在前端开发过程中,使用字体图标的好处既能缩小项目大小,又能随时改变颜色,不用每次修改都还得重新切图替换。下面介绍一下如何制作字体图标。
首先,叫UI妹妹(也可能是抠脚大汉)给你svg格式的图像文件。比如:
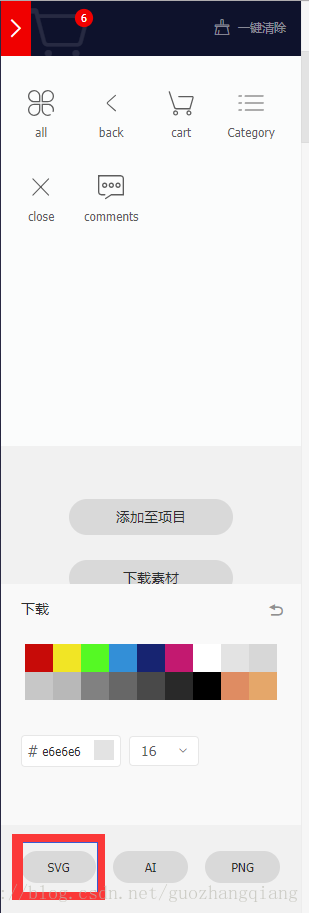
如果不给,打死,打死是不可能的,这辈子都不能得罪UI。也可以去阿里巴巴矢量图标库下载svg格式的图标。
先加入购物车,然后选颜色大小等等,相信大家一用就会的
得到svg格式的图像文件后,进入icomoon网站 ,不用注册登录就能用。
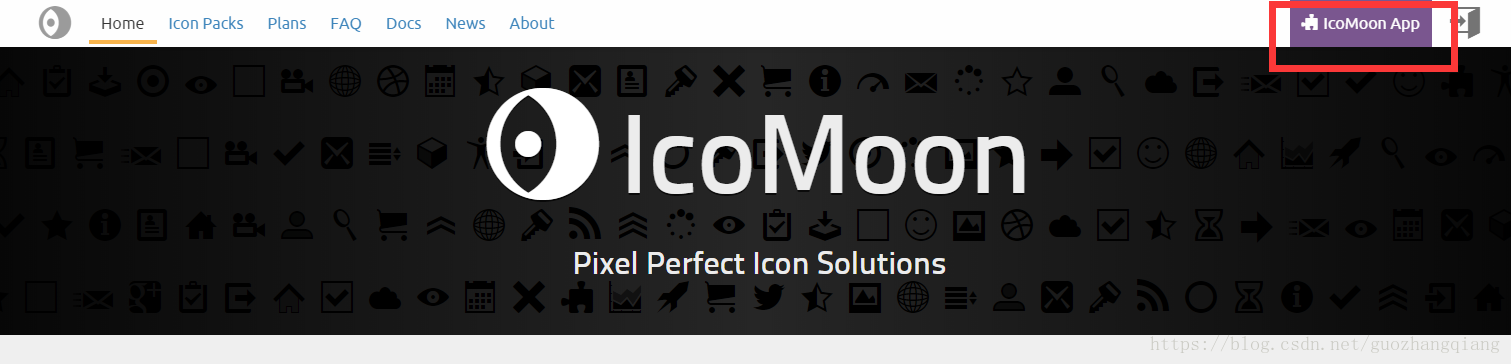
点击IcoMoon App,进入以下页面
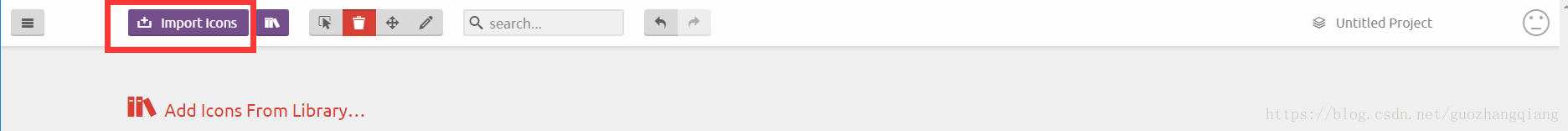
点击Import Icons,添加svg格式文件,进入以下页面
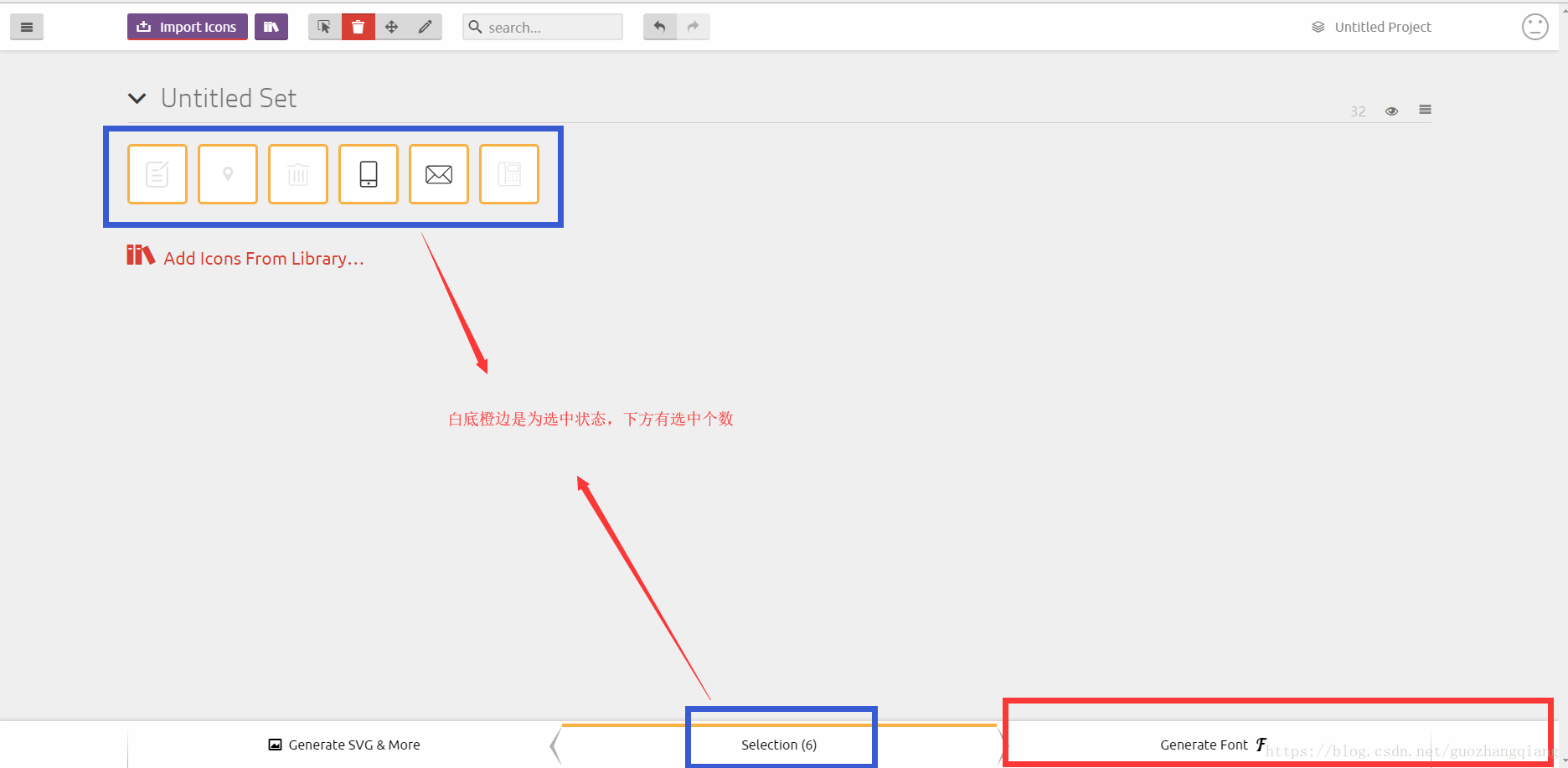
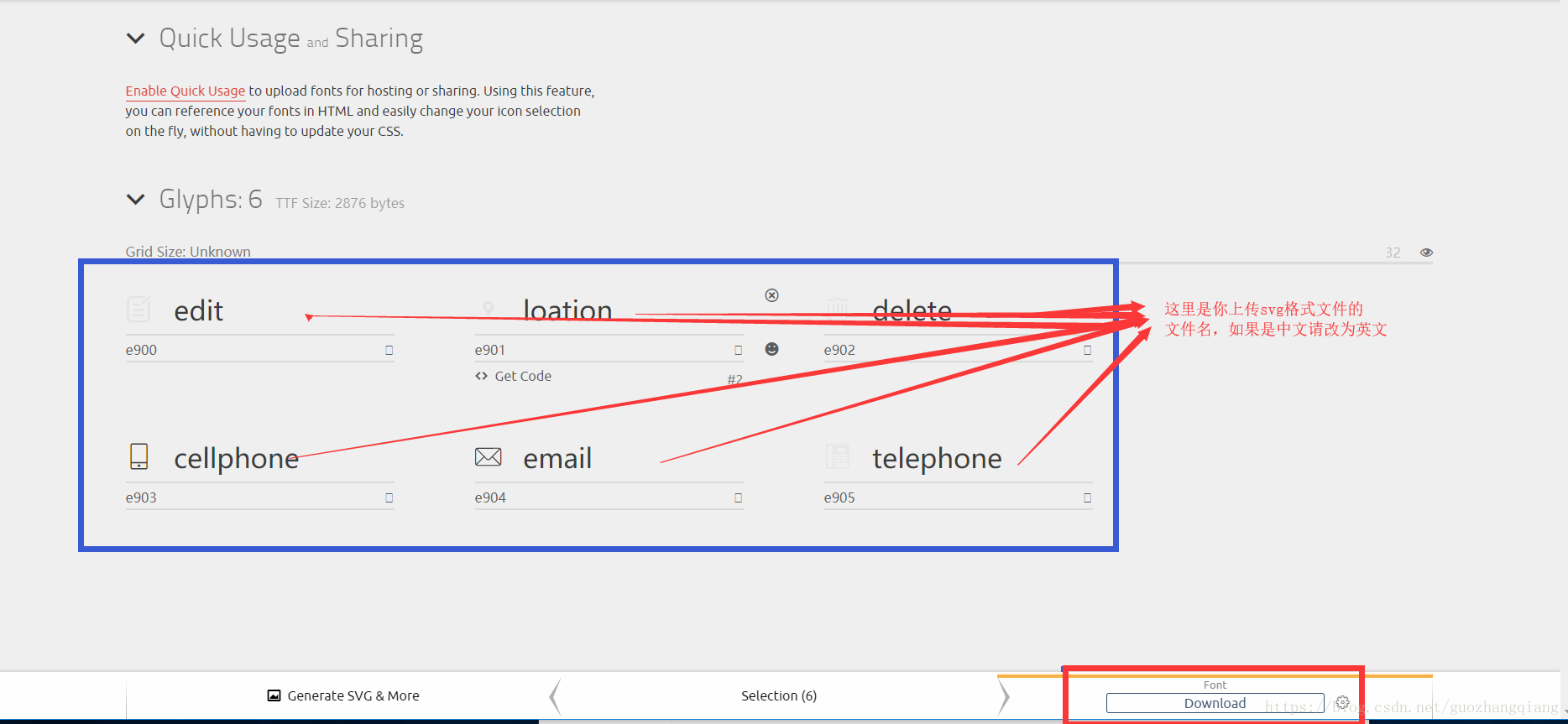
选中需要的svg图标,点击右下角按钮,会进入以下页面
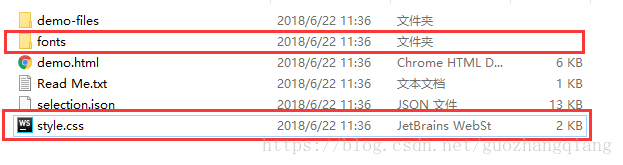
重命名图标的名称,点击Download,下载解压后会有以下文件
将fonts和style复制到项目,可以重命名,但是重命名记得引入路径等需有所改变。在页面引入style文件后,就可以使用了
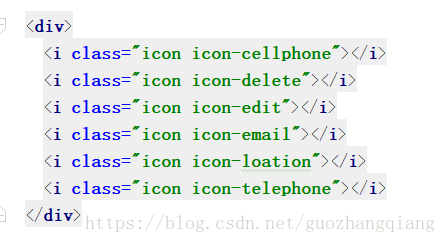
使用方法如下:
效果图:
步奏还是挺清晰的,又有图片步奏辅助,相信各位很容易就学会了