一、什么是uni-app
uni-app 是一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台
二、安装
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目。
通过 HBuilderX 可视化界面

vue-cli命令行
vue create -p dcloudio/uni-preset-vue my-project
选择模板 (初次体验可以选择hello uni-app 项目模板)

创建中。。。
创建完成之后根据提示进入项目就可以啦


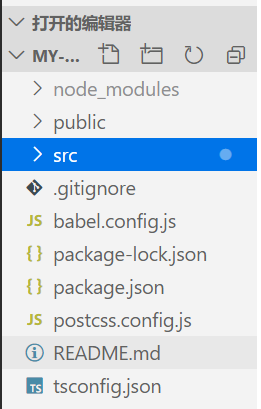
文件目录:(模板不同,文件目录也不同…)

三、配置和使用
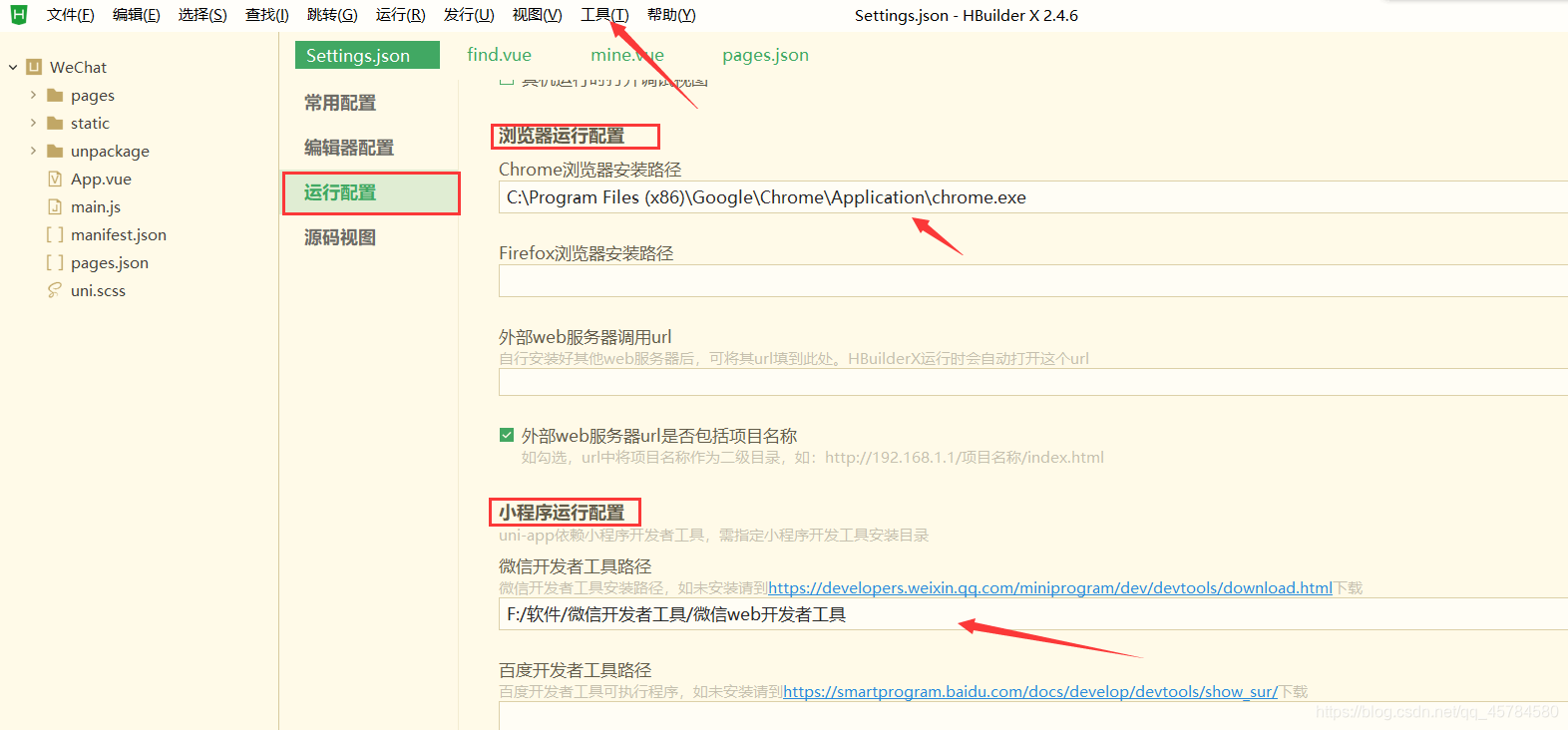
1、浏览器和小程序运行配置
工具→设置→运行设置

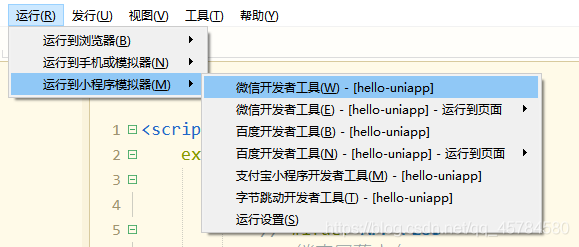
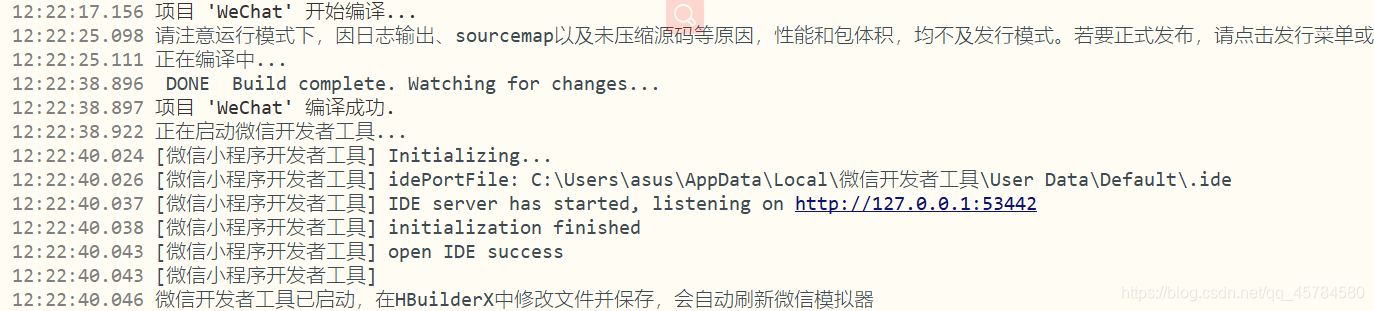
2、运行微信开发者工具
编译完之后会自动打开微信开发者工具


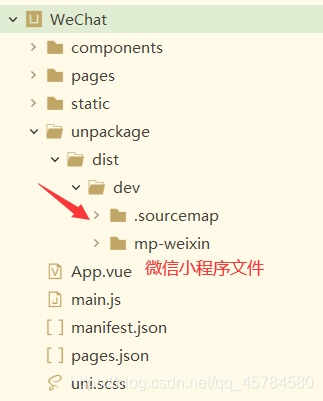
3、文件目录

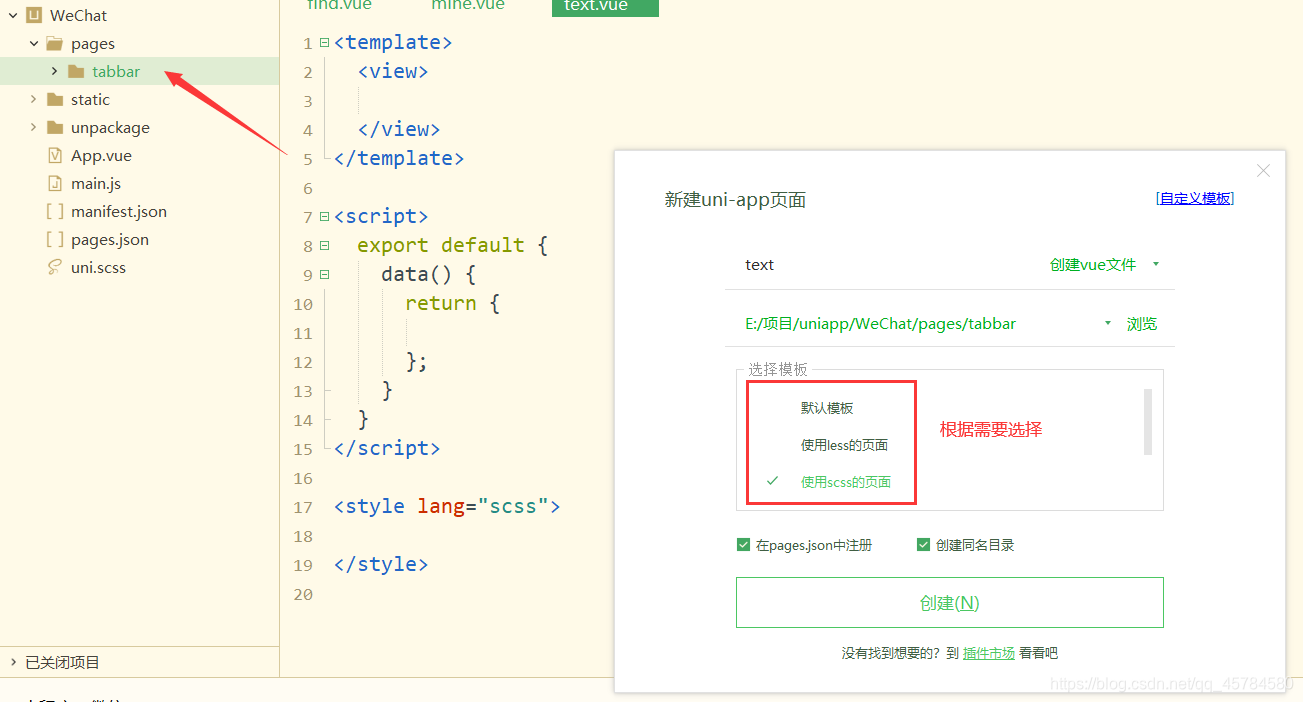
4、新建页面
在pages中新建页面,可以选择不同模板

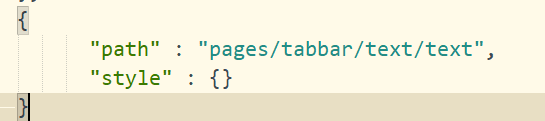
创建完成后,会自动在page.json中自动配置(这样的好处是,不用我们建一个配置一个,省了很多事儿,nice~)

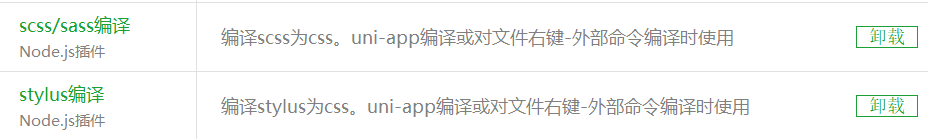
5、scss
工具→插件安装中,把和scss有关的配置插件下载一遍

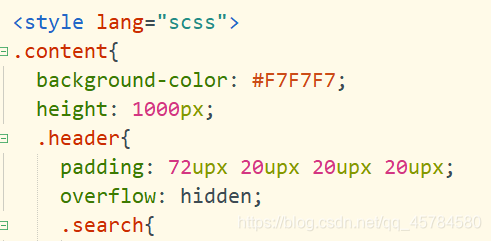
在我们写页面的时候就可以直接只用scss啦

四、uni-app与HTML的标签变化
以前是html标签,现在是小程序标签
div 改成 view
span、font 改成 text
a 改成 navigator
img 改成 image
input 还在,但type属性改成了confirmtype
form、button、checkbox、radio、label、textarea、canvas、video 这些还在。
select 改成 picker
iframe 改成 web-view
ul、li没有了,都用view替代
audio 不再推荐使用,改成api方式,背景音频api文档
其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签。
但不推荐这种用法,调试H5端时容易混乱,基于元素的选择器也会出问题。
手机端常用新组件
scroll-view 可区域滚动视图容器
swiper 可滑动区域视图容器
icon 图标
rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
progress 进度条
slider 滑块指示器
switch 开关选择器
camera 相机
live-player 直播
map 地图
cover-view 可覆盖原生组件的视图容器
cover-view需要多强调几句,uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。
如需覆盖原生组件,比如在map上加个遮罩,则需要使用cover-view组件
转载自(传送门)
五、单位说明
rpx 即响应式px,是一种根据屏幕宽度自适应的动态单位。uni-app规定屏幕的基准宽度为750rpx
所以,在实际开发中,1 rpx = 750 * ( 设计稿宽度 / 设计稿基准宽度 )
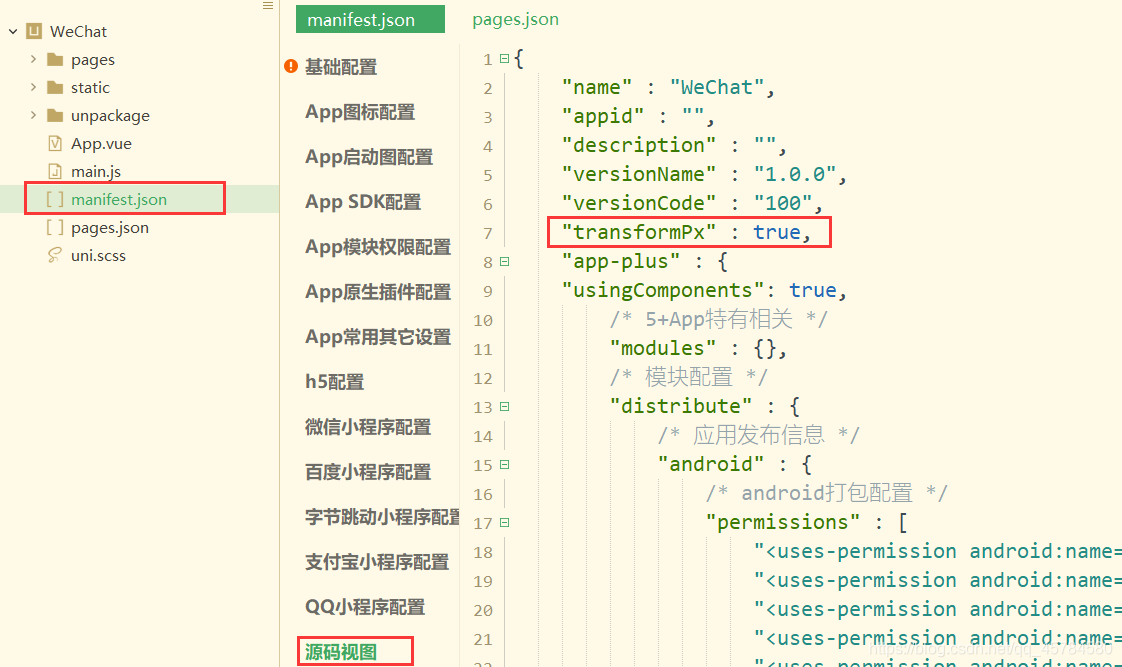
在我们的项目中找到manifest.json文件,根据图示
在设置文件mainfest.json里开启px转rpx(默认关闭),所有的px可一键转换为rpx

注意:
(1)rpx是宽度相关的单位,屏幕越宽,元素会 越大,如果不想随着屏幕 宽度缩放, 请使用px 。
(2)字体 或者 高度使用了rpx , 那么需注意这样的写法意味着随着屏幕变宽,字体会变大、高度会变大。
(3)rpx不支持横屏切换,如果使用rpx 建议锁定屏幕方向。
(4)早期uni-app推荐使用upx,目前官方 已经推荐统一改为rpx了 。
