图标字体的制作
在前端中制作图标字体是一个较为普遍的工作,正好最近写一个新项目练一下Vue,把项目中用到的一些技术梳理记录一下。
1.首先使用的是iconmoon app这个网站,登陆进去。

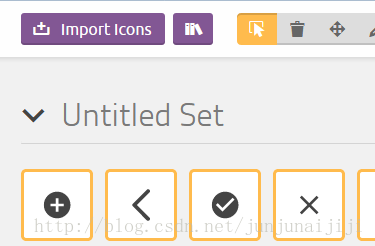
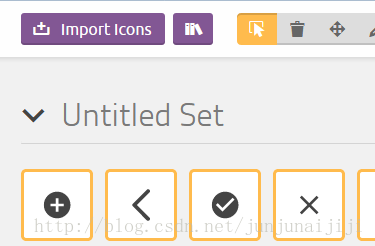
2.点击icoMoon进入,点击import,导入svg图

3.选择生成的图标,点击右下角generate fonts,

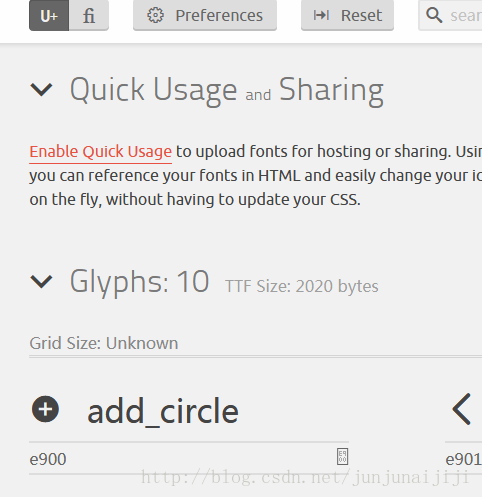
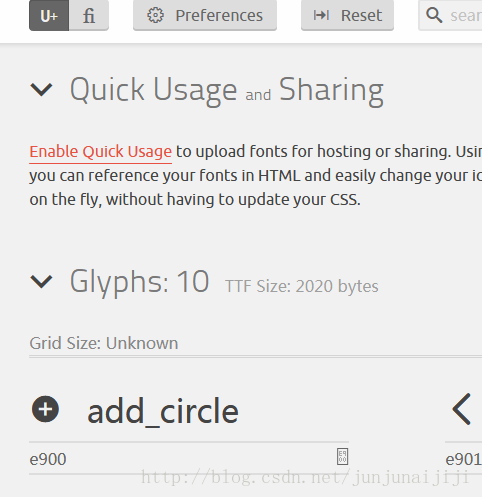
4.点击preferences可以修改相关的配置,在点击右下角下载,就可得到字体文件了。
在前端中制作图标字体是一个较为普遍的工作,正好最近写一个新项目练一下Vue,把项目中用到的一些技术梳理记录一下。
1.首先使用的是iconmoon app这个网站,登陆进去。

2.点击icoMoon进入,点击import,导入svg图

3.选择生成的图标,点击右下角generate fonts,

4.点击preferences可以修改相关的配置,在点击右下角下载,就可得到字体文件了。