1.node下载安装
下载地址:https://nodejs.org/en/download/

2.安装:
1.下载完之后,双击打开:continue继续
2.点击next开始安装
3.选择"接受按钮",继续进行下一步
4.选择安装路径
5.安装你需要的模式
6.开始安装install
7.完成finish
安装完之后打开终端 window+R
cmd 回车;输入命令:“node -v” 查看版本号
出现版本号,说明你的电脑上已经有nodejs,安装成功!
3.配置环境
NodeJS和NPM安装好了以后并不能直接使用,默认情况下,NPM安装的模块并不会安装到NodeJS的程序目录,比如我们安装的时候设置的D盘,“D:\Program Files\nodejs”,而我们使用npm安装一个cluster模块他会出现在C盘默认的路径下面,所以,如果我们不修改npm的模块安装目录,那么它默认情况下都会安装到这里,随着你测试开发各种不同的项目,安装的模块越来越多,这个文件夹的体积就会越来越大,直到占满你的C盘。所以我们要修改npm的配置。
1.在nodejs文件夹下,创建两个为文件夹: node_global;node_cecal
这是用来放安装过程的缓存文件以及最终的模块配置位置
2.使用下面命令将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录
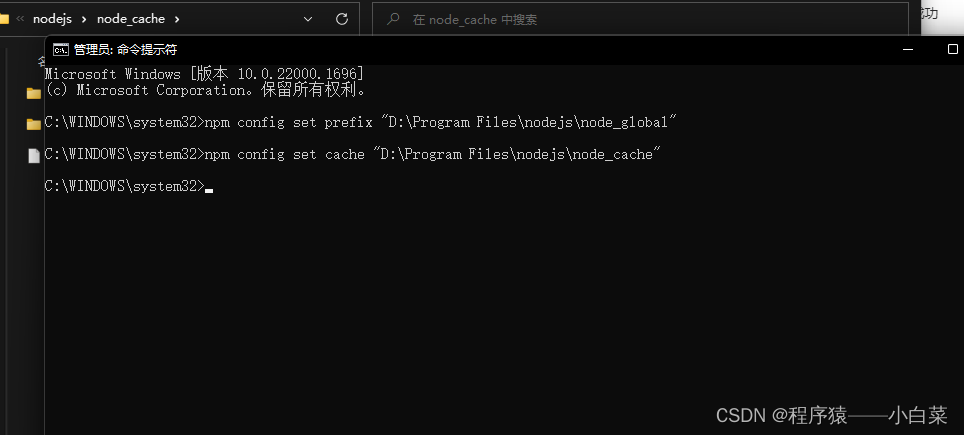
npm config set prefix “node_global文件的路径”
npm config set cache “node_cache的文件路径”
例如:npm config set prefix “D:\Program Files\nodejs\node_global”
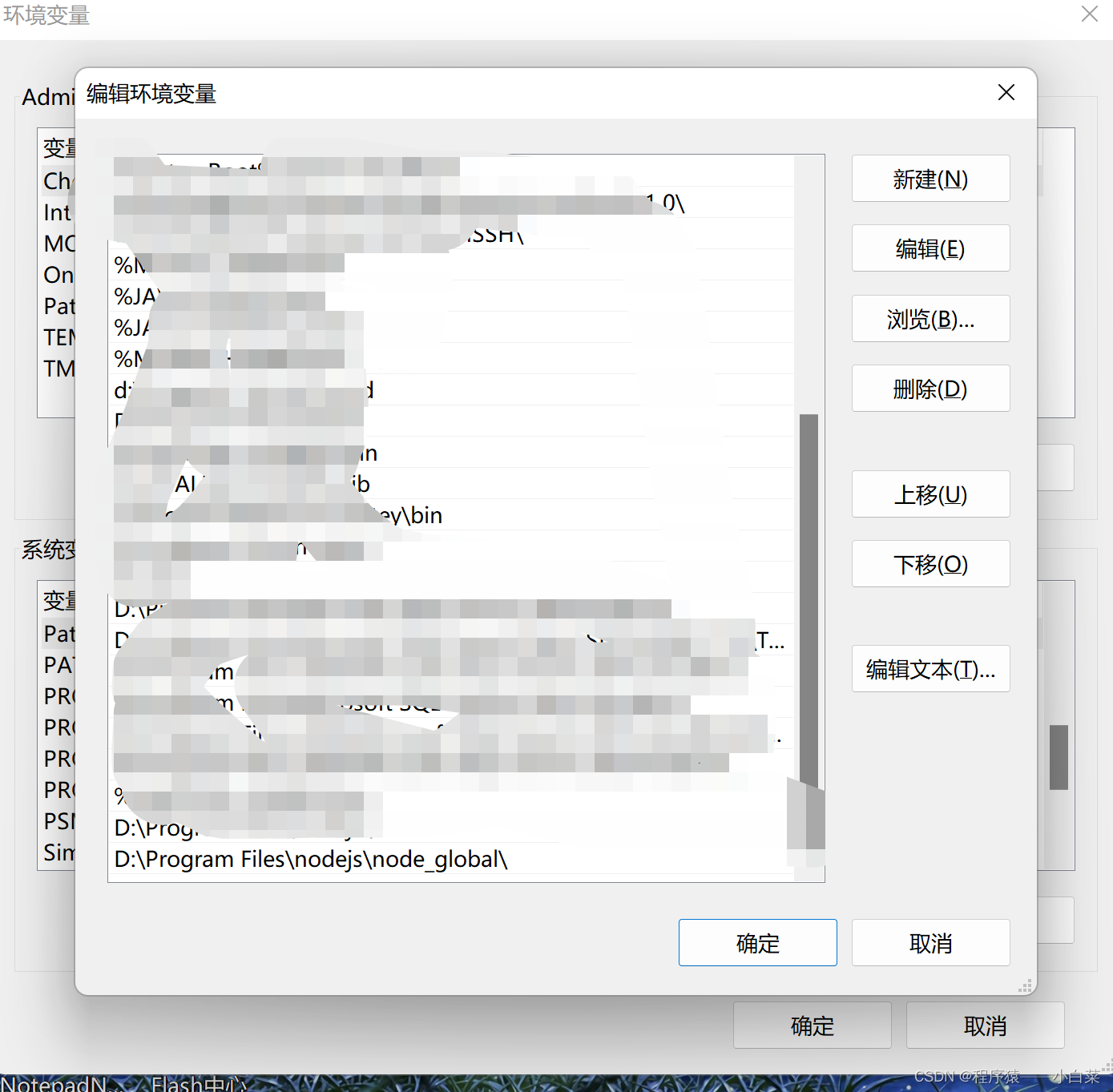
3.高级系统设置——环境变量
附加:如何打开环境变量
新增系统变量:
变量名填:NODE_PATH
变量值填:D:\Program Files\nodejs\node_modules

还需要在Path变量名中修改nodejs文件默认路径

修改完成后测试:
输入命令:node 回车——再输入 require(‘cluster’)
出现下图表示成功。

4.测试安装
进入cmd命令行窗口,输入node -v查看nodejs版本
node -v
npm -v查看npm版本
npm -v
5.修改模块下载路径
npm 全局模块存放路径以及cache的存放路径,默认是在 C 盘 “C:Users用户AppData” 下,为了减少磁盘内存使用需要修改下载路径以及缓存路径。
1
-
在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹

-
修改默认文件夹
设置全局模块的安装路径到 “node_global” 文件夹
npm config set prefix "D:\Program Files\nodejs\node_global"#文件夹绝对路径
npm config set cache "D:\Program Files\nodejs\node_cache"#文件夹绝对路径

注意:如果失败的话,使用管理员权限打开dos窗口
- 配置node_global的环境变量,方便全局模块通过命令行访问
D:\Program Files\nodejs\node_global

- 安装测试
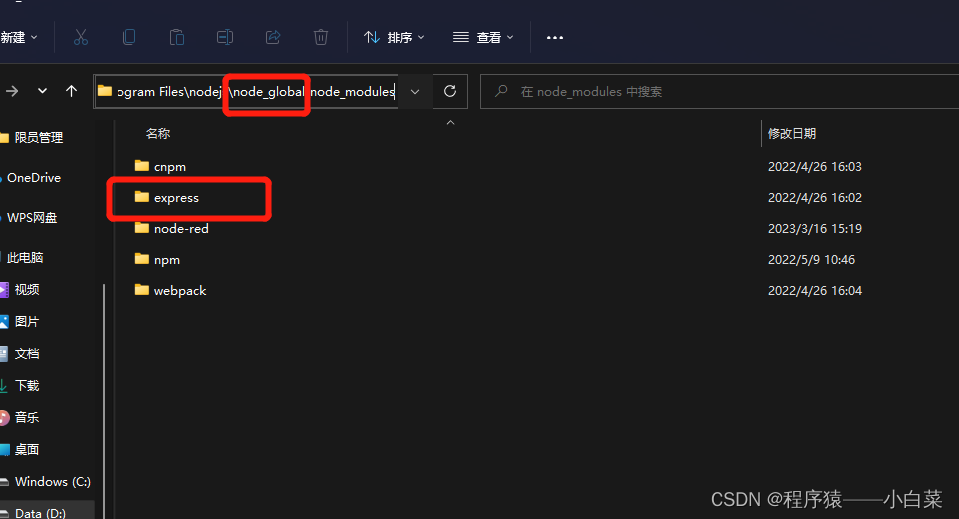
全局安装最常用的 express 模块 进行测试
注意如果报错请使用管理员方式打开cmd命令窗口
打开cmd命令窗口
npm install express -g
或者
npm install express --global #“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录,“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹。


6.全局配置淘宝镜像
打开cmd命令窗口输入node回车
然后输入
npm install -g cnpm --registry=https://registry.npm.taobao.org

全局安装webpack
npm install webpack -g
