1.uni-app的云函数的数据库操作
1.这个是写的云函数里面的
'use strict';
const db = uniCloud.database()
exports.main = async (event, context) => {
//event为客户端上传的参数
// context包含了调用信息和运行状态,每次调用的上下文
// 聚合
// ---------------增加
/* const collection = db.collection('user')
// 增加
// let res = await collection.add({
// name:"uni-app"
// })
// 批量增加
let res = await collection.add([
{
name: 'vue'
},
{
name: 'html',
type: '前端基础'
}
])
console.log(JSON.stringify(res)) // 转为字符串 */
//---------------------删除
/* const collection = db.collection('user')
const res = await collection.doc('5ebe58418cf51d004c4fd0bb').remove()
console.log(JSON.stringify(res)) */
//----------------更新第一种
/* const collection = db.collection('user')
const res = await collection.doc('5ebe58418cf51d004c4fd0ba').update({
name: 'react'
})
console.log(JSON.stringify(res)) */
//----------------更新第二种
/* const collection = db.collection('user')
const res = await collection.doc('5ebe58418cf51d004c4fd0ba').set({
name: 'bootstrap4'
})
console.log(JSON.stringify(res)) */
/*
update与set的区别
update:是不能更新没有的,只能更新存在的记录
set:如果没有这个数据,会新增的,如果存在就更新,不存在那就新增
*/
//----------------查询--单方面查询
/* const collection = db.collection('user')
const res = await collection.doc('5ebd27fa3e8e0b004d9ca9c8').get()
console.log(JSON.stringify(res)) */
//----------------条件查询
const collection = db.collection('user')
const res = await collection.where({
name: event.name
}).get()
console.log(JSON.stringify(res.data))
return {
code:200,
msg:"查询成功",
data:res.data
}
};
2.这个是写在页面里面的pages里面的
open(){
uniCloud.callFunction({
name:"get_list",
data:{
name: "wangyang",
age:15
},
success(res) {
console.log(res)
},
fail() {
}
})
}
- 这里要注意:写完云函数,一定要上传部署!!!
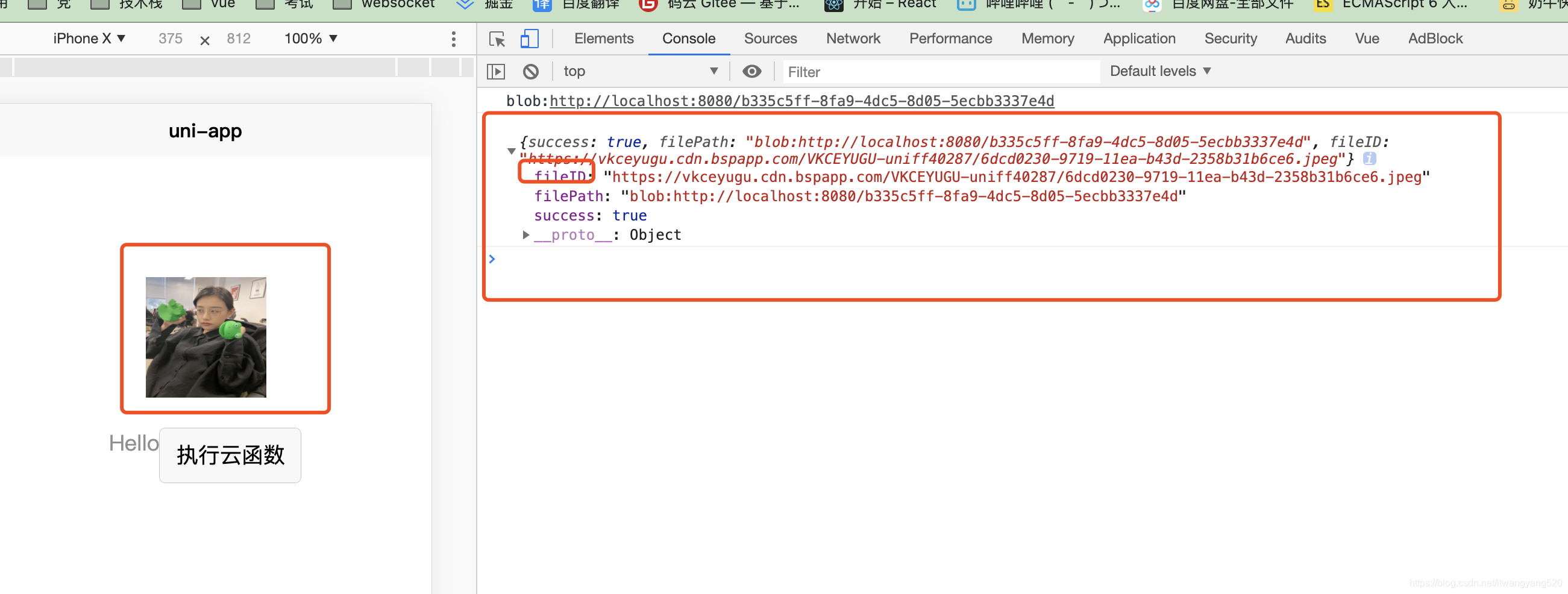
2. uni-app的图片上传
<image class="logo" :src="src"></image>
<button @click="open">执行云函数</button>
data() {
return {
src:''
}
},
methods: {
open(){
let self = this
uni.chooseImage({
count:1,
success(res) {
const tempFilePaths = res.tempFilePaths[0]
console.log(tempFilePaths)
uniCloud.uploadFile({
filePath:tempFilePaths,
success(res) {
console.log(res)
self.src = res.fileID
},
fail(err) {
console.log(err)
}
})
},
fail(err) {
console.log(err)
}
})
}
}


3.删除云函数上传的图片
// 删除
open(){
let self = this
uniCloud.deleteFile({
fileList:['https://vkceyugu.cdn.bspapp.com/VKCEYUGU-uniff40287/6dcd0230-9719-11ea-b43d-2358b31b6ce6.jpeg'],
success(res) {
console.log(res)
},fail(err) {
console.log(err)
}
})
}

