根据ui设计图制作页面时,经常会遇到图片在不同状态下的颜色切换。若使用图片进行切换,需要样式+数张图片。但是使用字体图标替换图片,则只需要样式即可实现不同状态的切换。实现方法如下:
从psd中使用直接选择工具时,复制到ai中的是路径并不能复制颜色。复制到ai中后,使用拾色器将路径的颜色设置为#000,设置为其他设置则会再生成的字体样式的文件的before元素中赋上色值,这样失去了字体图标直接更改颜色的作用。
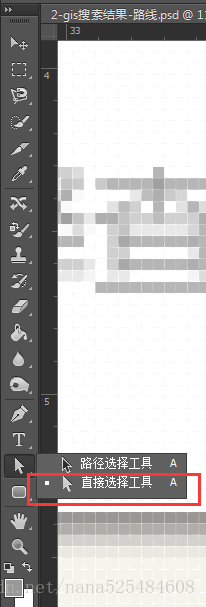
用ps打开psd文件,使用直接选择工具:
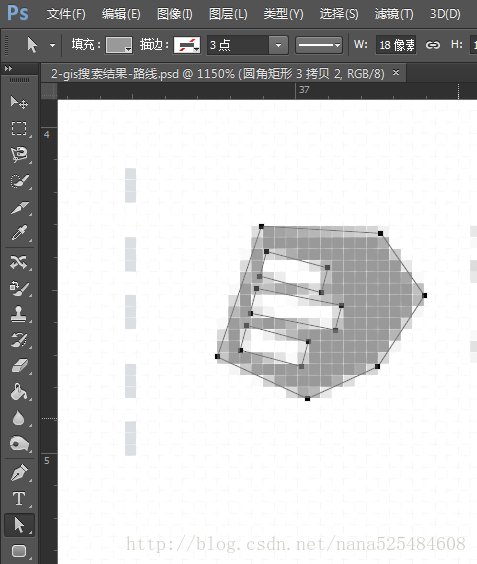
2.在需要制作成字体图标的图片用鼠标圈选出范围:
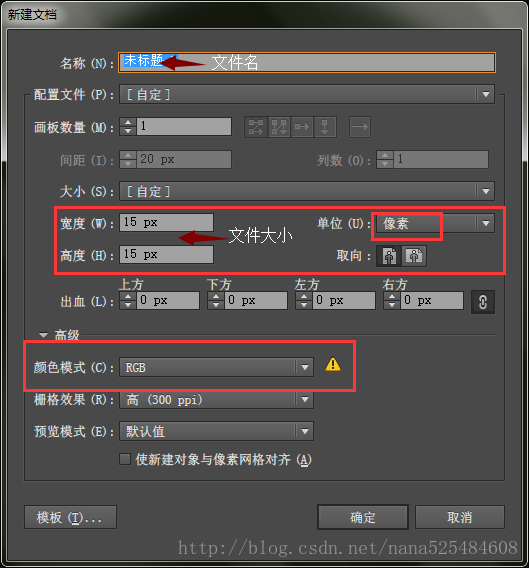
3.ctrl+C复制,打开Adobe Illustrator,文件–>新建:填写文件名、文件大小(单位为像素),颜色模式为RGB
4.点击确定,ctrl+v,弹出,保持默认即可:
粘贴后调整边缘,
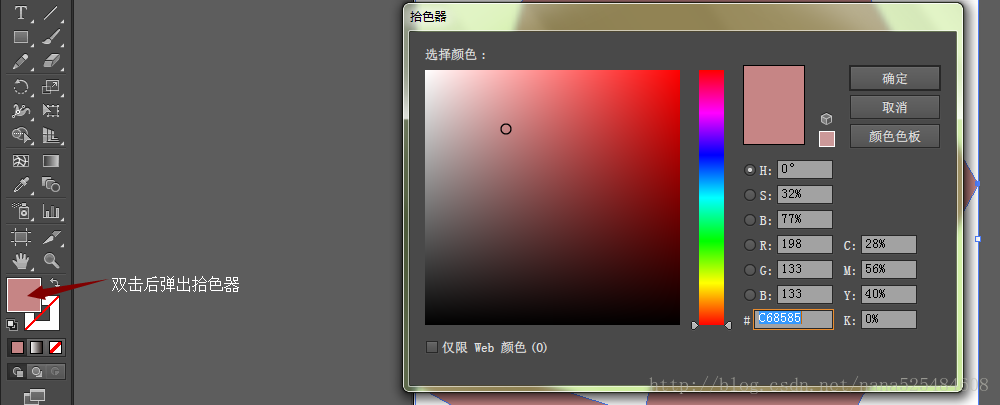
5.给字体图标设定一个默认颜色值;
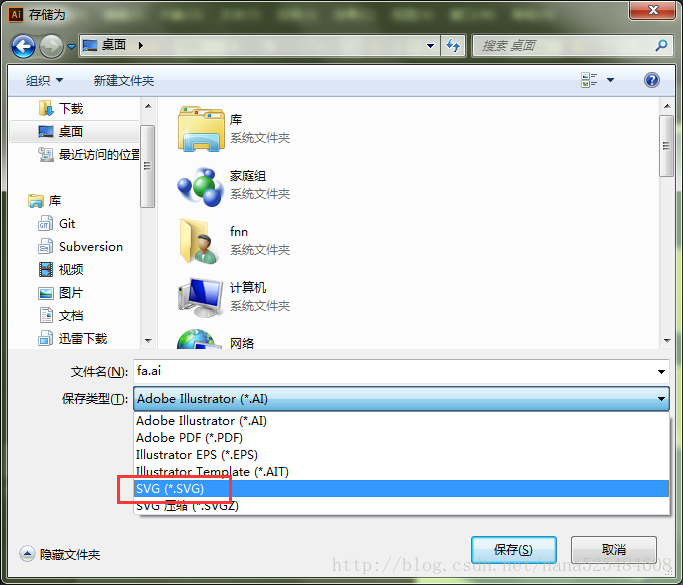
ctrl + s 保存,类型选择svg:
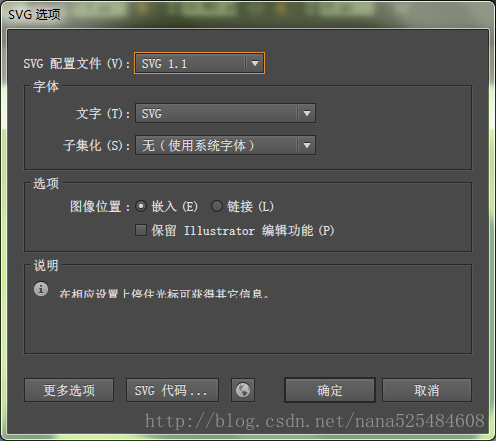
保持默认即可:
6.打开图片转字体图标,点击右上角IcoMoon-App
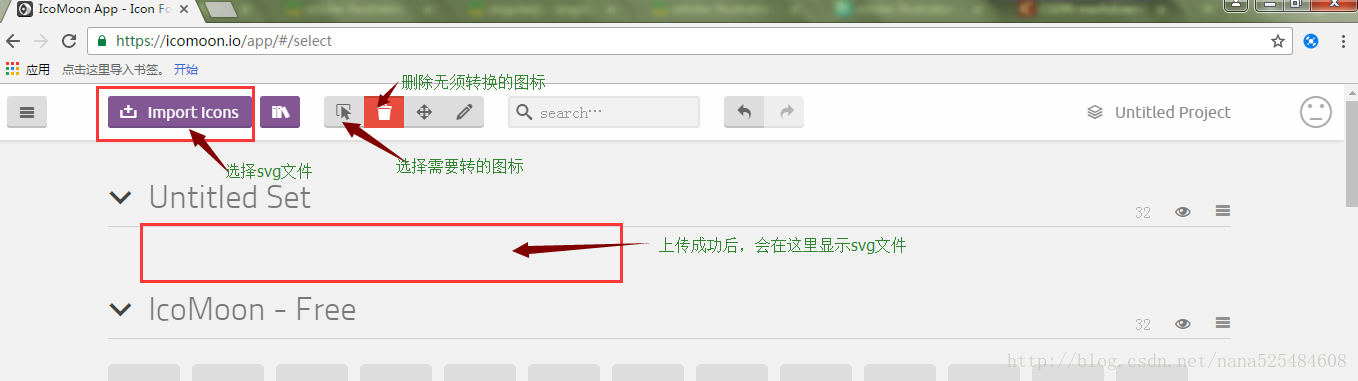
7.选中要导出的图标
8.上传完毕后,选择右下角Generate Font生成字体。
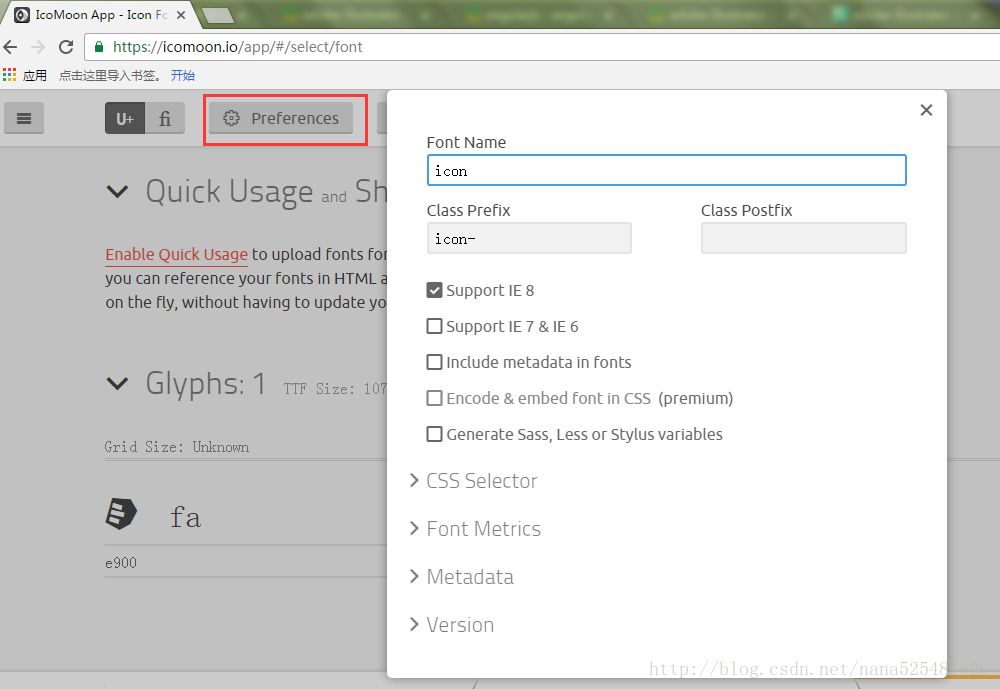
9.编辑字体名称,设置兼容性等。
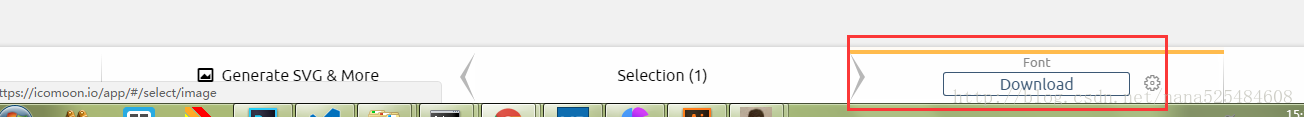
10.设置完成后,点击右下角Download:
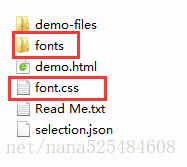
11.把这两个文件拷到项目里,只引用font.css就行。如果路径改变,需要修改font.css里的路径。
注意:生成的字体图标的名成由perference中设置的class prefix + 文件名组成。例如logo.svg,perference中设置的class prefix为fa-,则引用该字体图标的class为fa-logo.
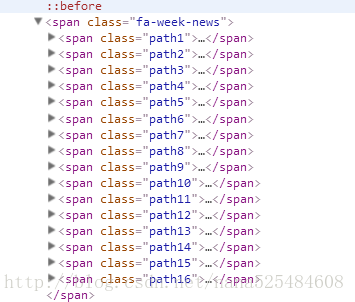
另:在使用svg图片时,可能会遇到生成的字体图标带有多个path的情况,如下图
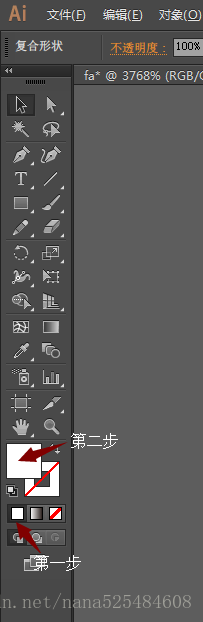
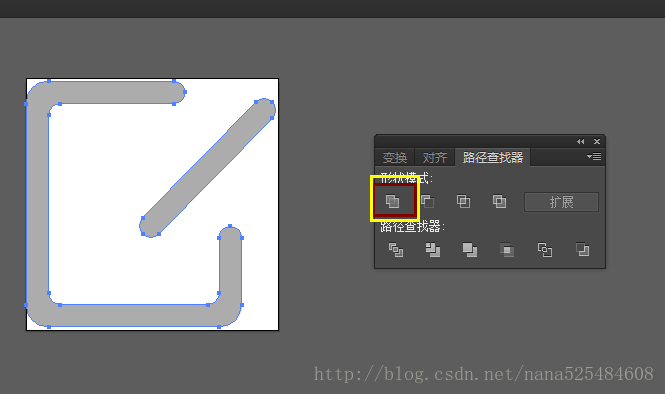
这是因为所使用的svg被编组。正确的做法是用ai打开svg,使用直接选择工具将每一部分右键取消编组,直至该部分没有编组为止。然后选中所有部分,在ai的顶部菜单找到窗口–>对齐–>路径查找器–>形状模式的第一个:
保存为svg,在按照上面的步骤进行操作即可。