

练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
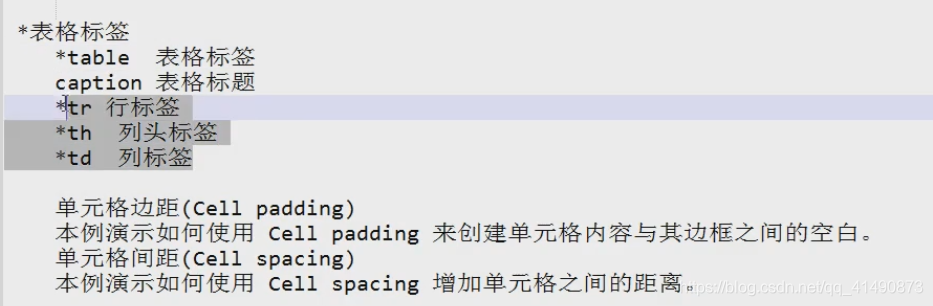
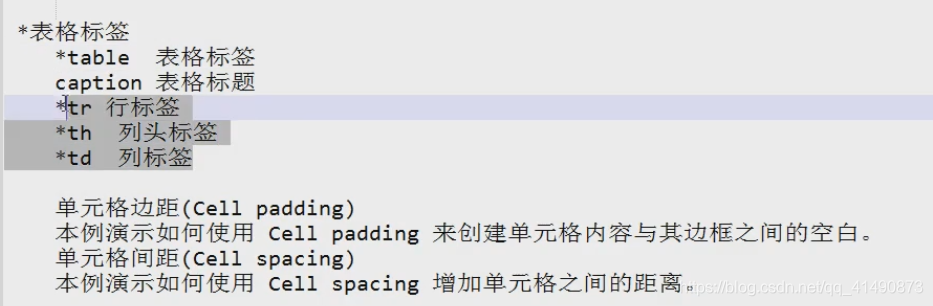
<h2>表格table</h2>
<table border="1" width="400" cellspacing="0" cellpadding="5" />
<caption>学生信息表</caption>
<thead>
<tr align="center" bgcolor="cccccc">
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr align="center">
<td>张三</td>
<td>34</td>
<td>男</td>
</tr>
<tr align="center">
<td>李四</td>
<td colspan="2">未知</td>
</tr>
<tr align="center">
<td>赵友</td>
<td rowspan="2">不详</td>
<td>男</td>
</tr>
<tr align="center">
<td>林区</td>
<td>男</td>
</tr>
</thead>
</table>
</body>
</html>