微信小程序搭建mpvue项目过程
第一步:安装Node环境
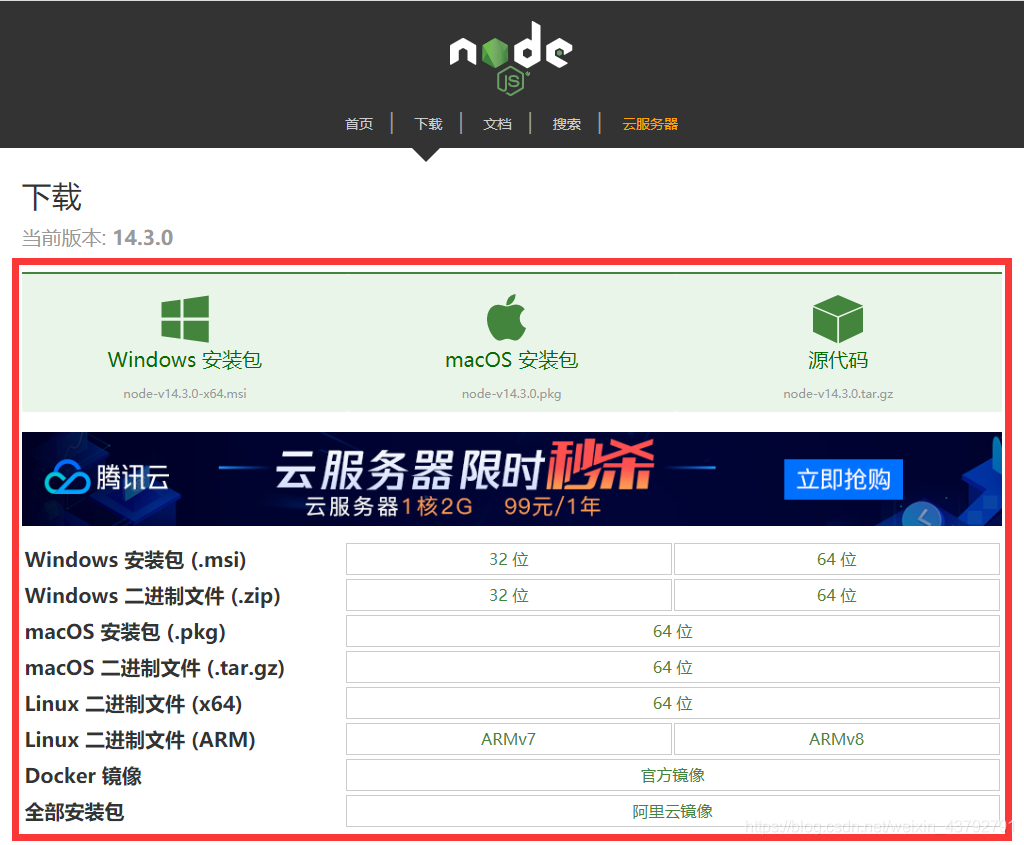
下载node.js安装包

- 下载地址:node.js中文网

- 根据电脑系统选择安装包:这里我选择的windows 64位安装包
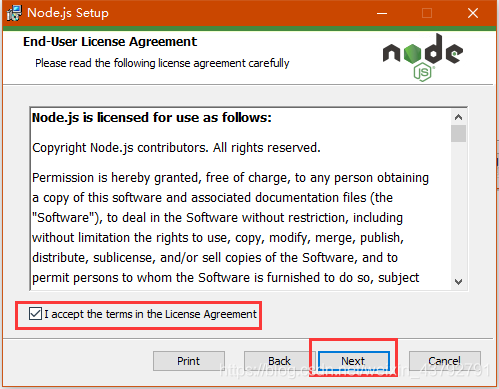
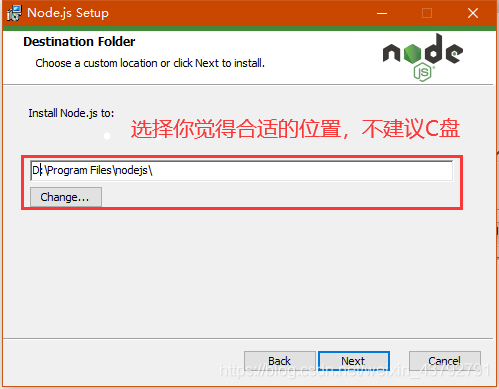
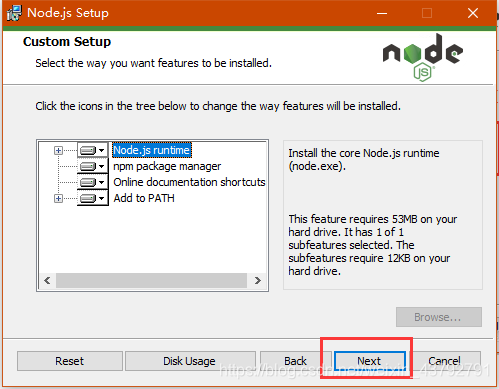
- 安装过程:全程next就完事







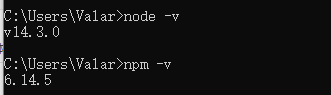
打开cmd检查是否安装完成(Win+R或者直接搜索打开)
- 如果版本号可以显示出来说明安装成功

- 国外镜像比较慢,所以把镜像地址换成国内的网址

安装vue-cli脚手架(vue-cli是vue框架的脚手架)并创建项目
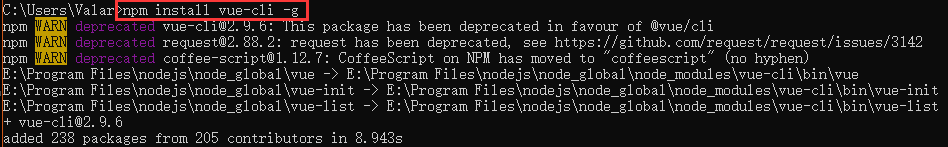
- cmd下输入 npm install vue-cli -g下载安装脚手架

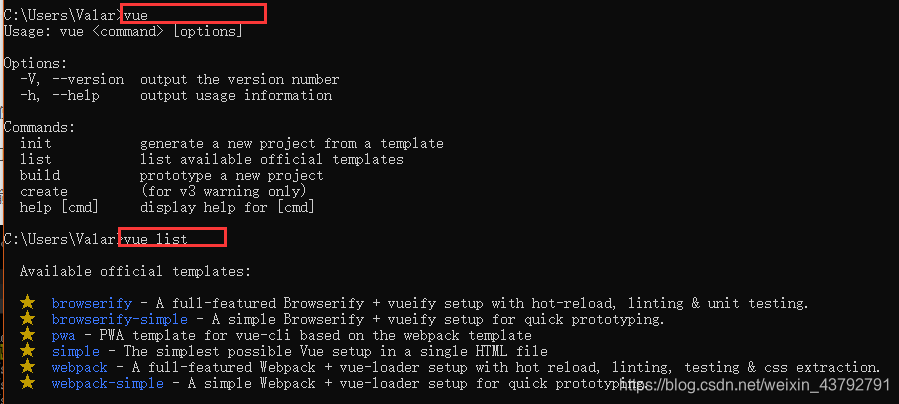
- 安装完成vue-cli后,输入vue查看vue是否安装成功,vue list是查看vue现有的组件,webpack是常用的搭建项目的组件

- 继续在cmd下输入vue init mpvue/mpvue-quickstart truth_hold 然后会出现以下页面

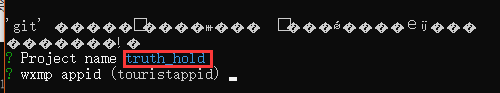
- 在Project name后敲击回车(Enter)进入下一步

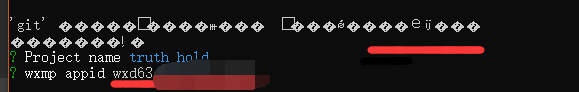
- 将wx小程序id复制到命令行然后敲击回车

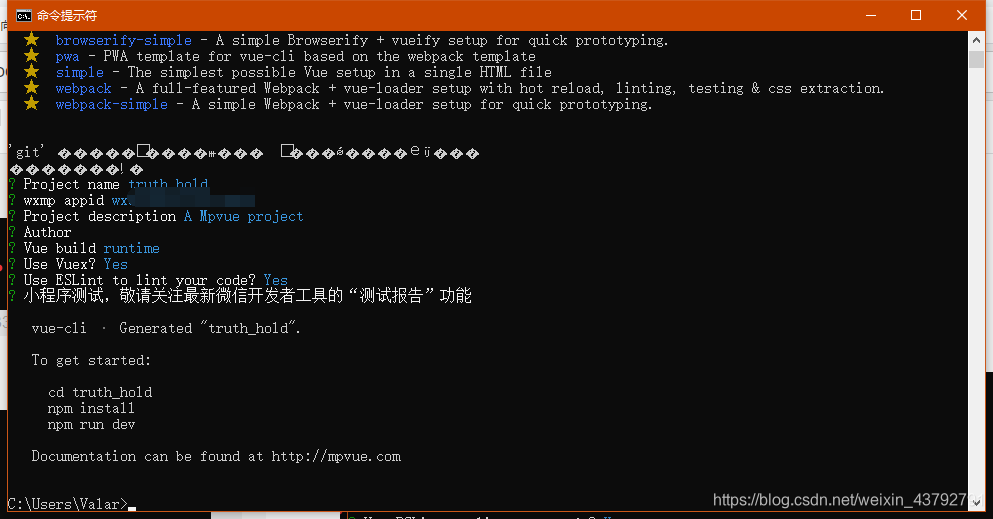
- 继续一直敲击回车(一直到出现下列界面)表示项目创建完成

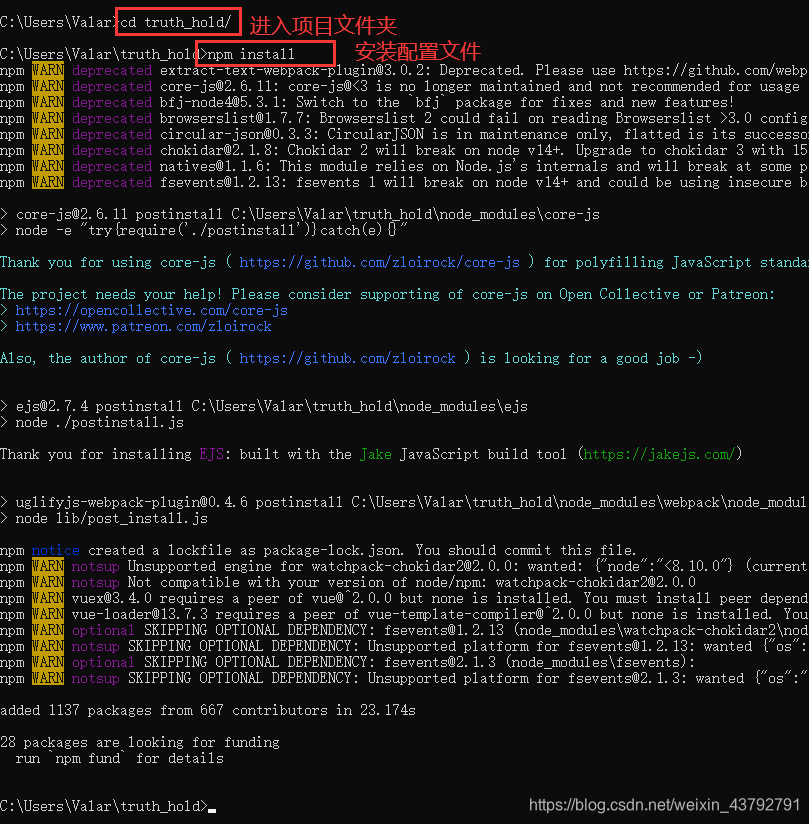
- 进入到项目文件夹下并且安装项目配置文件

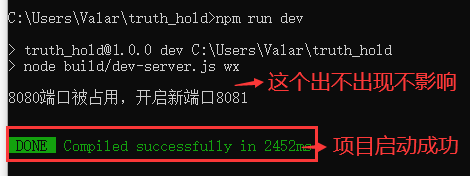
- 安装成功启动项目,输入 npm run dev

将项目导入微信开发者工具
- 打开开发者工具,菜单栏下的导入项目,直接从创建项目处导入也可以

- 选择该文件夹然后导入即可

- 导入成功后将出现以下界面,表示项目搭建完成
