字体图标的制作和使用呢,也不一定非要自己去 https://icomoon.io/ 网站制作,那样子貌似有点麻烦,那么这里给大家一种更简便的操作方式,方便快捷的制作并使用字体图标,同样的,我们还是离不开(阿里巴巴图标库)
(一)字体图标的生成
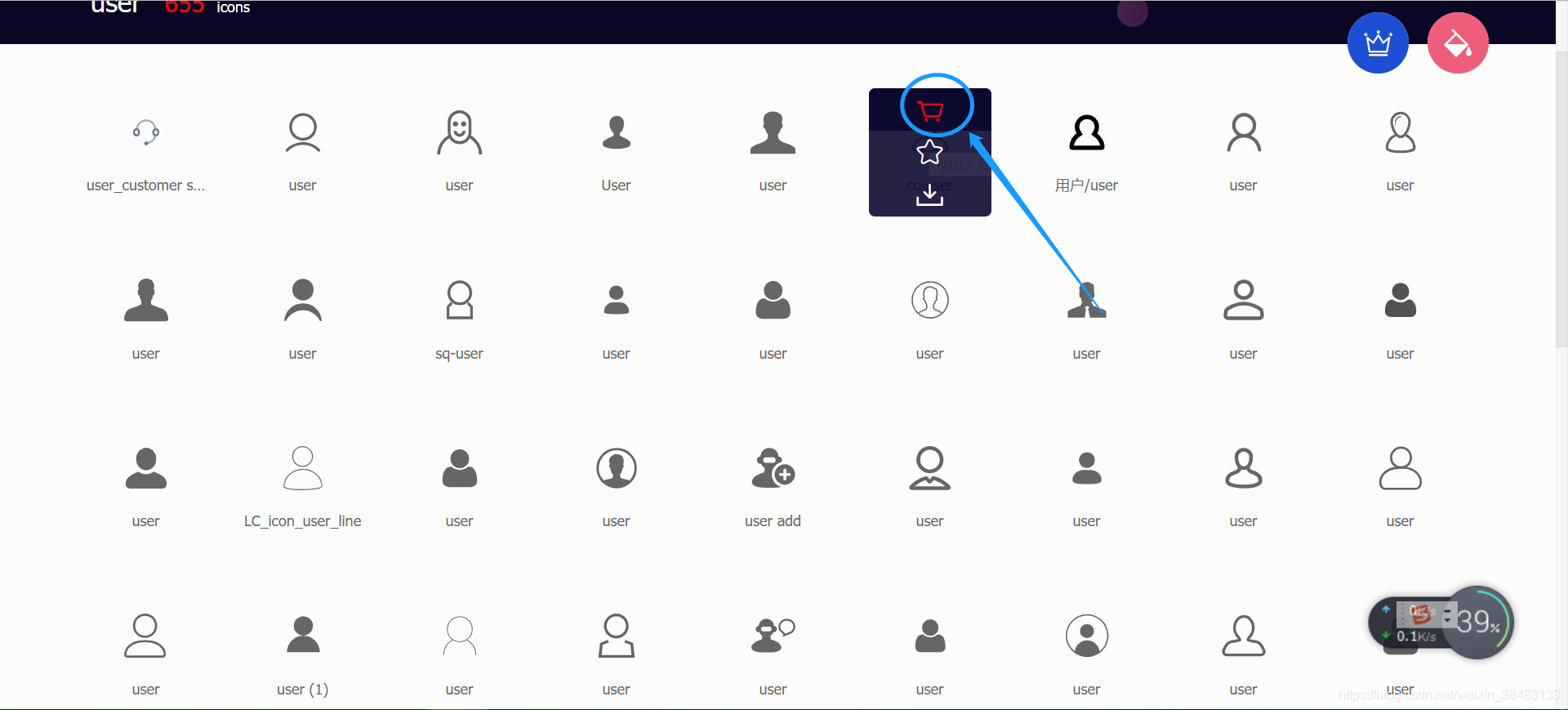
1>进入到(阿里巴巴图标库) https://www.iconfont.cn/ 并登录 ,搜索到你想要的图标并加入购物车,想要多少加多少哈哈

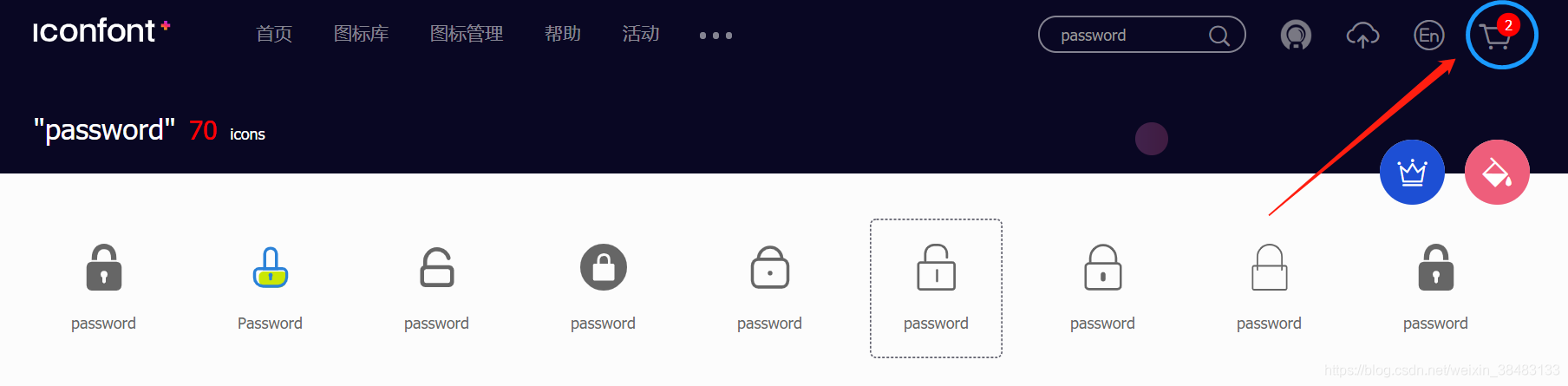
加入购物车后购物车上有显示你加入图标的数量,如图

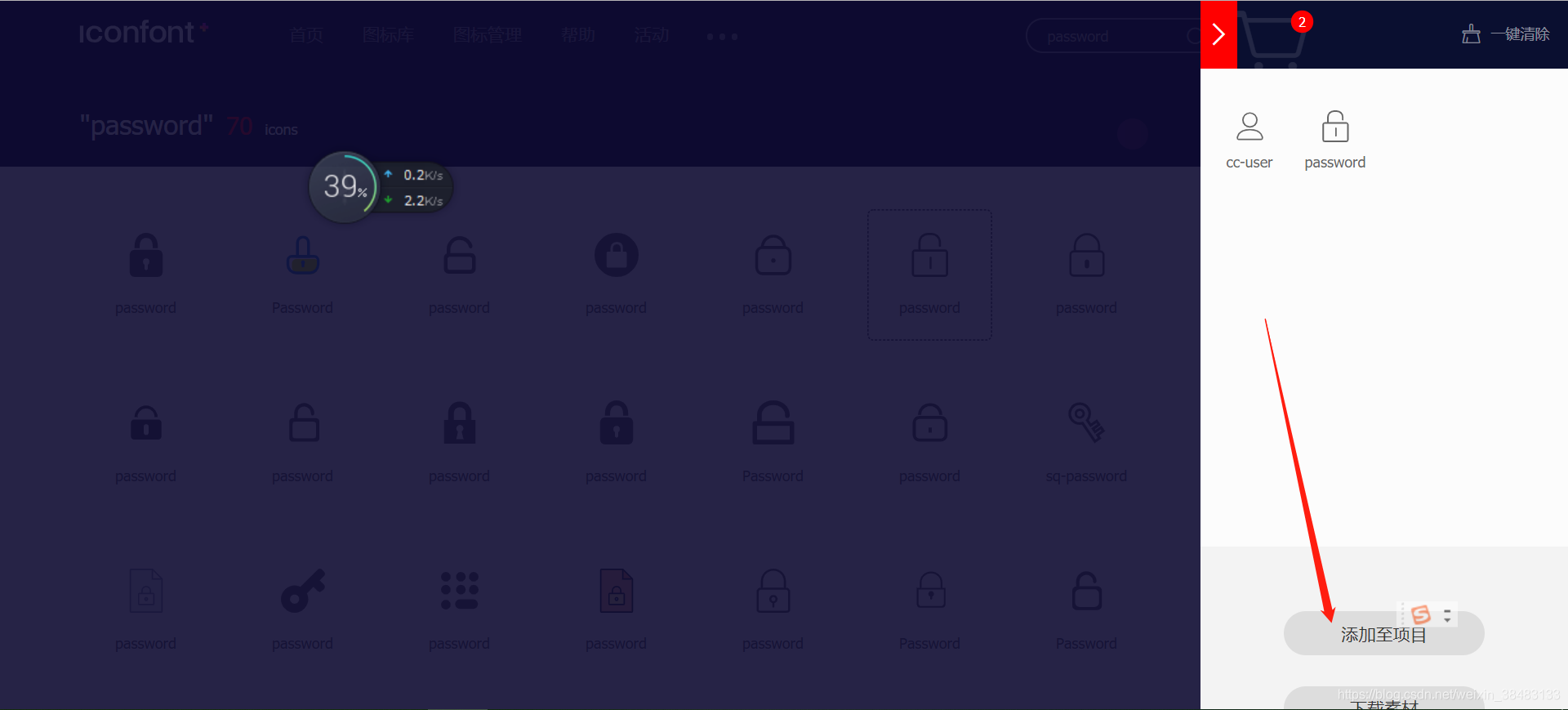
点开购物车,显示如下哦,点击按钮添加项目至

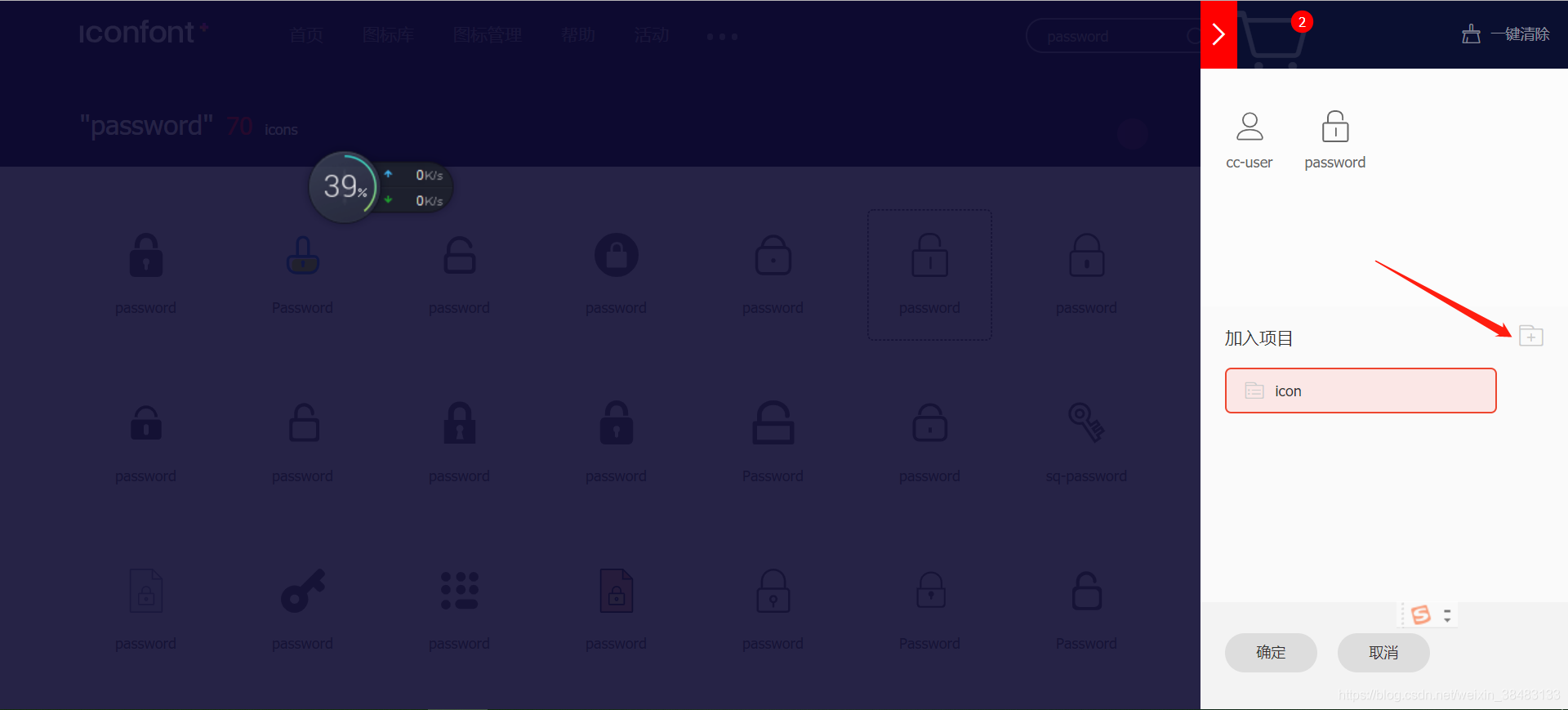
出现如下界面,选择自己想要添加的项目目录,就会将购物车图标加入你选择的目录中,没有项目就自己创建一个项目哦,然后点击确定就可以啦

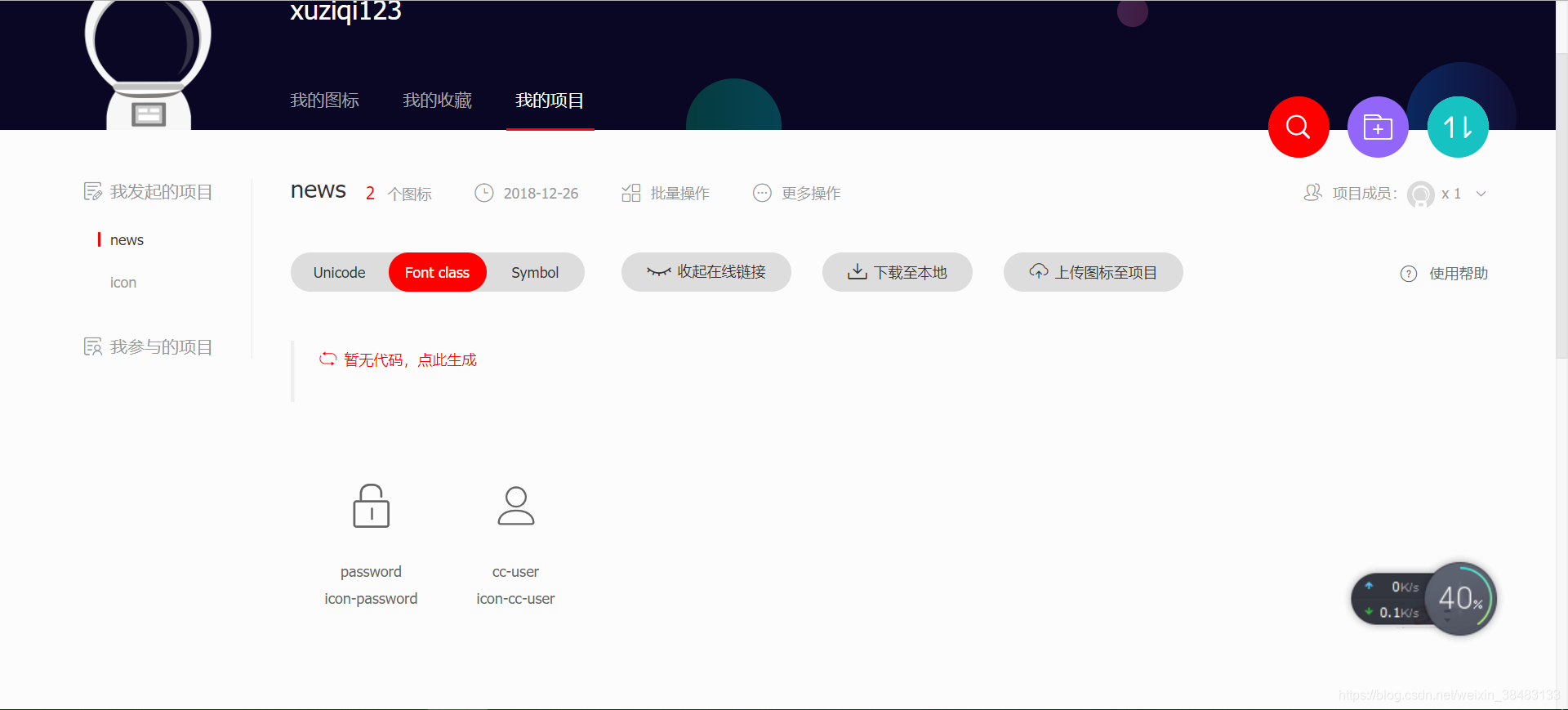
完后就跳到如下页面

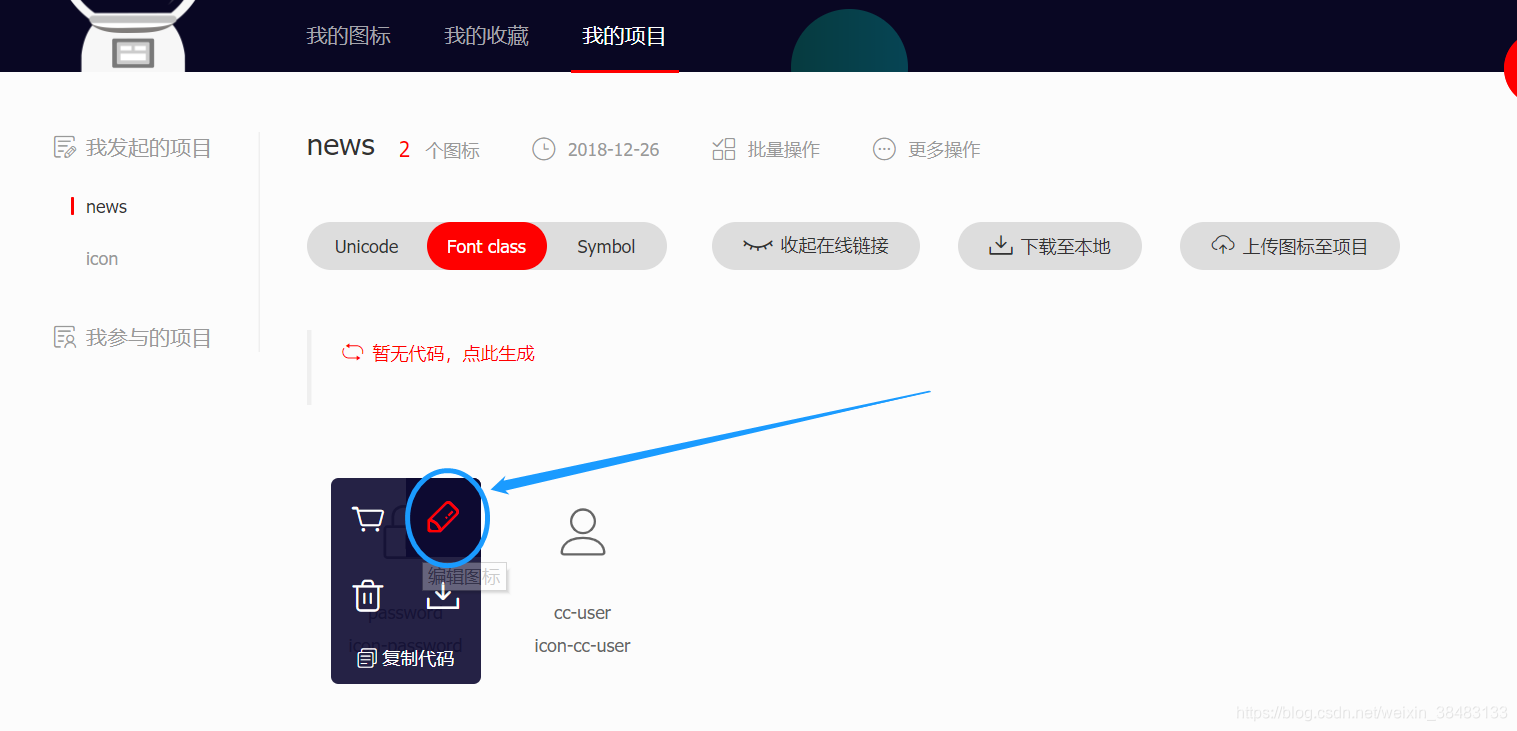
当你需要修改图标时,你可以通过编辑笔进行修改颜色,名称等,如下图

好了,图标呢,我们制作完毕
(二)如何使用图标
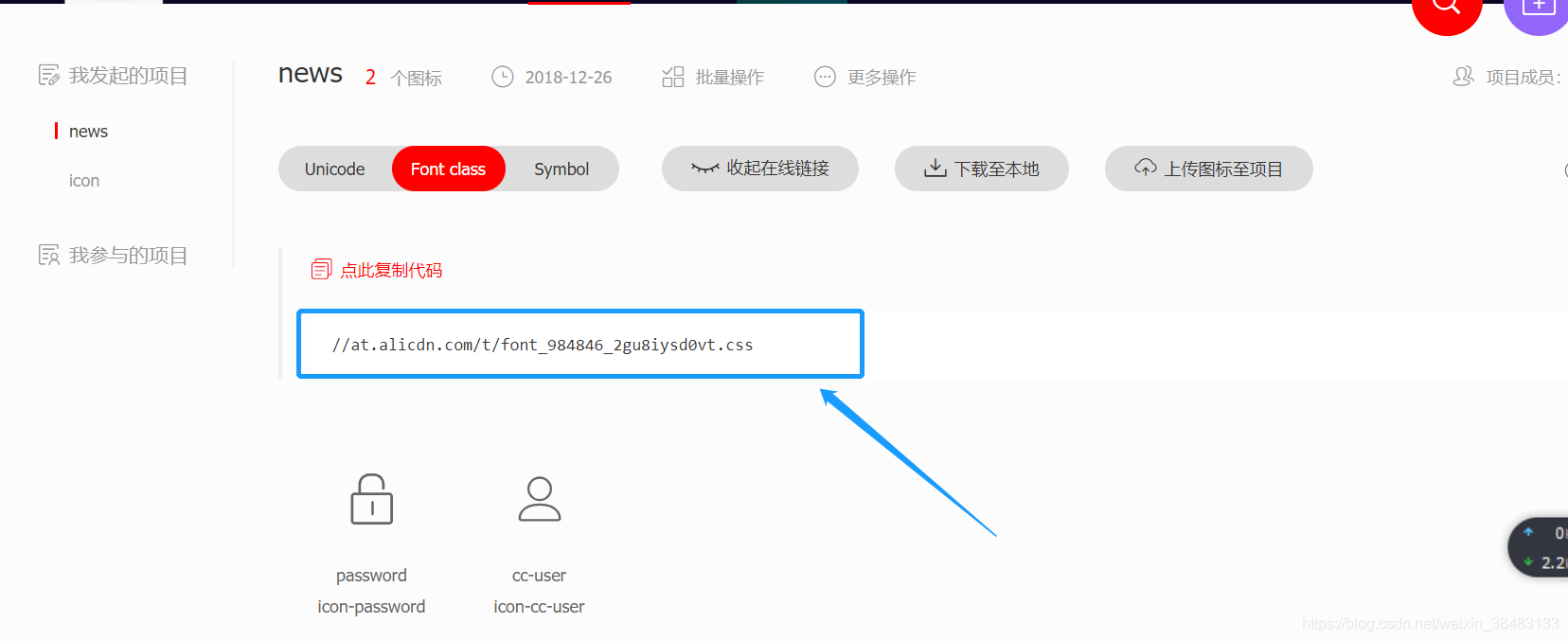
点击图标上部的字体点此生成就会生成字体图标的在线链接,如下图,复制该链接,引用到你的项目中就ok啦,你就可以使用了
在你的项目中像酱紫引入就可以啦
<link href="https://at.alicdn.com/t/font_984846_2gu8iysd0vt.css" rel="stylesheet">
使用如下,切记,一定要写类名iconfont,否则你的图标就是个方框框儿哈
<div class="form_group">
<i class="iconfont icon-user"></i>
<input type="text" placeholder="请填写用户昵称" name="nickName" />
</div>