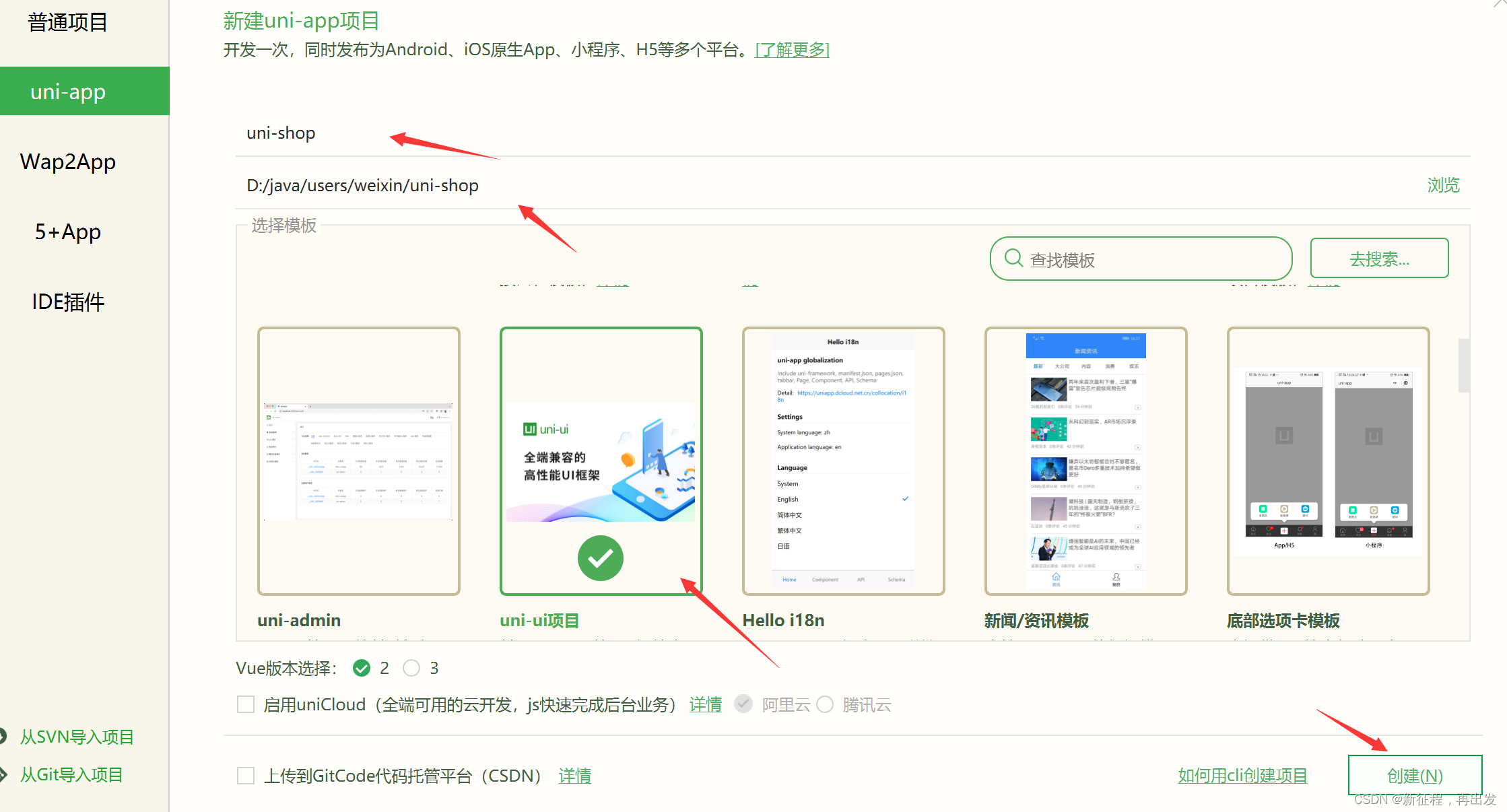
新建项目
- 项目名
- 存放路径
- 选择uni-ui项目

- 新建成功

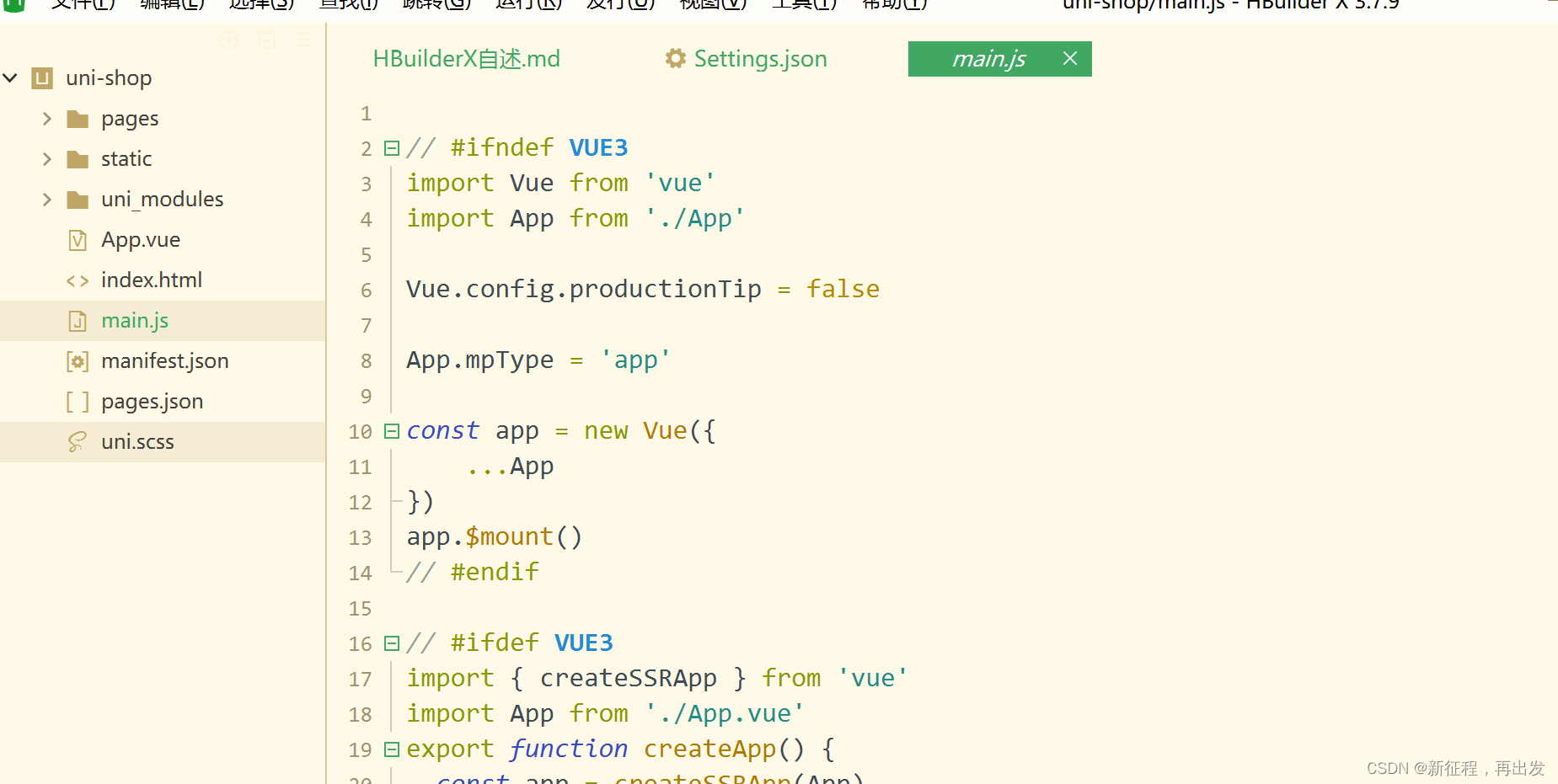
项目结构
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
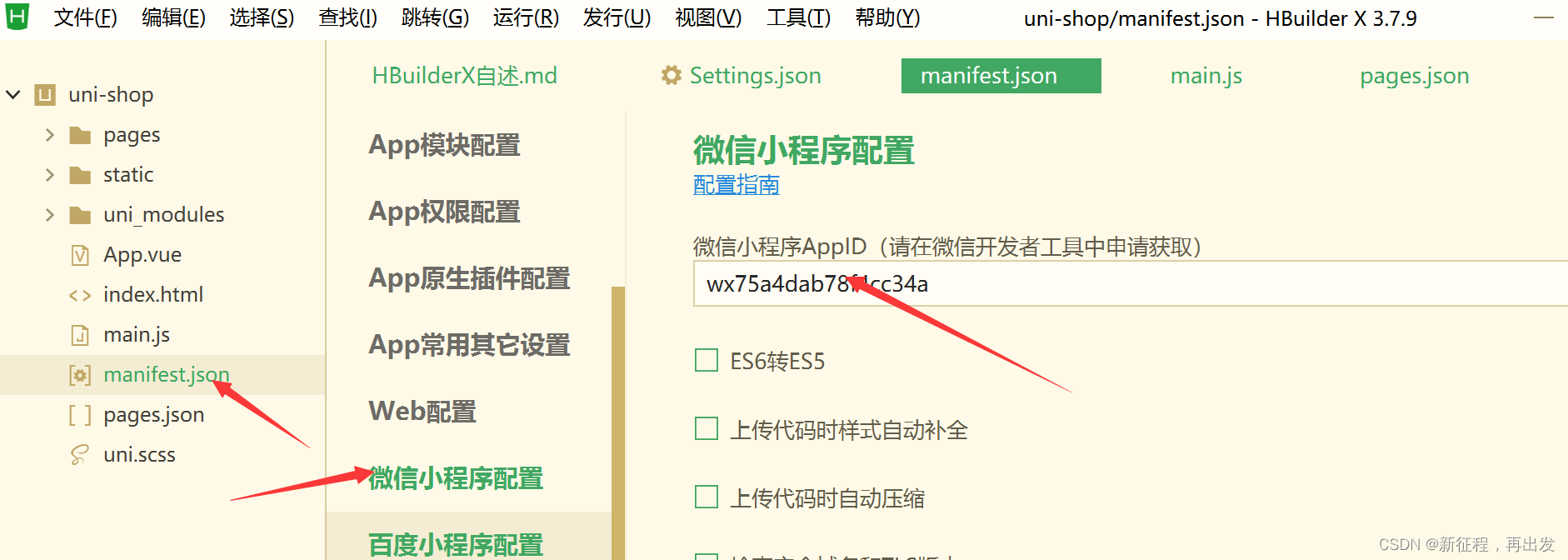
把项目运行到微信开发者工具
1、填写自己的微信小程序的 AppID:

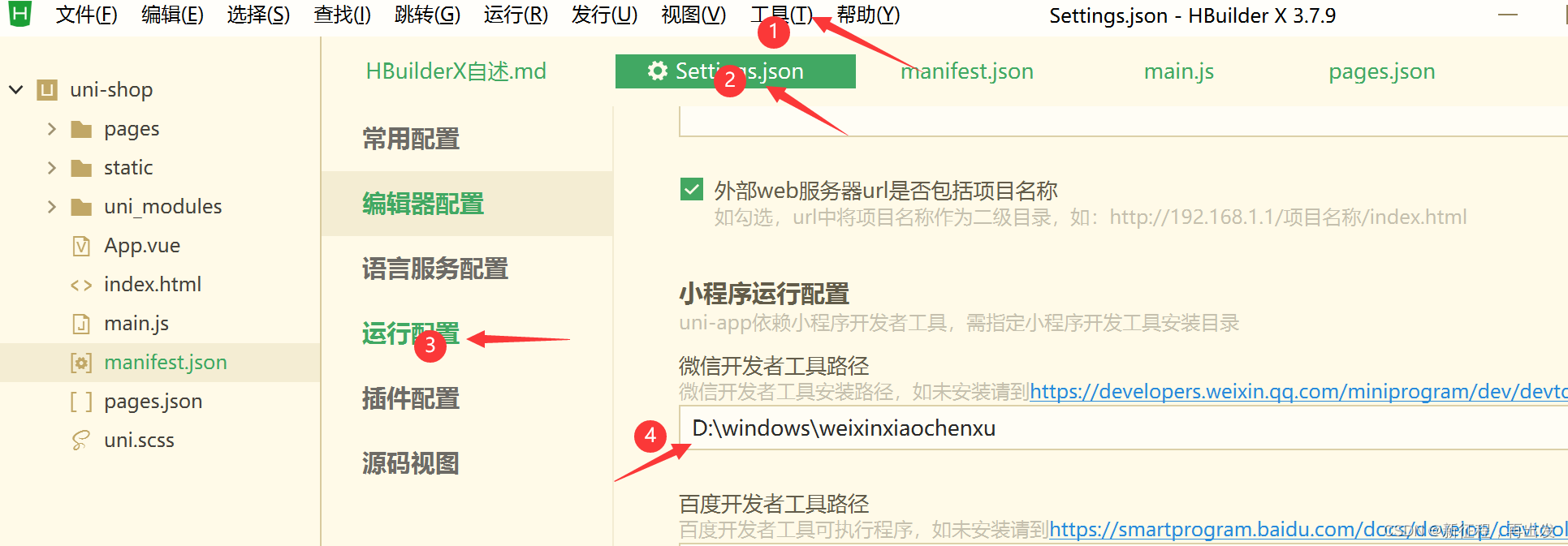
2、在 HBuilderX 中,配置“微信开发者工具”的安装路径:

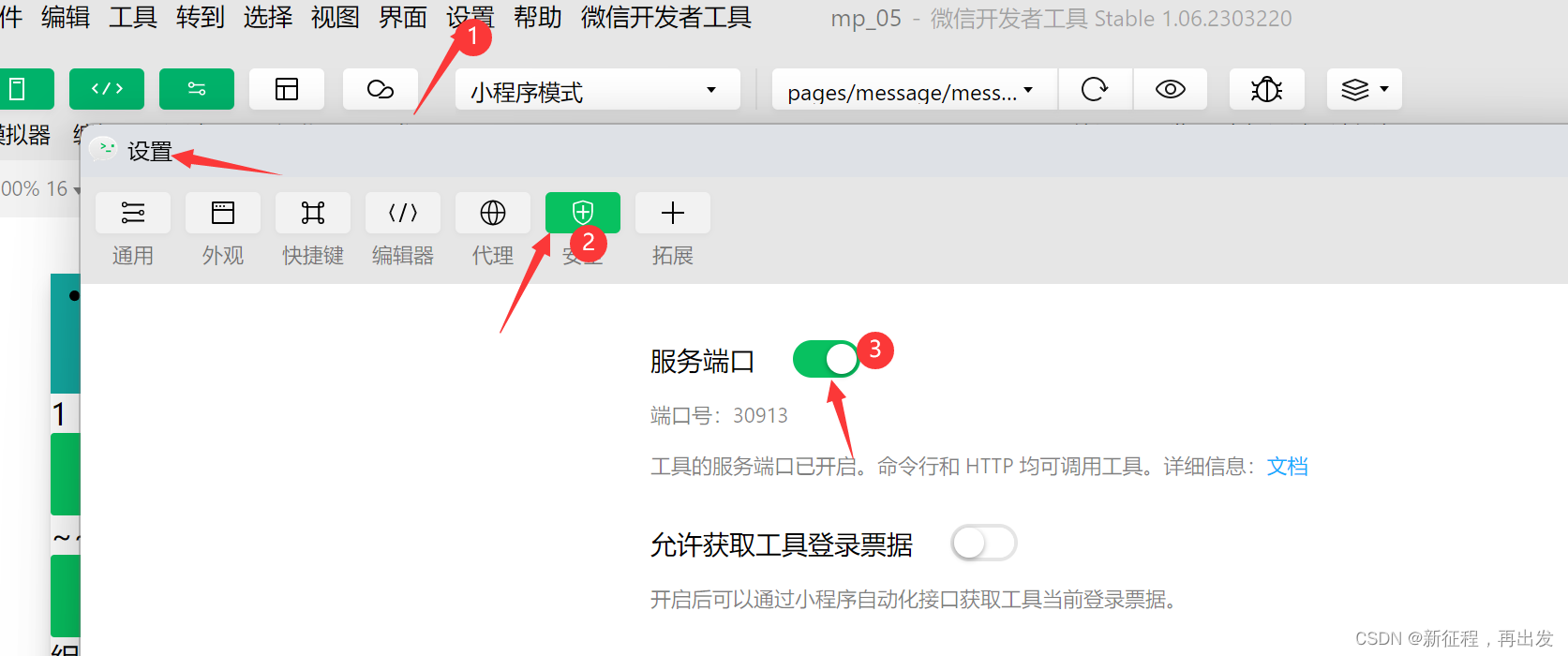
3、在微信开发者工具中,通过 设置 -> 安全设置 面板,开启“微信开发者工具”的服务端口:

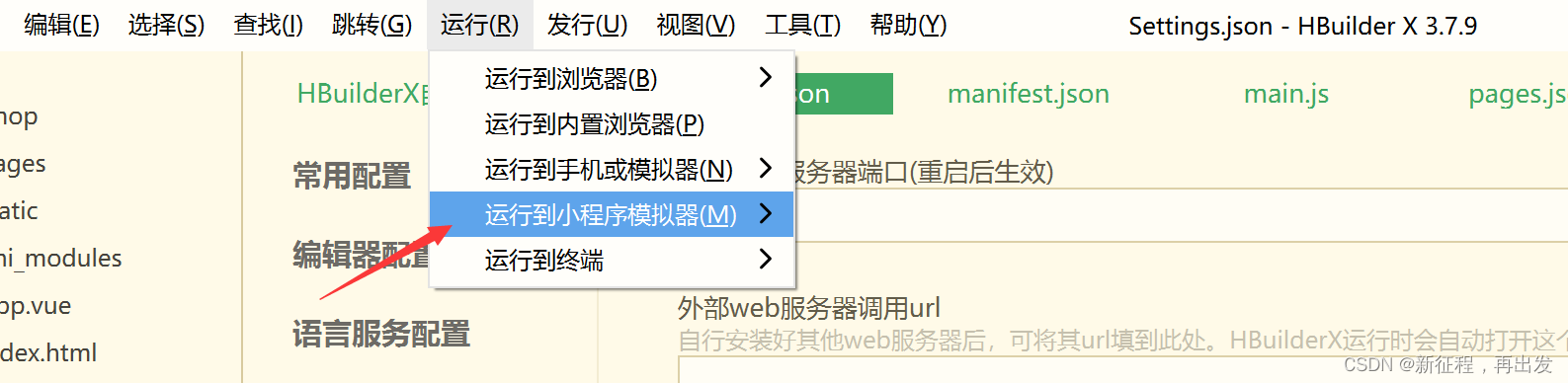
4、在 HBuilderX 中,点击菜单栏中的 运行 -> 运行到小程序模拟器 -> 微信开发者工具 ,将当前 uniapp 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

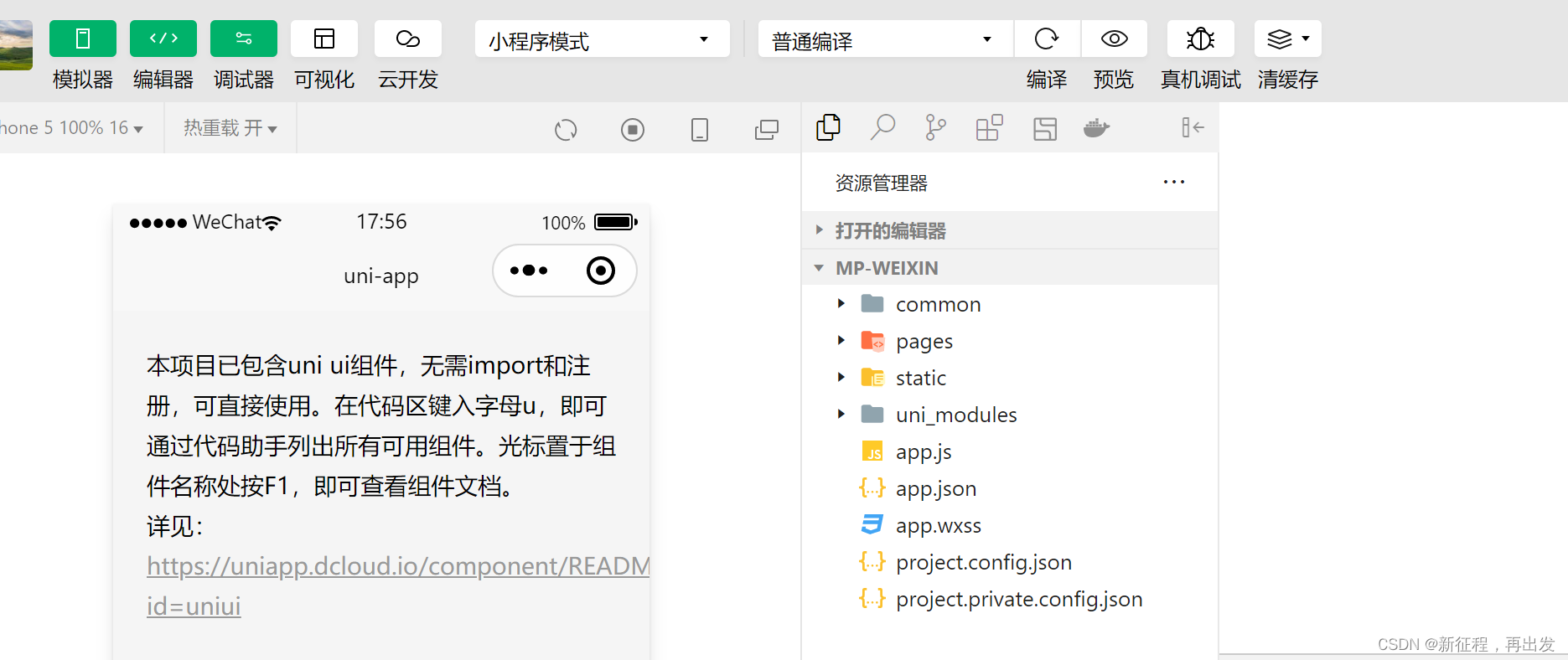
5、初次运行成功之后的项目效果:

使用Git管理项目代码
1、本地管理
1.1、忽略文件配置
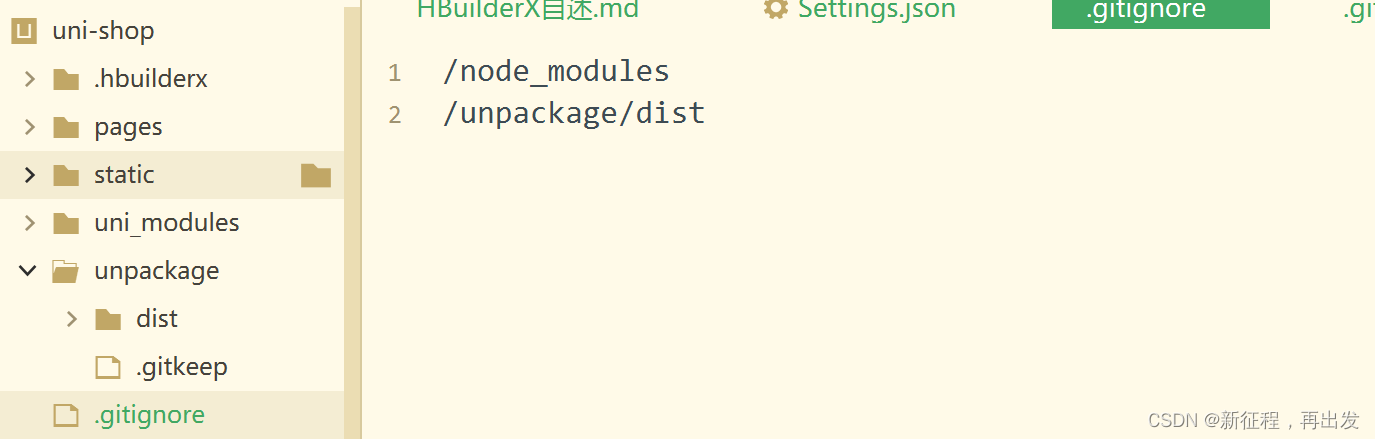
- 在项目根目录中新建 .gitignore 忽略文件,并配置如下:
# 忽略 node_modules 目录
/node_modules
/unpackage/dist

- 由于我们忽略了 unpackage 目录中仅有的 dist 目录,因此默认情况下, unpackage 目录不会被 Git 追踪。
- 此时,为了让 Git 能够正常追踪 unpackage 目录,按照惯例,我们可以在 unpackage 目录下创建一个叫做 .gitkeep 的文件进行占位。

1.2、打开终端,切换到项目根目录中,运行如下的命令,初始化本地 Git 仓库
- 初始化项目
git init
- 提交所有代码到暂存区
git add .
- 提交到本地
git commit -m "init project"
- 查看状态

2、提交到远程仓库
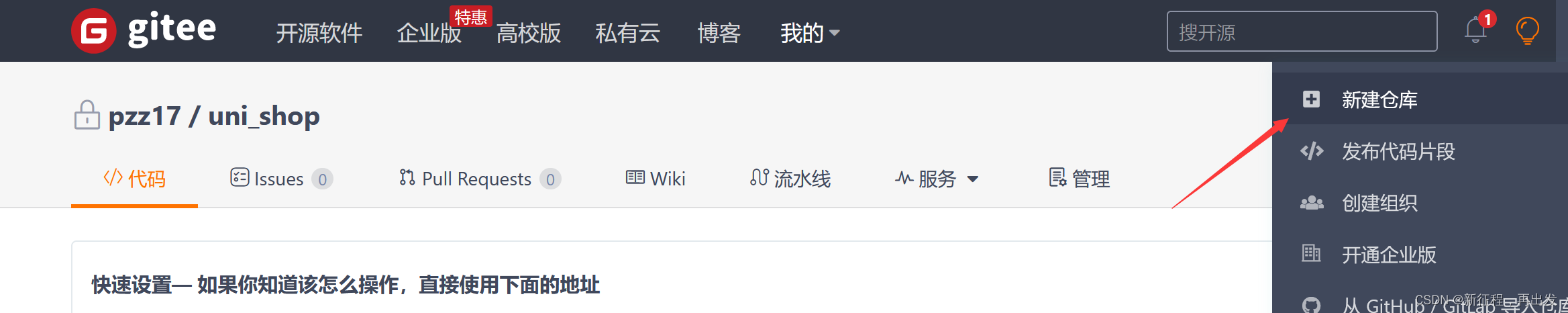
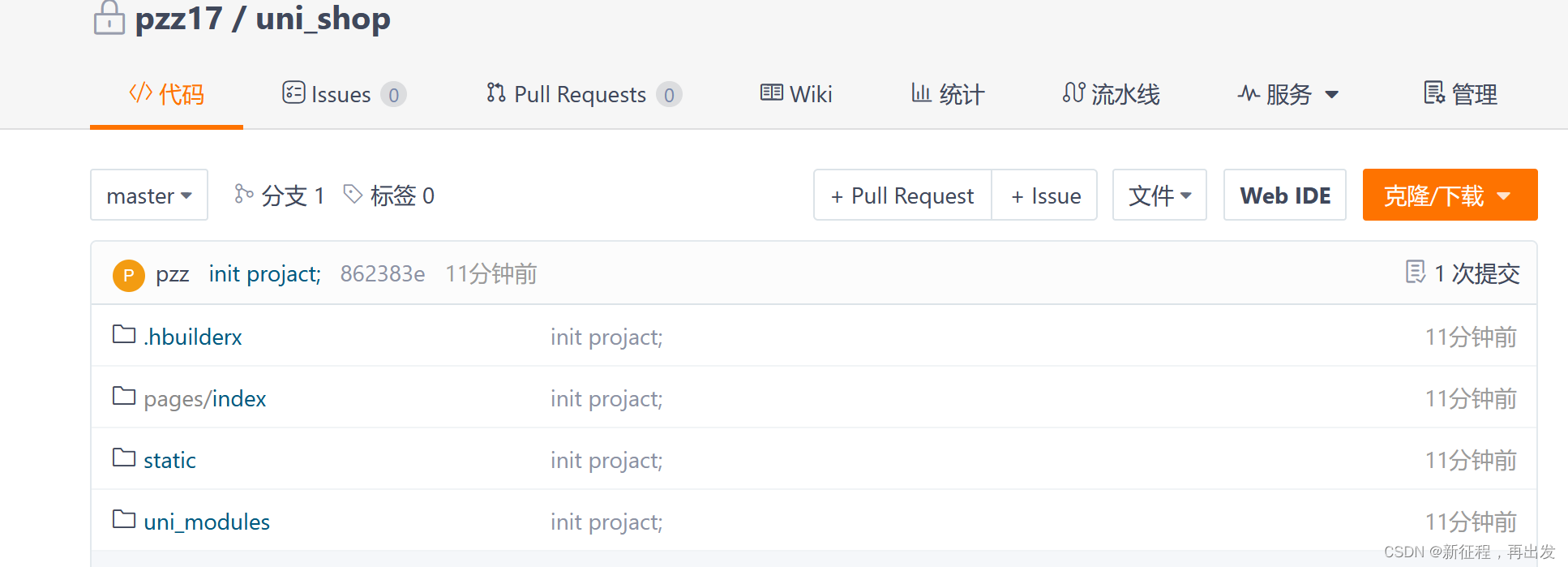
2.1、新建仓库

2.2、上传代码到远程仓库
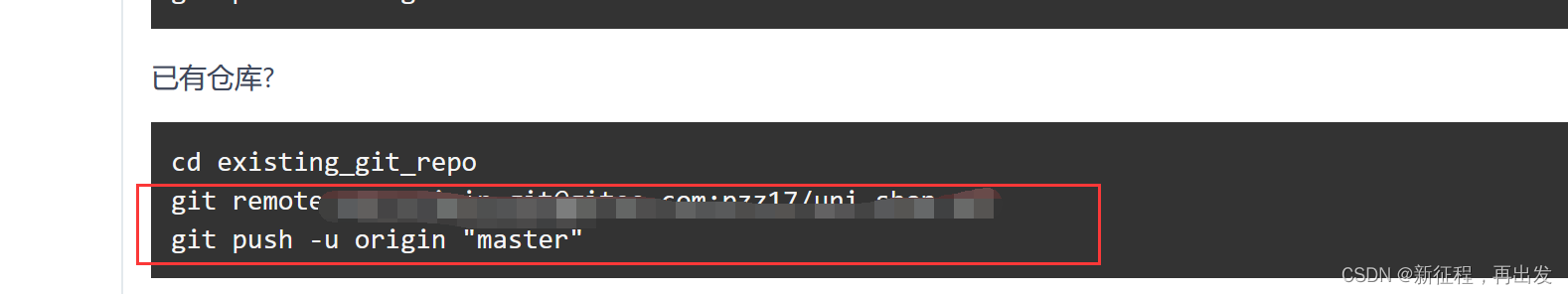
-
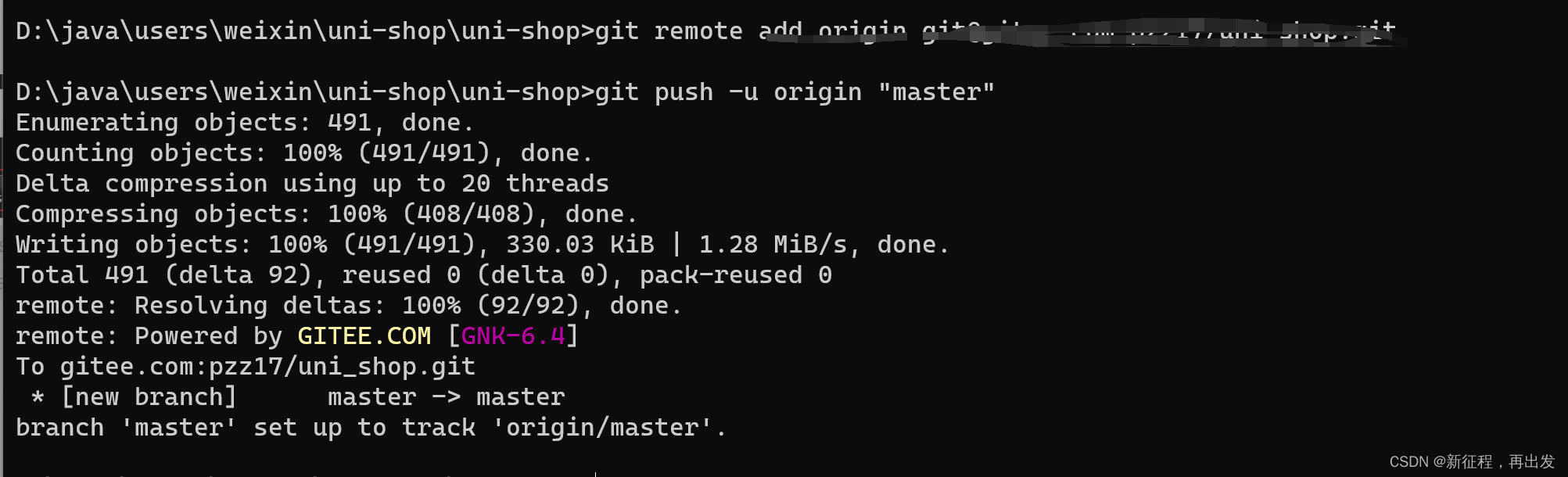
运行这两行代码


-
上传成功

结束!
积极的去做,至于结果再说。---罗翔老师