原创不易,欢迎关注我的微信公众号:编程技术圈 获取更多精选内容。

前言
我们都知道python上的一款可视化工具matplotlib,当然百度开源的一个可视化JS工具-Echarts也非常好用,可视化类型非常多,但是得通过导入js库在Java Web项目上运行,平时用Python比较多,于是就在想有没有Python与Echarts结合的可视化框架。
Google后,找到一个国人开发的一个Echarts与Python结合的框架:pyecharts,下面就来简述下pyecharts(官方网站: https://pyecharts.org/)一些使用细则。
Pyercharts安装
写这篇文章用的是Mac环境,首先打开终端,输入:
pip install pyecharts
# 如果存在多个版本的Python,存在Python2和Python3 则是 pip3
但实测时发现,由于墙的原因,下载时会出现断线和速度过慢的问题导致下载失败,所以建议通过清华镜像来进行下载:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyecharts
#如果存在多个版本的Python,存在Python2和Python3 则是 pip3

出现上方的信息,即代表下载成功,我们可以来进行下一步的实验了!
开发环境准备
虽然官网也给出了一些比较基础的例子,可以直接拿来放到IDE运行查看:

不过本次我们不对官网的入门案例进行展开,而是选择了其中一个比较有成就感的例子来讲:pyecharts框架使用-Django对接pyecharts使用。
原因是因为我们目前使用到的Python web的框架来说,Django是使用比较多的(如果你不会Django,不用担心,后续我会出关于Django的一系列教程,可以先就本文体验一下Django),下面我们来动手开搞吧!
首先,我们需要准备开发环境:
一、开发工具
Pycharm
二、包
django
pyecharts
1.pycharm的安装下载可直接百度搜索下载使用
2.Django、pyecharts的安装如下(如果存在多个版本的Python,存在Python2和Python3 则是 pip3):
pip install django
pip install pyecharts

两个包都是,出现"Successfully installe xxxx"字眼就是安装成功了。
具体实现过程
准备好开发环境后接下来我们正式开始练习
Step1:我们新建一个Django项目:
django-admin startproject pyecharts_django_codingclub 
Step2:创建对应的app:
我们先cd 到 pyecharts_django_codingclub项目文件夹再创建:

创建app
python manage.py startapp demo
接着我们去pycharm中进行开发
Step3:注册demo的app:
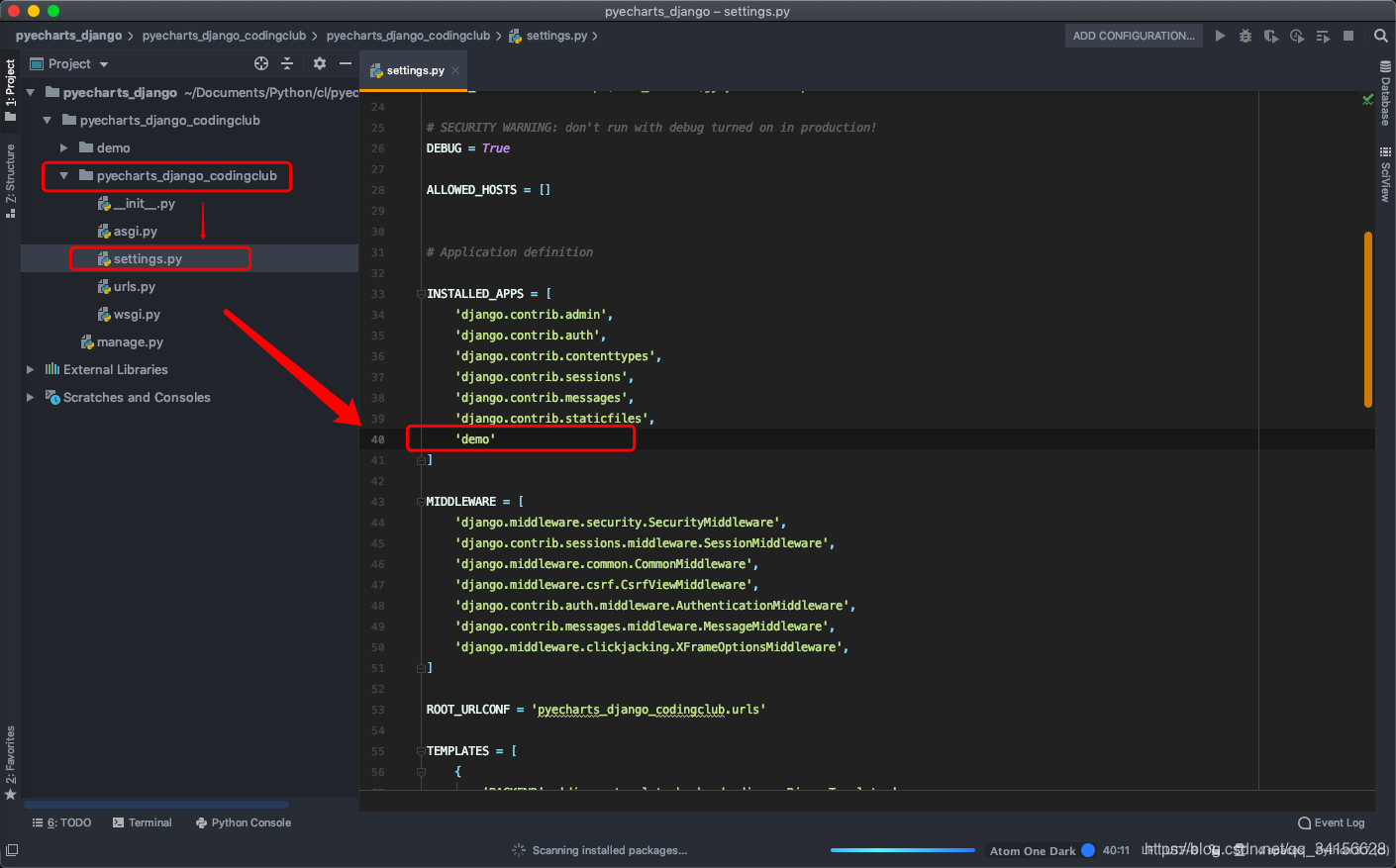
首先需要在 pyecharts_django_codingclub/settings.py 中注册app
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'demo'
]
Step4:配置demo的urls
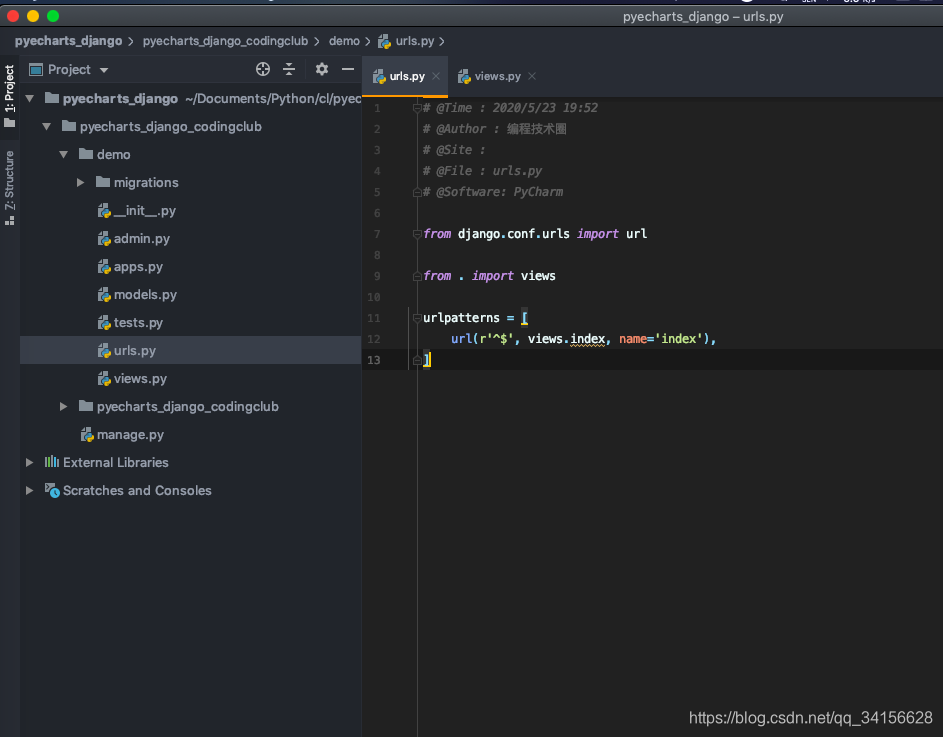
再配置 demo/urls.py 文件,新建的app没有urls文件,我们新建一个即可

将以下代码编写到新建的urls文件
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index, name='index'),
]
在 pyecharts_django_codingclub/urls.py 中新增我们刚刚编写的 'demo.urls'
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('demo', include('demo.urls'))
]
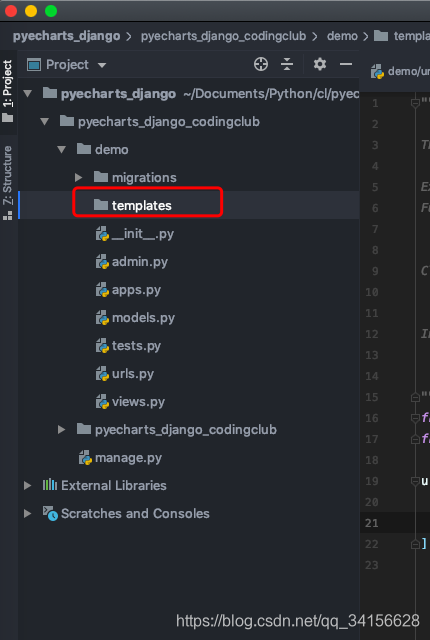
Step5:使用pyecharts 模板
先在 demo 文件夹下新建 templates文件夹

将 pyecharts 模板,位于 pyecharts.render.templates 拷贝至刚新建的 templates 文件夹:



Step6:渲染图表
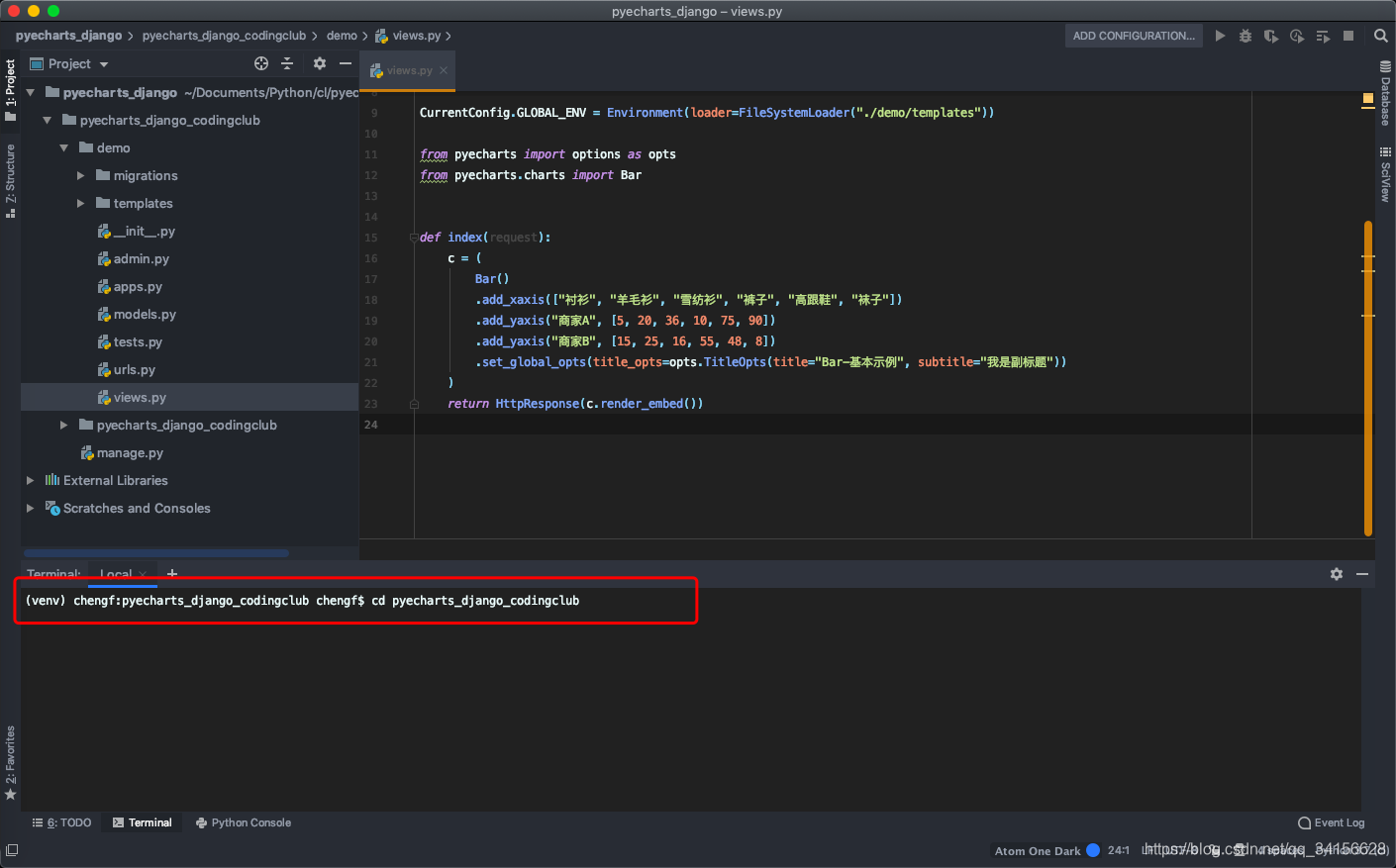
将下列代码保存到 demo/views.py 中。
from jinja2 import Environment, FileSystemLoader
from pyecharts.globals import CurrentConfig
from django.http import HttpResponse
CurrentConfig.GLOBAL_ENV = Environment(loader=FileSystemLoader("./demo/templates"))
from pyecharts import options as opts
from pyecharts.charts import Bar
def index(request):
c = (
Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
.add_yaxis("商家B", [15, 25, 16, 55, 48, 8])
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
)
return HttpResponse(c.render_embed())
Step7:运行项目
进入我们项目的根目录

然后在pycharm的终端输入:
python manage.py runserver
使用浏览器打开http://127.0.0.1:8000/demo即可访问我们的项目了

实现效果:
