1.创建环境
1.天将降大任于斯人也,先下载这个两个玩意

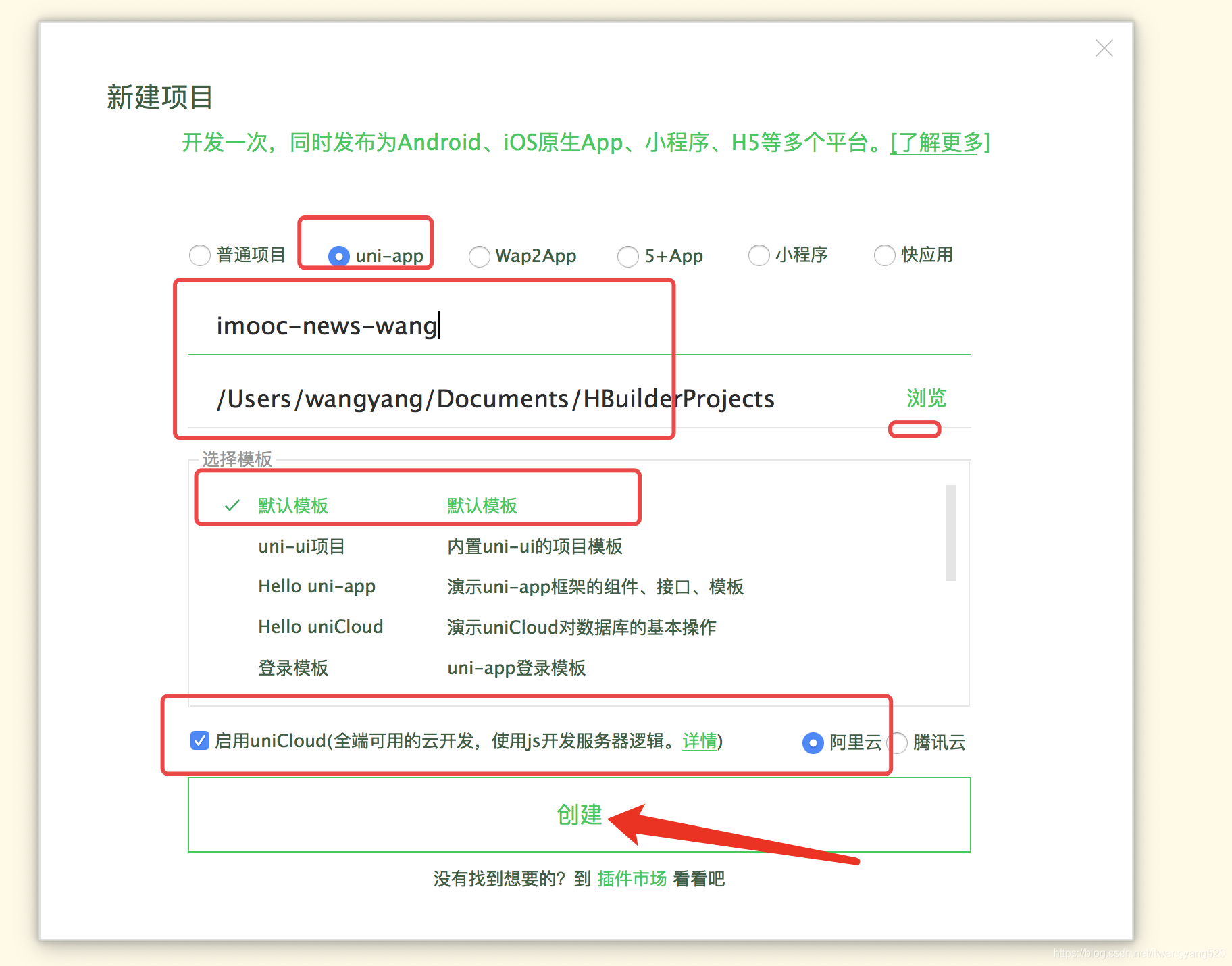
2.打开新建项目

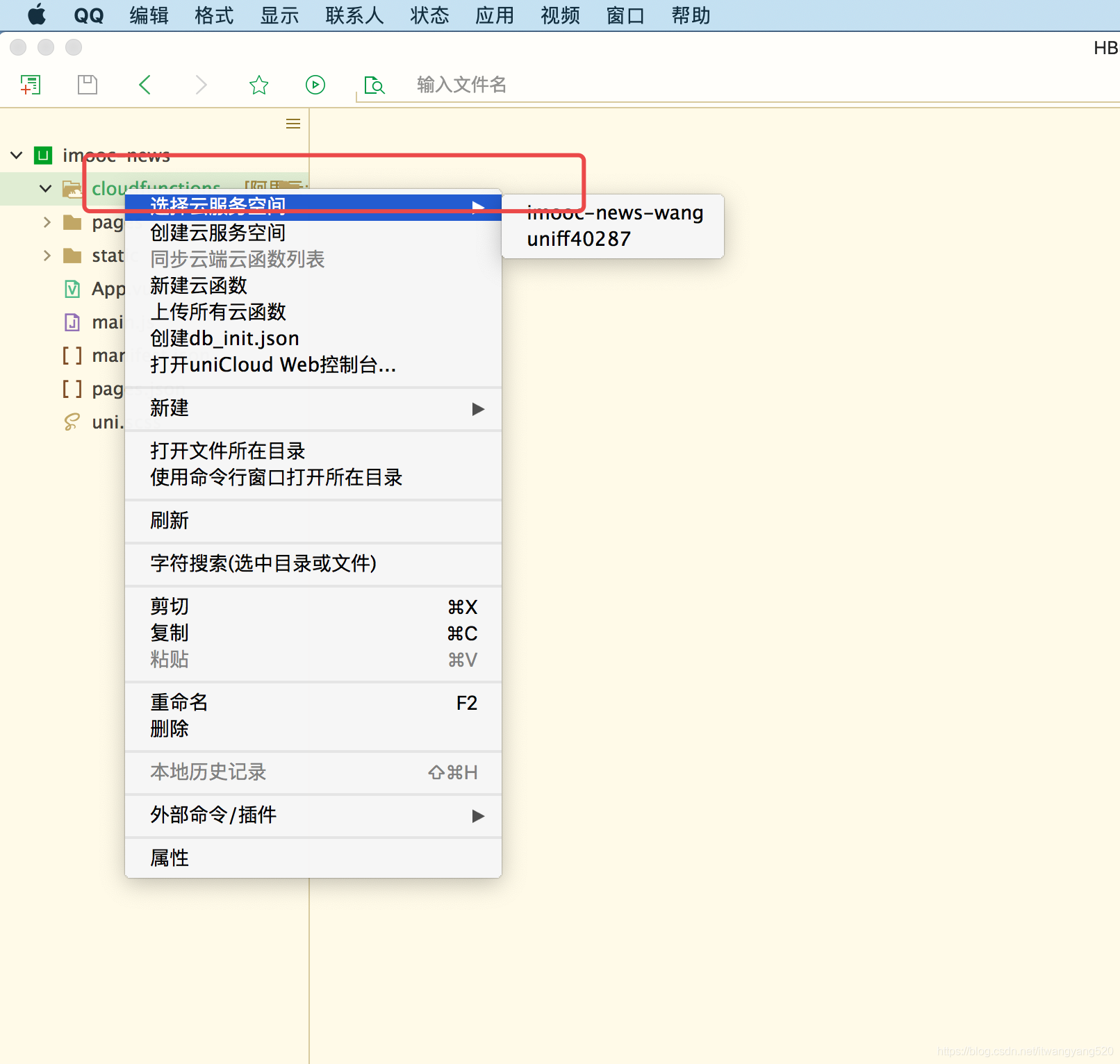
3.创建云函数,(如果没有注册,没用过,需要自己实名认证,在这里不多说了)
1.点击创建云服务空间

2.这里面的名字最好是与项目名字保持一致




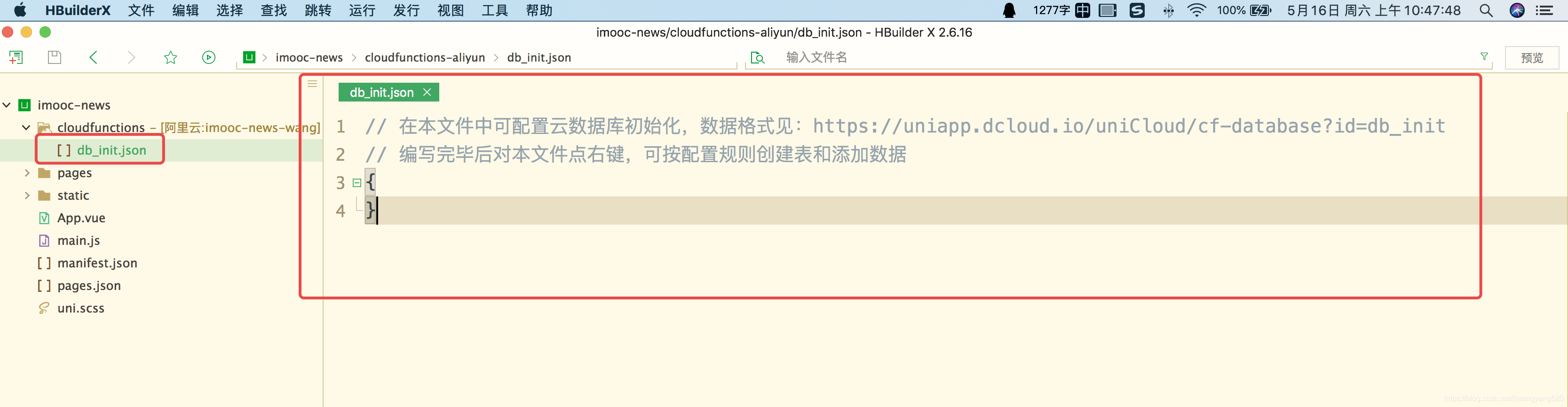
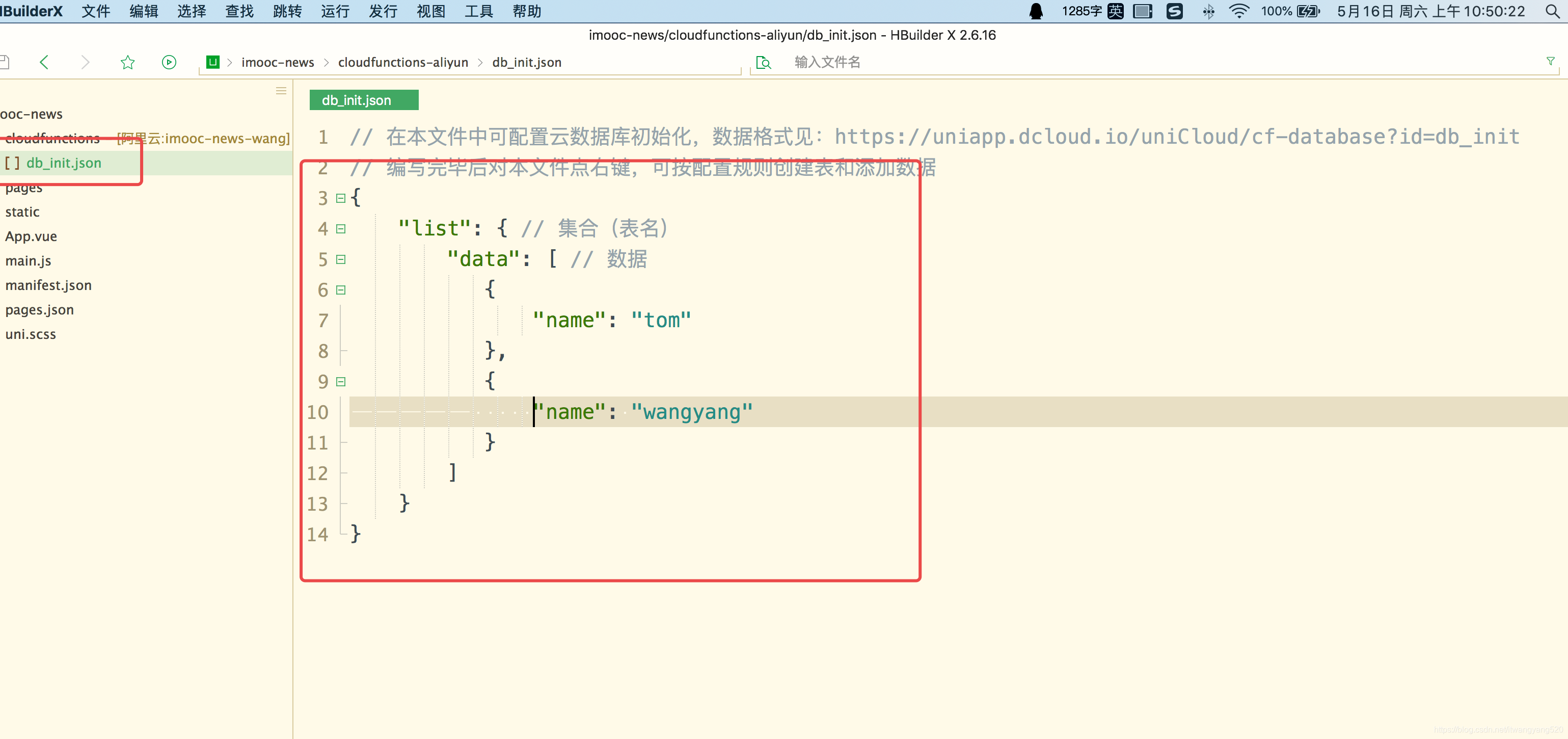
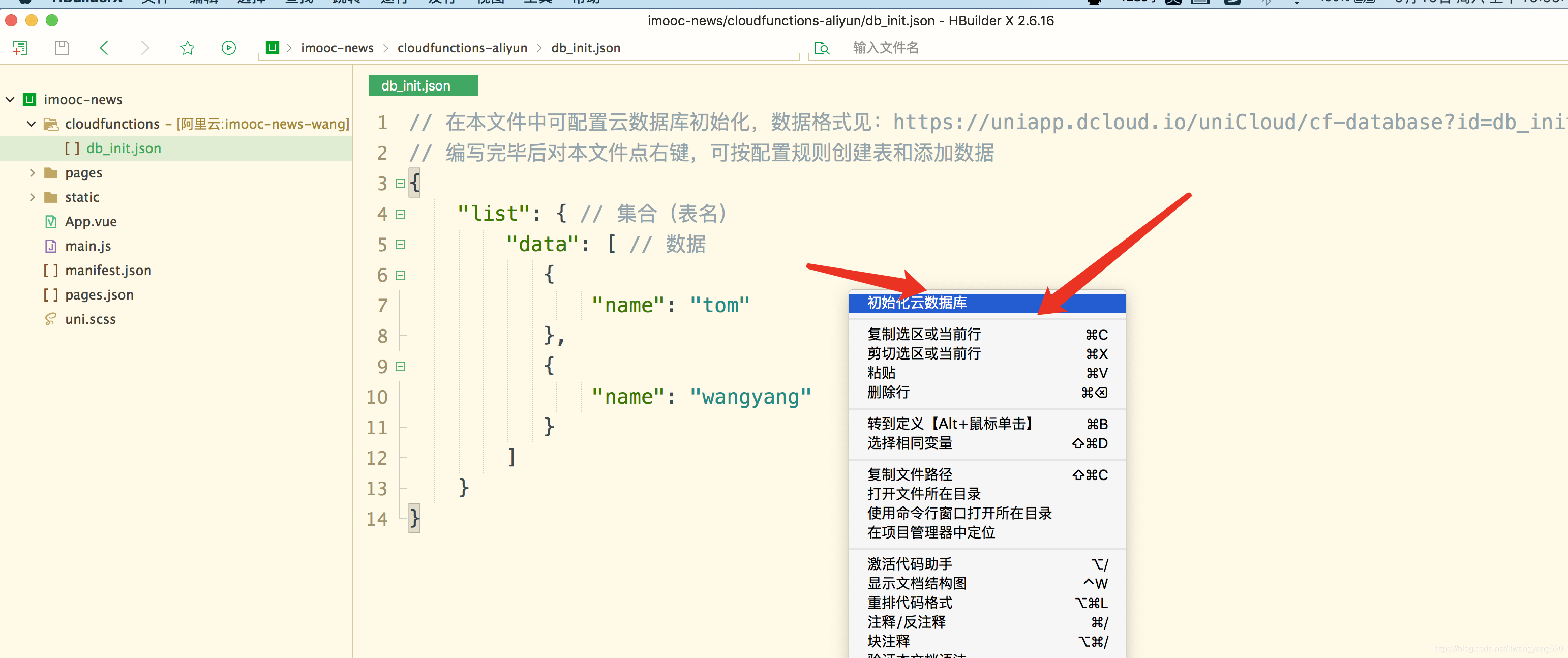
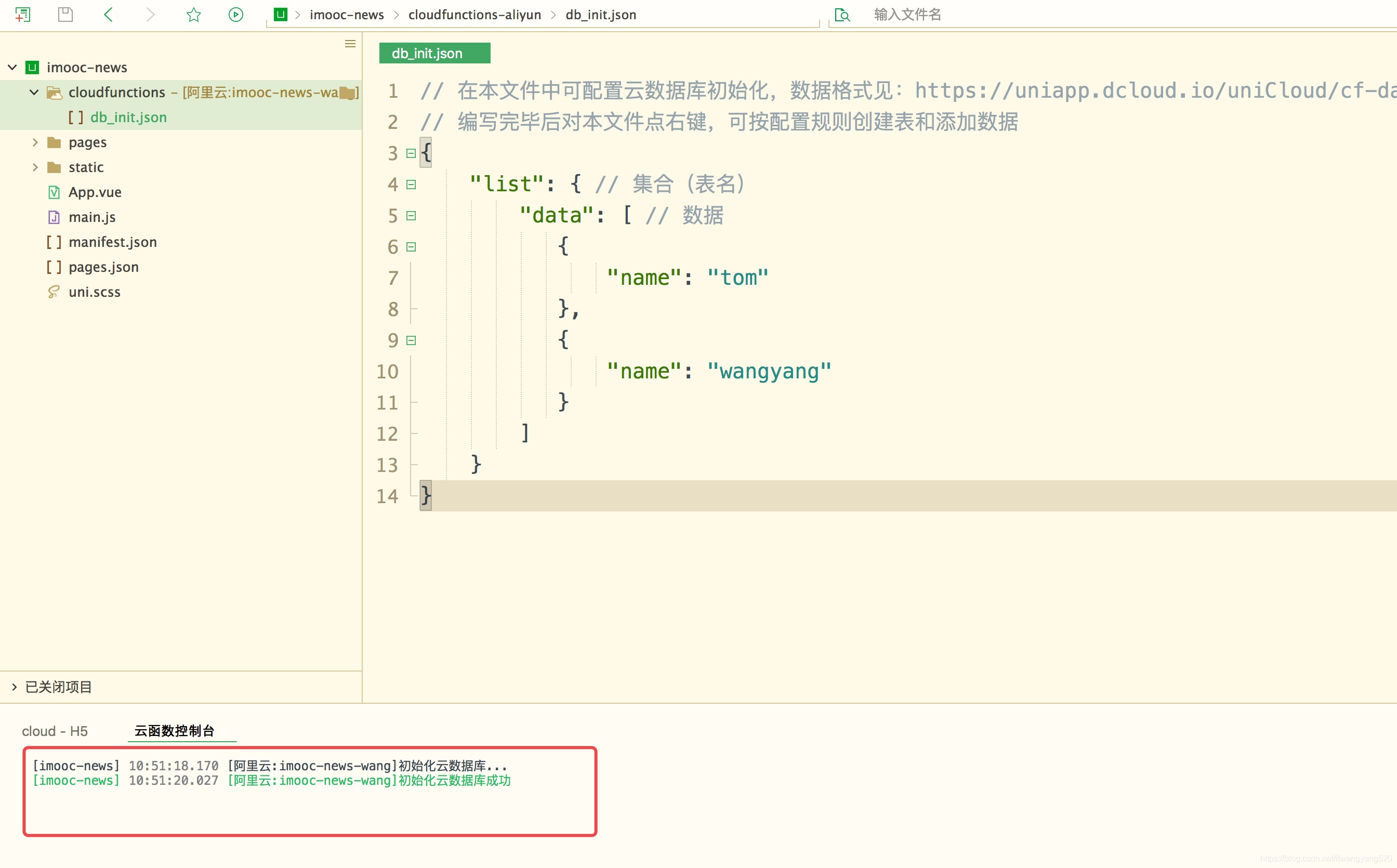
3.初始化数据库文件
{
"list": { // 集合(表名)
"data": [ // 数据
{
"name": "tom"
},
{
"name": "wangyang"
}
]
}
}



-
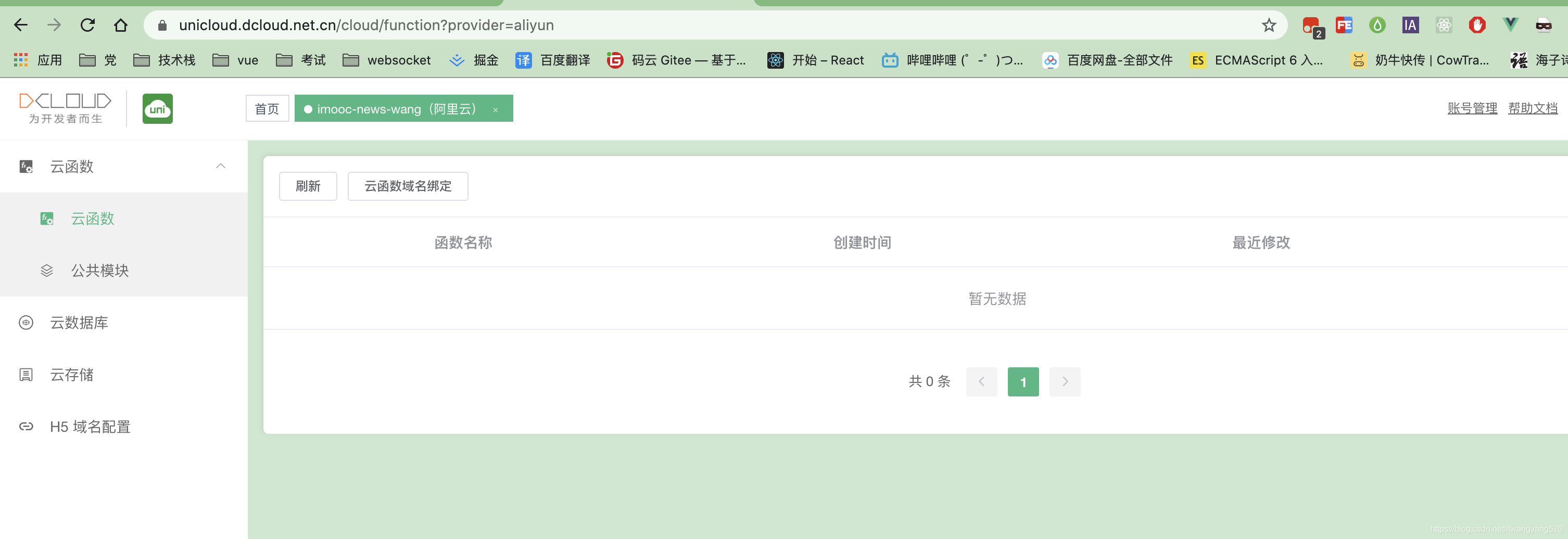
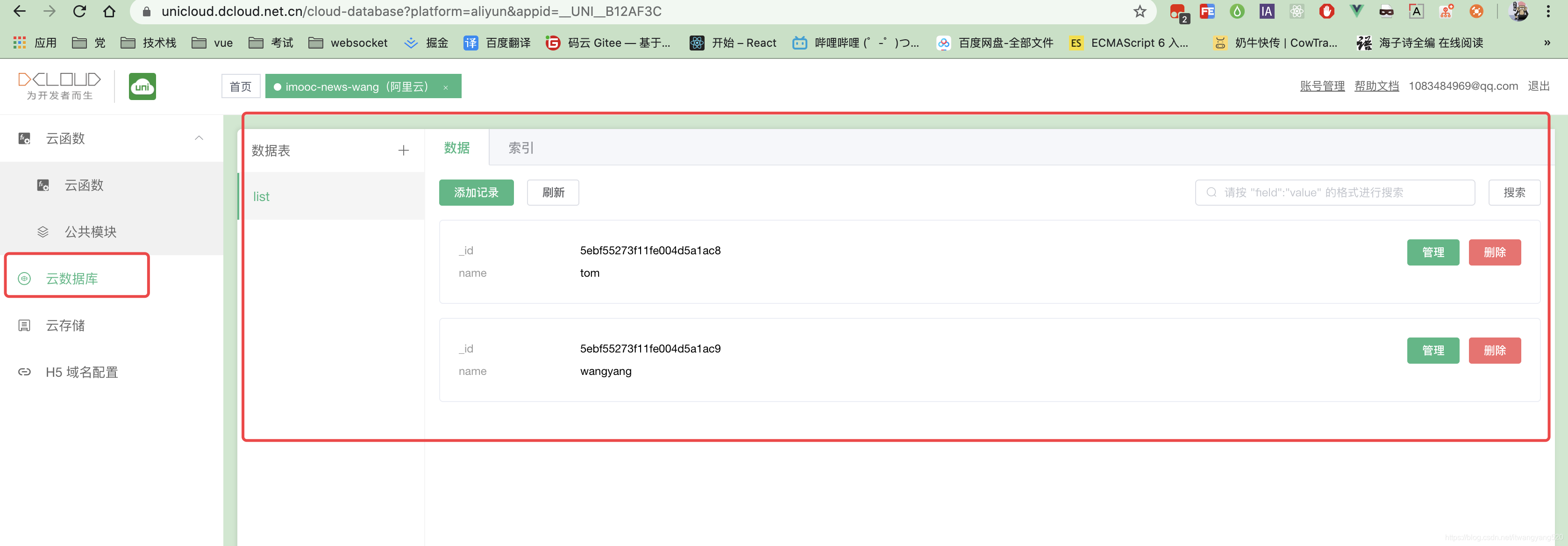
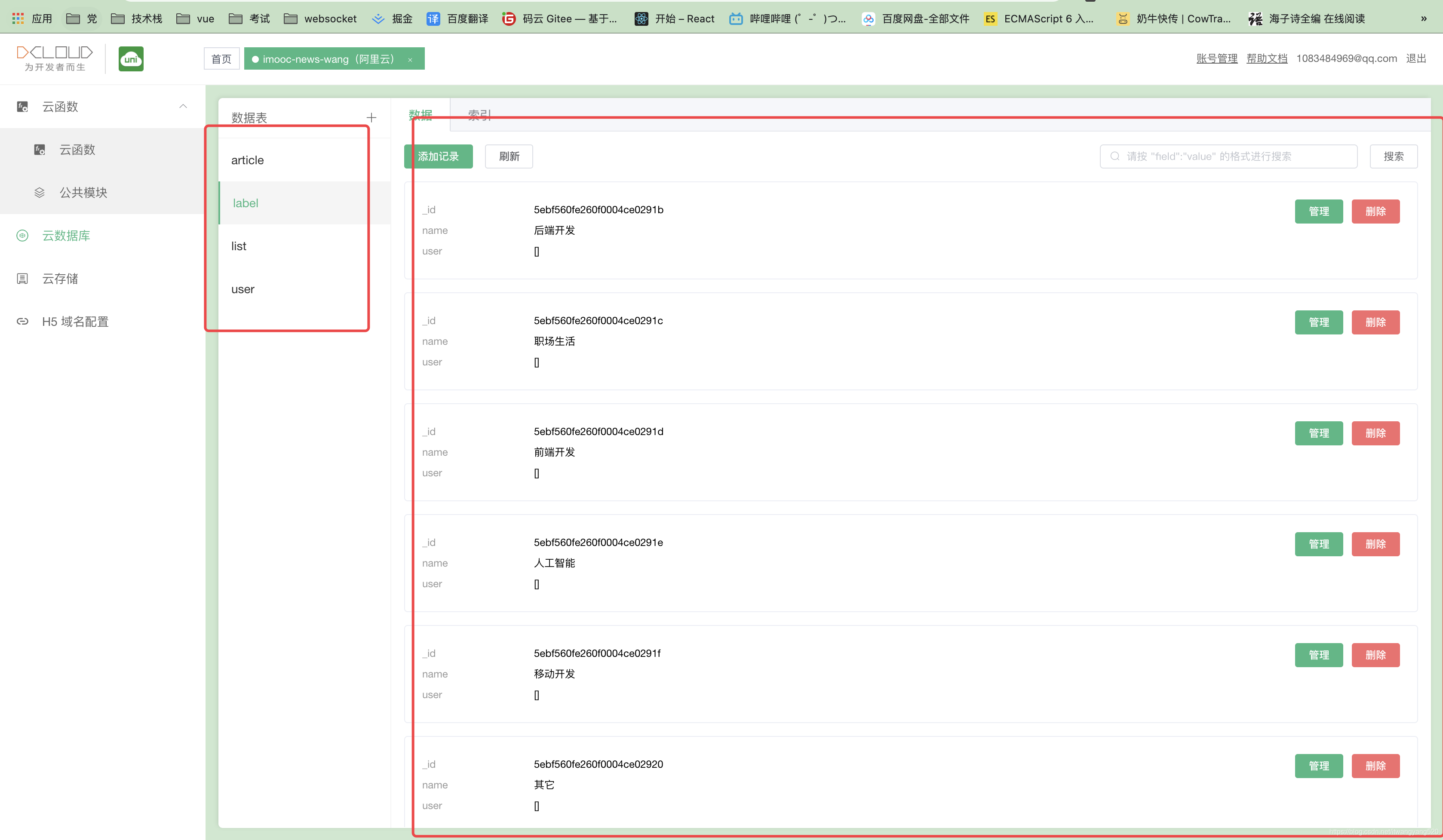
去云服务端去查看这个数据库是否初始化 成功

-
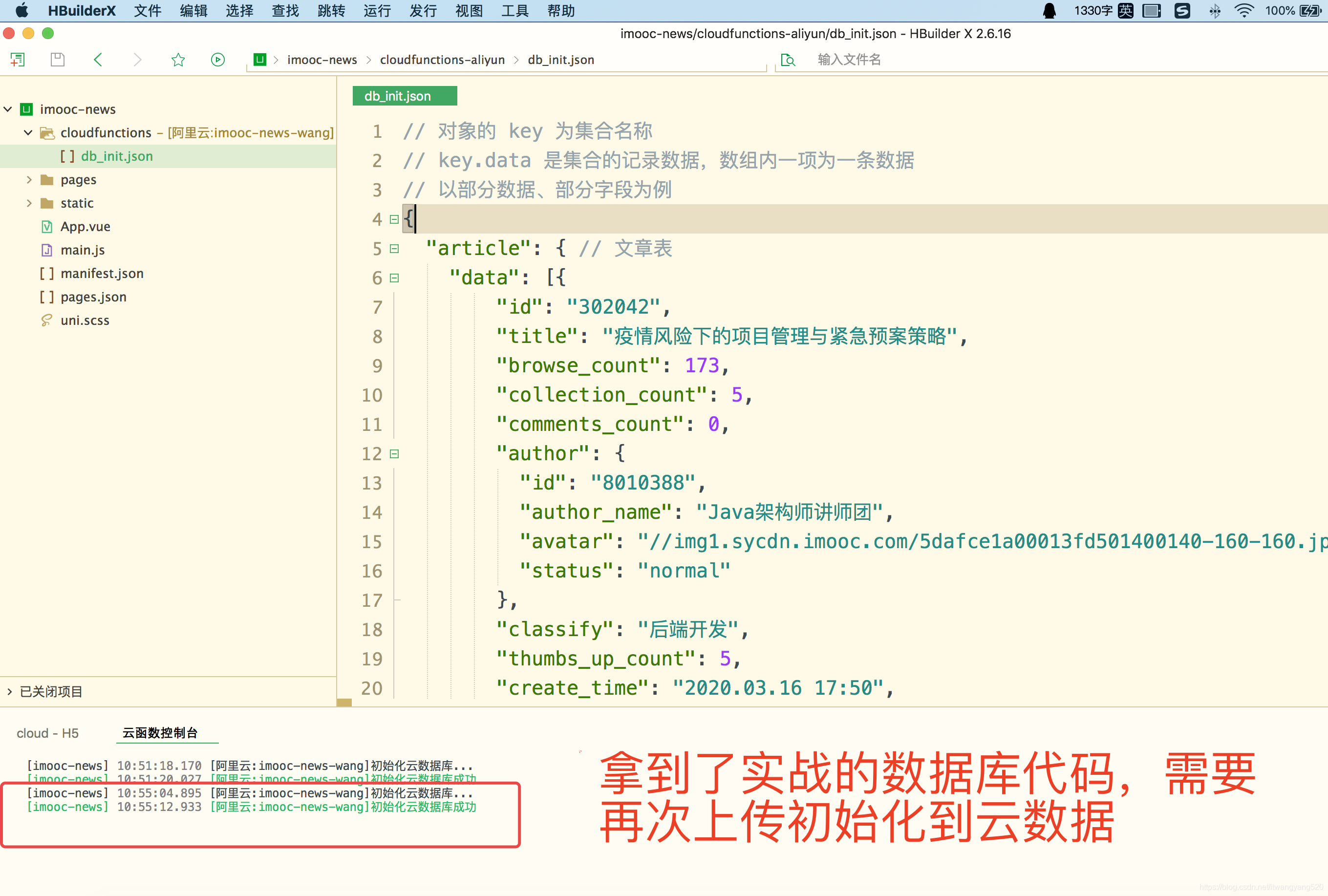
实战的数据库代码,你需要自己复制在刚刚自定义数据那边
-


- 然后再去看看云端的数据库

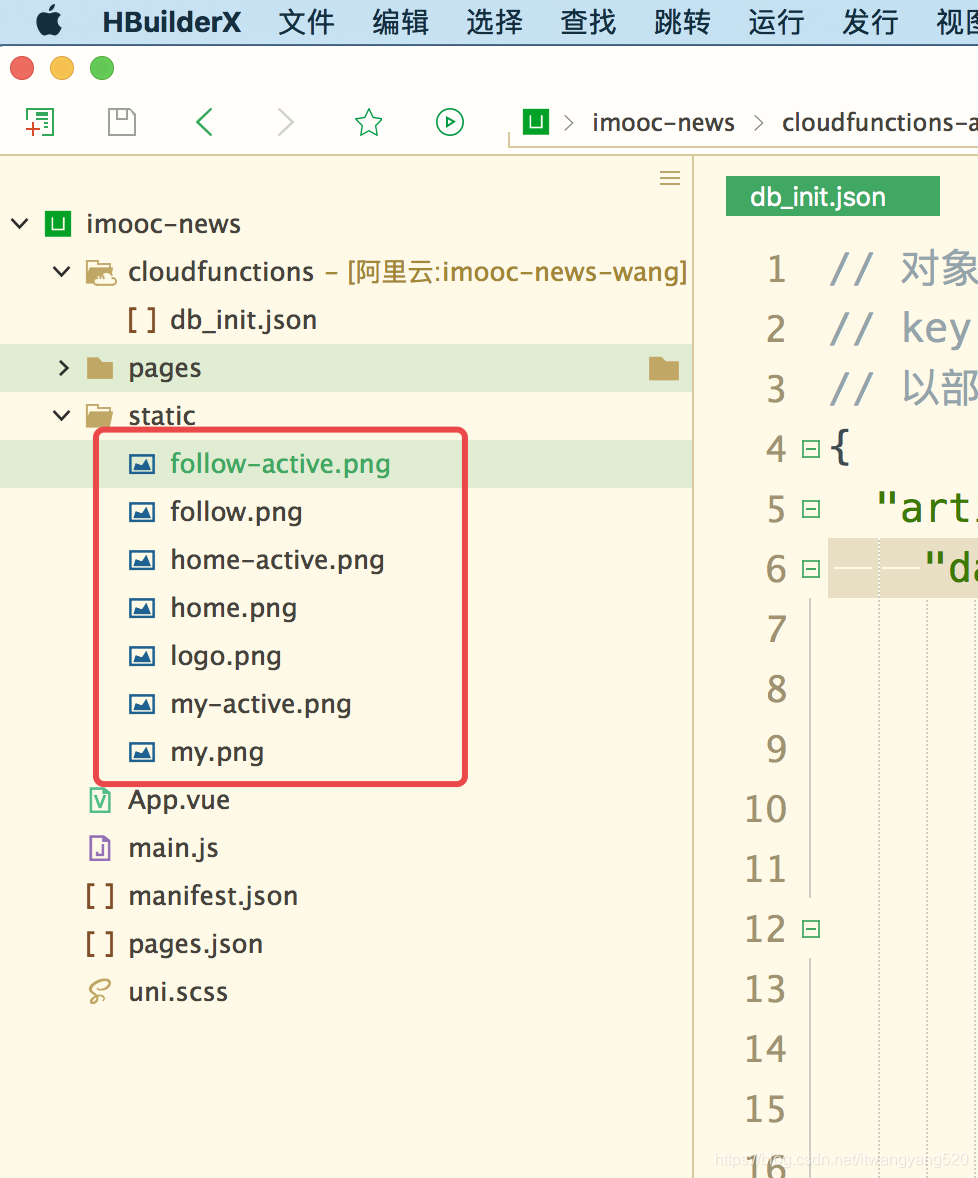
- 准备图片

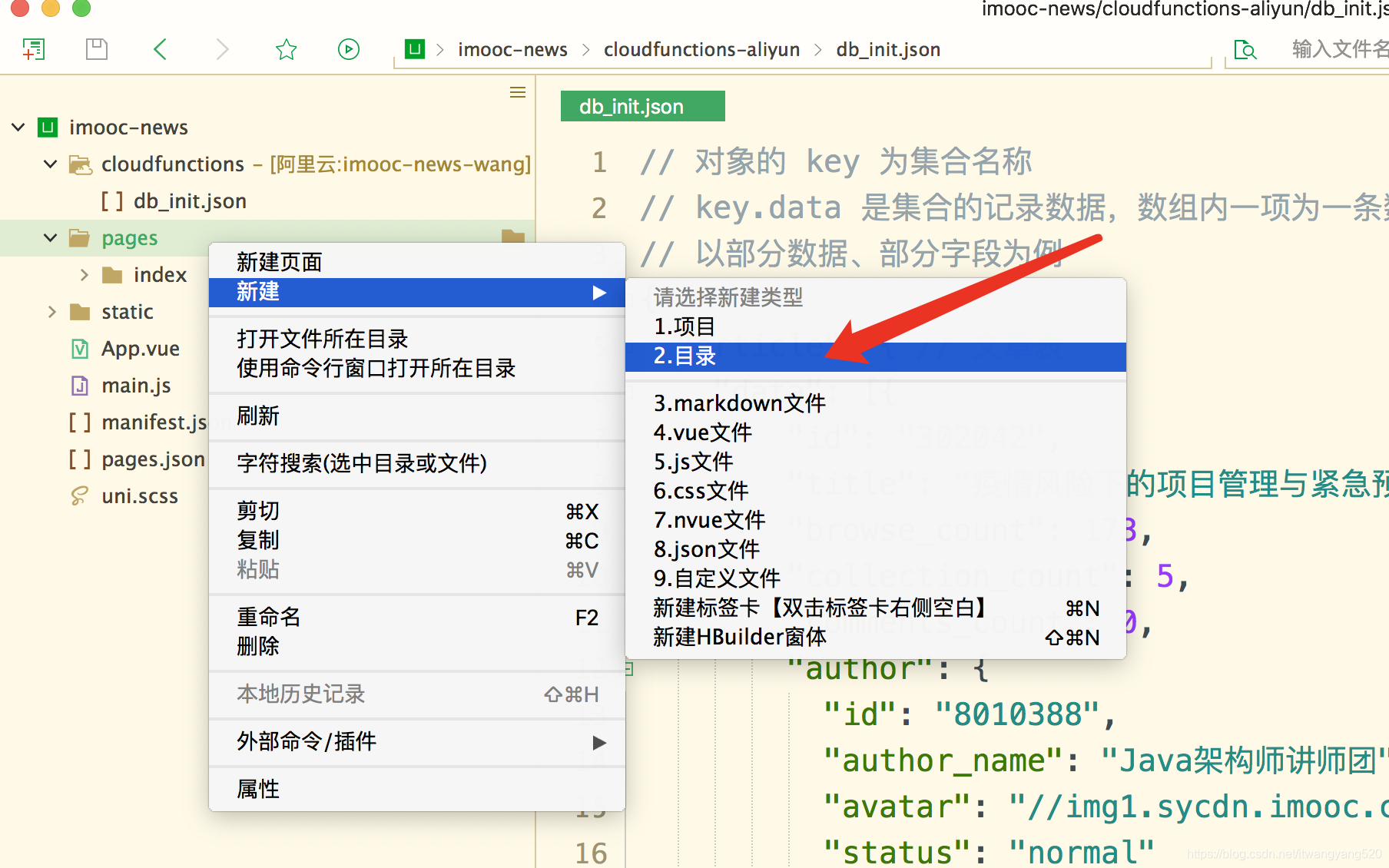
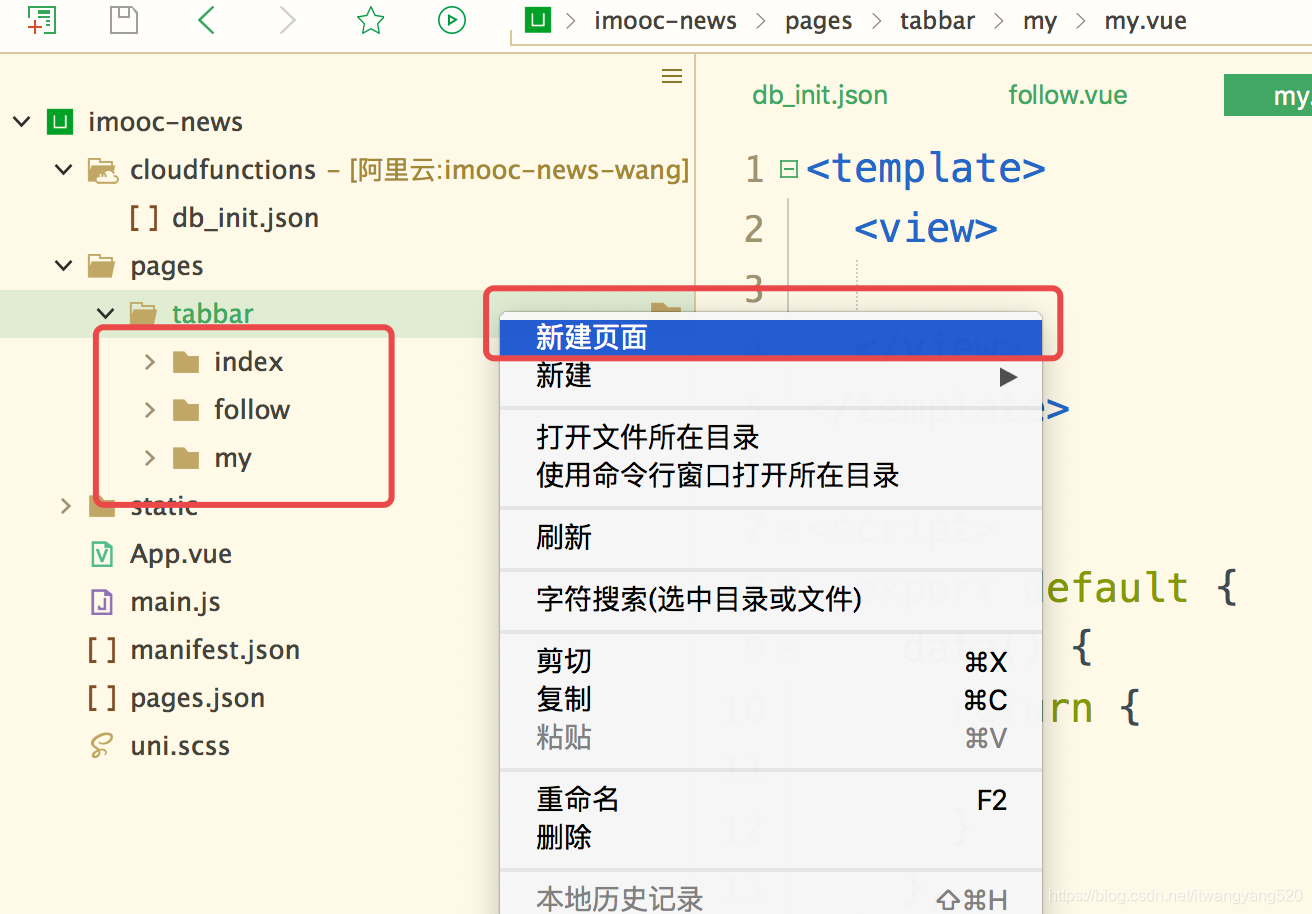
- 开始新建目录


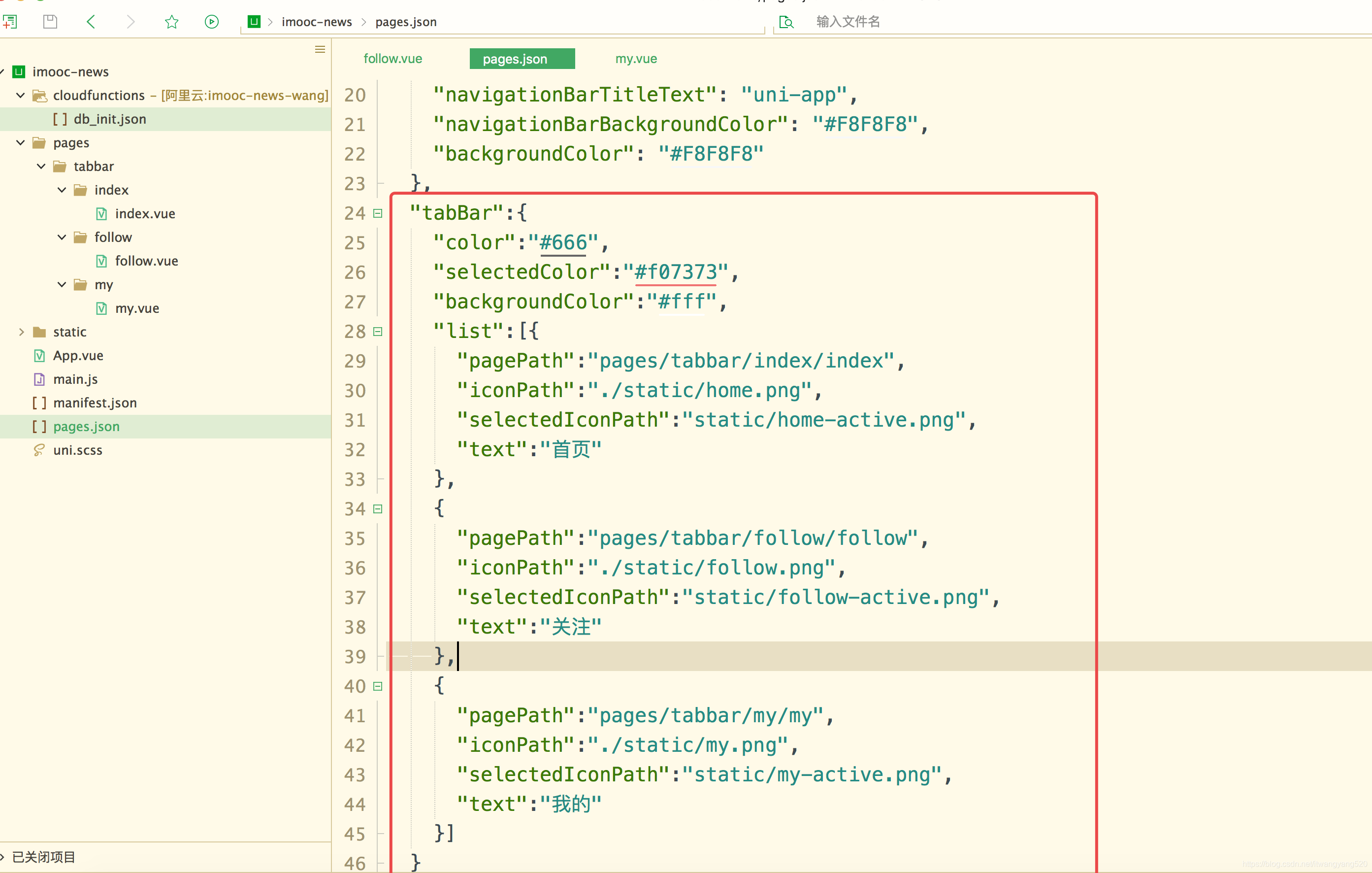
- 配置tabbar

"tabBar":{
"color":"#666",
"selectedColor":"#f07373",
"backgroundColor":"#fff",
"list":[{
"pagePath":"pages/tabbar/index/index",
"iconPath":"./static/home.png",
"selectedIconPath":"static/home-active.png",
"text":"首页"
},
{
"pagePath":"pages/tabbar/follow/follow",
"iconPath":"./static/follow.png",
"selectedIconPath":"static/follow-active.png",
"text":"关注"
},
{
"pagePath":"pages/tabbar/my/my",
"iconPath":"./static/my.png",
"selectedIconPath":"static/my-active.png",
"text":"我的"
}]
}
- 运行