官网:https://www.swiper.com.cn/download/index.html#file1
1.在终端进行安装,输入以下命令行
npm install swiper vue-awesome-swiper --save
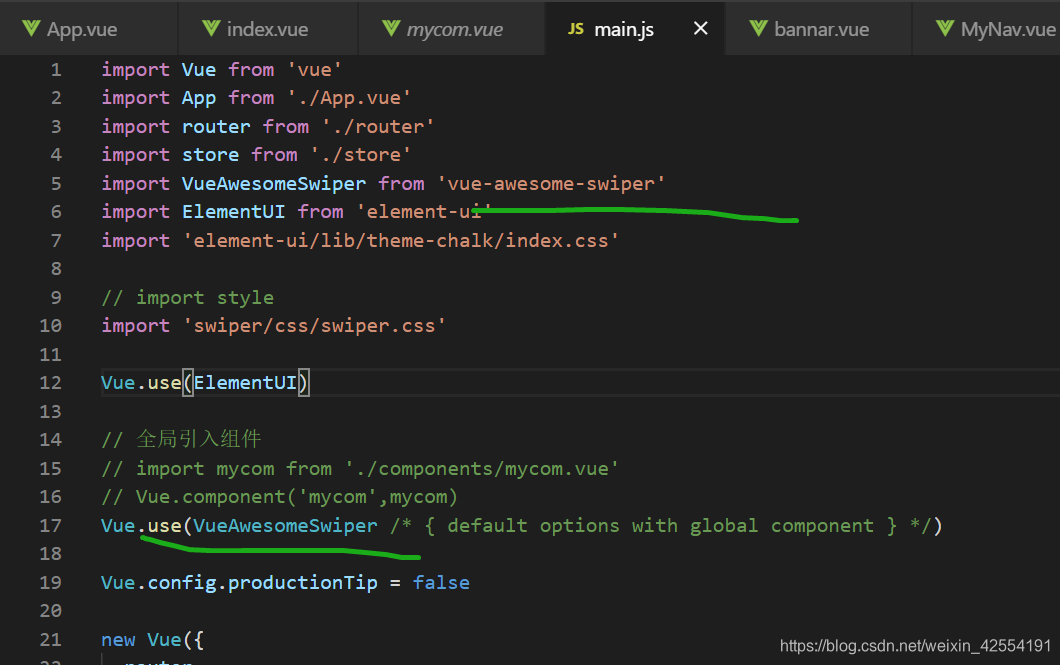
2.在main.js引入
import VueAwesomeSwiper from 'vue-awesome-swiper'
Vue.use(VueAwesomeSwiper /* { default options with global component } */)

3.封装成组件
在components文件夹下新建一个bannar.vue文件
<template>
<div id="container">
<!-- <div id="photos">
<img class="image" alt="banner01" src="@/assets/images/banner01.jpg">
<img class="image" alt="banner02" src="@/assets/images/banner02.jpg">
<img class="image" alt="banner03" src="@/assets/images/banner03.jpg">
</div> -->
<swiper class="swiper" ref="mySwiper" :options="swiperOptions">
<swiper-slide><img class="image" alt="banner01" src="@/assets/images/banner01.jpg"></swiper-slide>
<swiper-slide ><img class="image" alt="banner02" src="@/assets/images/banner02.jpg"></swiper-slide>
<swiper-slide> <img class="image" alt="banner03" src="@/assets/images/banner03.jpg"></swiper-slide>
<swiper-slide> <img class="image" alt="banner03" src="@/assets/images/banner04.jpg"></swiper-slide>
<swiper-slide> <img class="image" alt="banner03" src="@/assets/images/banner05.jpg"></swiper-slide>
<!-- <swiper-slide>Slide 4</swiper-slide> -->
<!-- <swiper-slide>Slide 5</swiper-slide> -->
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</template>
<script>
export default {
name: 'carrousel',
data () {
return {
swiperOptions: {
// effect: 'fade',
// autoplay: true, // 设置自动循环播放
autoplay: {
delay: 2000
// reverseDirection: true,
// waitForTransition: false
},
// loop: true,
pagination: {
el: '.swiper-pagination',
type: 'bullets'
}
// Some Swiper option/callback...
}
}
},
computed: {
swiper () {
return this.$refs.mySwiper.$swiper
}
},
mounted () {
console.log('Current Swiper instance object', this.swiper)
this.swiper.slideTo(0, 3000, true)
}
}
</script>
<style scoped>
.swiper-container {
width: 600px;
height: 300px;
}
#container{
margin: 10px;
border-radius: 10px;
width: 92%;
height: 150px;
/* overflow: hidden; */
}
#photos{
width: 120px;
animation: swith 5s ease-out infinite;
}
#photos>img{
float: left;
width: 400px;
height: 150px;
}
.image{
width: 100%;
height: 150px;
}
.swiper{
width: 100%;
height: 150px;
}
@keyframes swith{
0%, 25%{
margin-left:0;
}
35%,60%{
margin-left:-400px;
}
70%,100%{
margin-left:-800px;
}
}
</style>
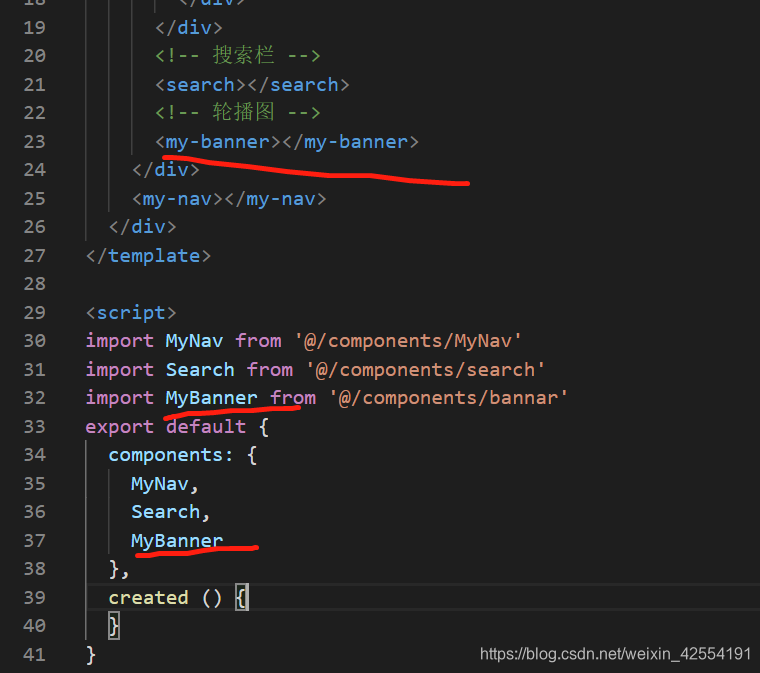
4.使用
在需要显示的页面进行组件的引用

效果: