本节概要:
一、input标签以及补充使用
二、表单控件常用属性
三、项目优化
一、input标签以及补充使用
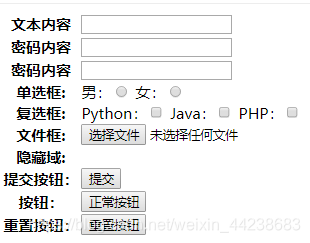
在第三小节当中写了一个基本案例,交互项目,实现了如图的功能:

通过input元素的type属性方式操作,可以回到第三节简单回顾下。
补充使用:
①button
②select
①textarea
①button
那么现在引入一个问题,**input**可以构造按钮,但是我们通过**button**按钮也可以进行操作,我们来看下**input** 部分的使用方式: <body>
<tr>
<th> 按钮:</th>
<td>
<input type="button" value="正常按钮">
</td>
</tr>
</body>
<tr>
<th> 返回上一级(正常按钮,未实现):</th>
<a href="稳稳_问卷调查_首页界面.html">
<input type="button" value="返回上一级">
</a>
</tr>
input的value只能是字符串,但是button的内容可以很丰富,现在我们通过button构造按钮:
<body>
<button type="button">常规按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
</body>
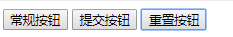
效果图:

将按钮设置为图片,这样按钮就能变成图案:
<body>
<button type="button">
<img src="../img/2.jpg">
</button>
</body>
效果图:

②select
,下拉框,需要结合option使用: <tr>
<td>所在地区:</td>
<select>
<option>广东</option>
<option>福建</option>
<option>重庆</option>
<option>湖北</option>
</select>
</tr>
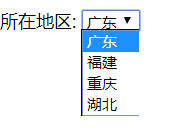
效果图:

③Textarea
多行文本框,用于大段的文字:<!-- textarea 多行文本-->
<tr>
<th> 多行文本框:</th>
<textarea>
</textarea>
</tr>
效果图:

二、表单控件常用属性
配合input元素使用
1、palceholder 文本内容提示
2、checked 默认选项 男女选择,点装
3、selected 下拉框中默认选项
4、readonly 只读
5、disabled 禁用,商品卖完了,关闭用户输入数量窗口
1、Placeholder,在文本框当中展示提示字符,用于账户密码的提醒,我们经常可以在注册用户的时候可以用到
<!--Placeholder-->
<tr>
<th>文本内容</th>
<td>
<input type="text" placeholder="请输入您要的信息">
</td>
</tr>
效果图:

2、checked 用于选项选中,默认选项,可以用于人的习惯,比如每日签到几日后,给固定默认
<tr>
<th>单选框:</th>
<td> 男:<input type="radio" name="gender" >
女:<input type="radio" name="gender" checked> <!--默认选项-->
</td>
</tr>
效果图:

3、selected下拉框默认选中项
<tr>
<th> select标签:</th>
<td>
<select>
<option>河北</option>
<option>山东</option>
<option selected>河南</option>
<option>陕西</option>
<option>山西</option>
</select>
</td>
</tr>
效果图:

4、readonly 只读
<tr>
<th> 文本内容:</th>
<td> <input type="text" placeholder="请输入您要的信息" readonly></td>
</tr>
<tr>
效果图:

当鼠标放到框框,发现输入不了数据,比如淘宝商品买完,无法输入购买数量情况,通常用于修改信息部分
5、disabled 禁用,通常使用在按钮,不满足条件,不可以提交,比如注册没有填完完整信息
<tr>
<th> 提交按钮:</th>
<td>
<input type="submit" value="提交" disabled>
</td>
</tr>
效果图:

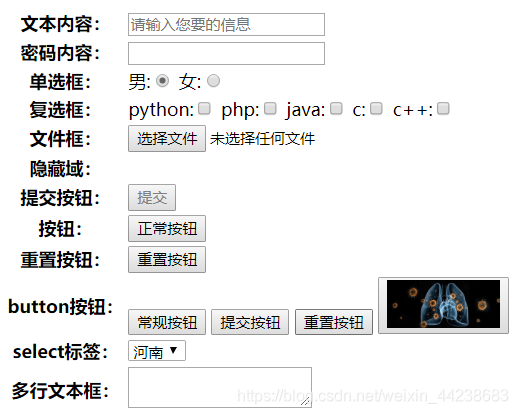
三、项目优化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<table>
<tr>
<th> 文本内容:</th>
<td> <input type="text" placeholder="请输入您要的信息" readonly></td>
</tr>
<tr>
<th> 密码内容:</th>
<td> <input type="password"></td>
</tr>
<tr>
<th> 单选框:</th>
<td>
男:<input type="radio" name="gender" checked>
女:<input type="radio" name="gender">
</td>
</tr>
<tr>
<th> 复选框:</th>
<td>
python:<input type="checkbox" name="gender">
php:<input type="checkbox" name="gender">
java:<input type="checkbox" name="gender">
c:<input type="checkbox" name="gender">
c++:<input type="checkbox" name="gender">
</td>
</tr>
<tr>
<th> 文件框:</th>
<td>
<input type="file">
</td>
</tr>
<tr>
<th> 隐藏域:</th>
<td>
<input type="hidden">
</td>
</tr>
<tr>
<th> 提交按钮:</th>
<td>
<input type="submit" value="提交" disabled>
</td>
</tr>
<tr>
<th> 按钮:</th>
<td>
<input type="button" value="正常按钮">
</td>
</tr>
<tr>
<th> 重置按钮:</th>
<td>
<input type="reset" value="重置按钮">
</td>
</tr>
<tr>
<th> button按钮:</th>
<td>
<button type="button">常规按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">
<img src="img/bike.jpg" width="100px">
</button>
</td>
</tr>
<tr>
<th> select标签:</th>
<td>
<select>
<option>河北</option>
<option>山东</option>
<option selected>河南</option>
<option>陕西</option>
<option>山西</option>
</select>
</td>
</tr>
<tr>
<th> 多行文本框:</th>
<td>
<textarea>
</textarea>
</td>
</tr>
</table>
</form>
</body>
</html>
效果图: