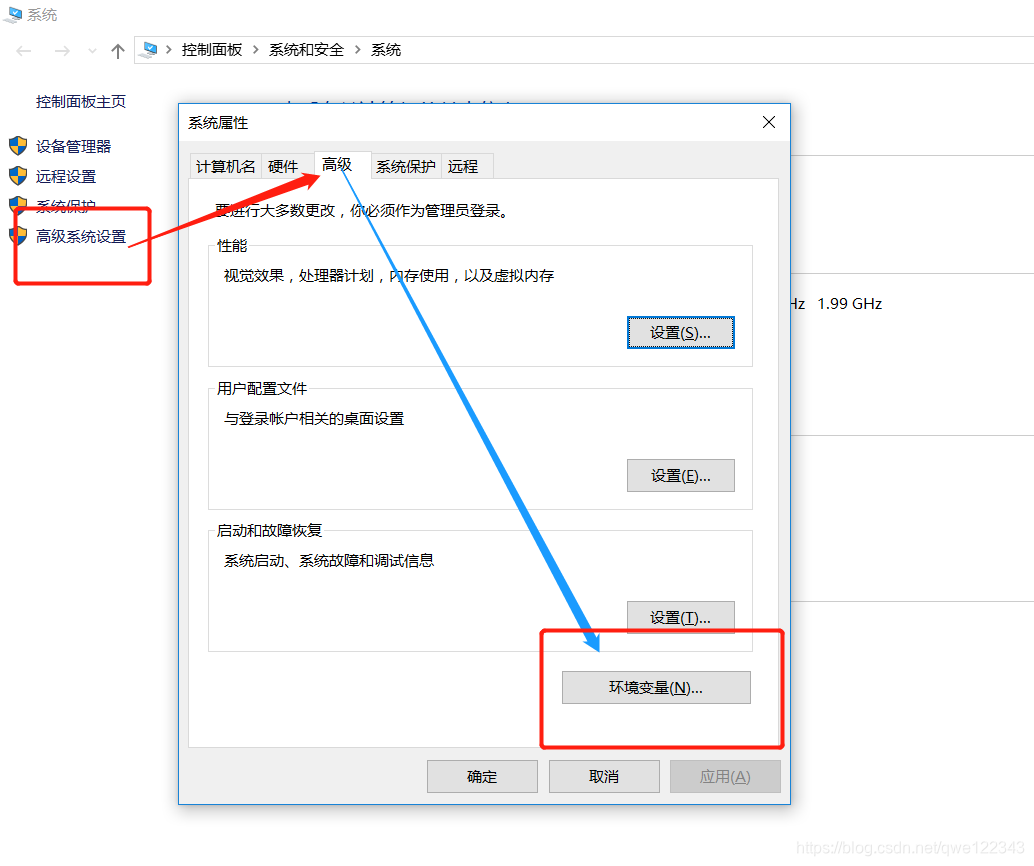
下面配置环境变量

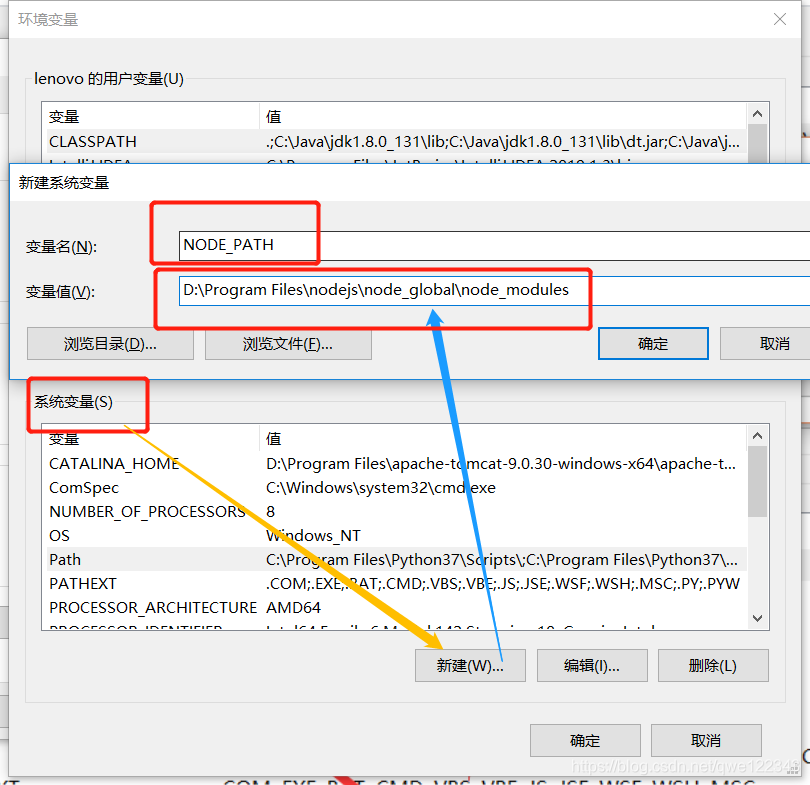
下面这张图里是增加系统变量中的内容,不是用户变量,变量值在node_global的node_modules下

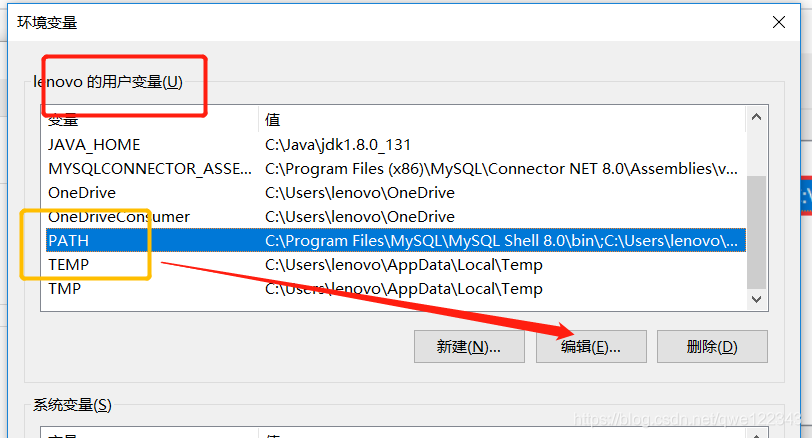
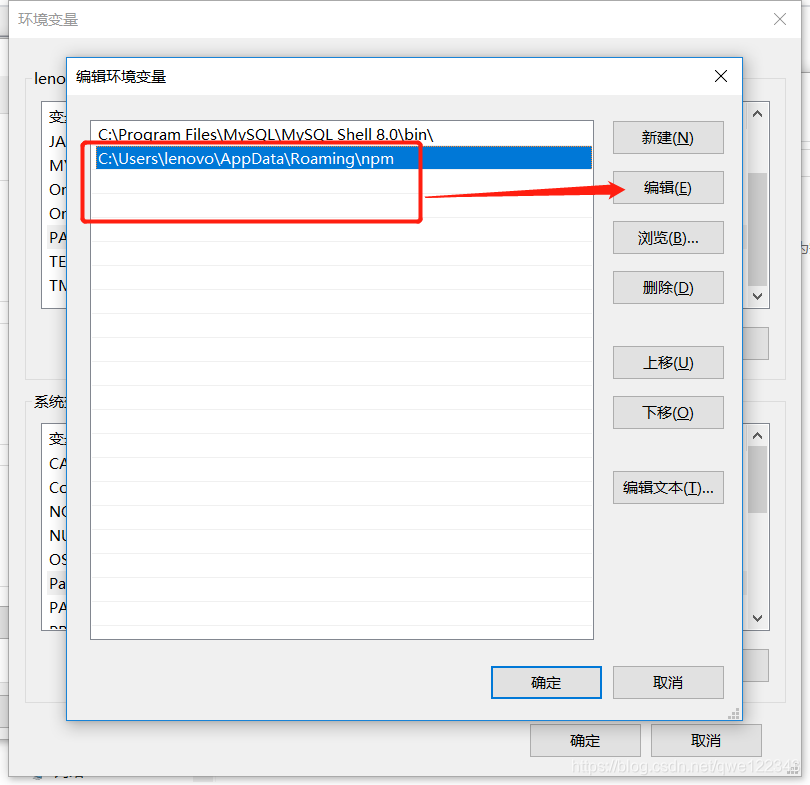
下面这张图里是编辑用户变量中的内容,不是系统变量,注意区分

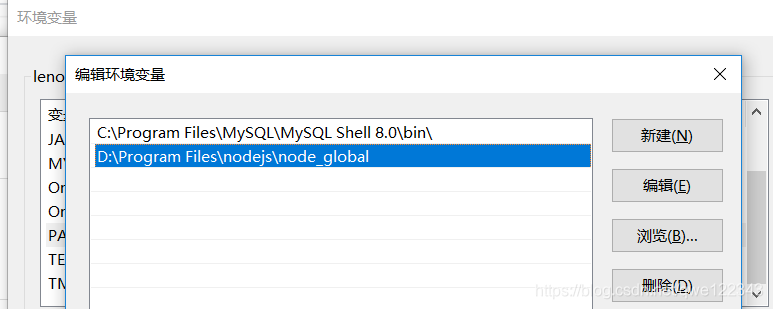
将环境变量的值由C盘的地址改为安装目录的node_global
点击确定后即可完成
前端需要用到webpack 同样通过cmd安装
我这里指定了webpack的版本
npm install [email protected] -g
我这里无法无法安装,改用淘宝代理
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装后命令由npm变为cnpm
cnpm install [email protected] -g
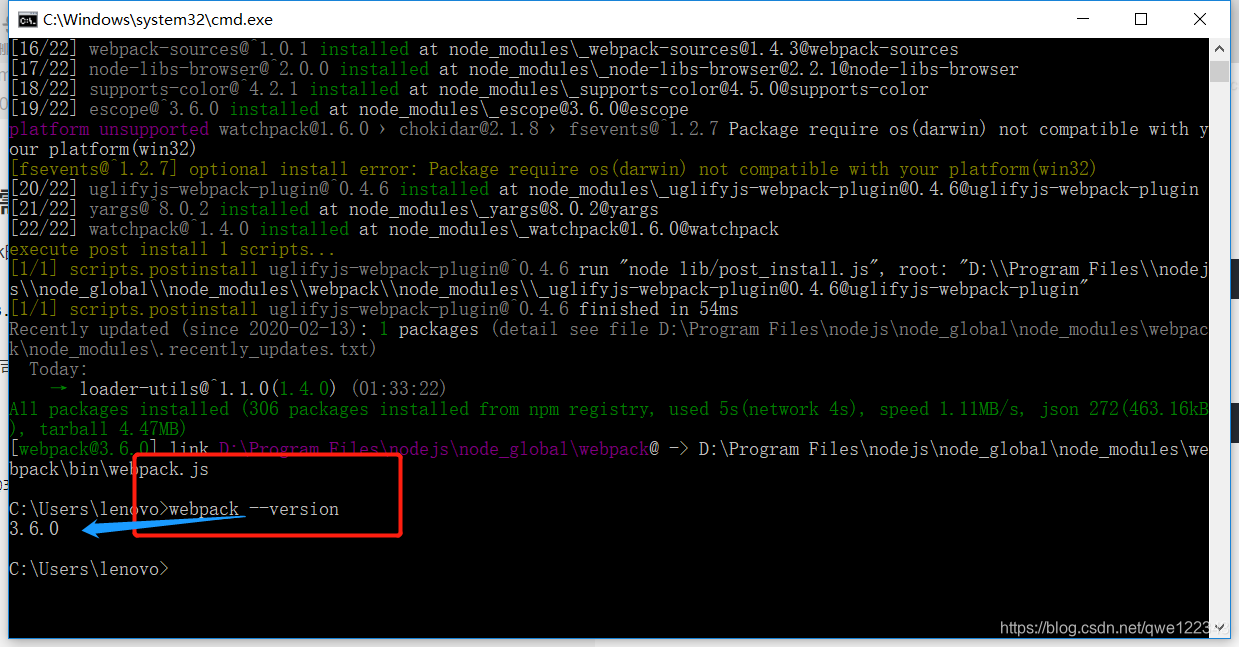
安装后检查是否成功
webpack --version

已经成功安装webpack