一、安装
npm install vue-awesome-swiper
二、项目中引入
import 'swiper/dist/css/swiper.css'
import {swiper,swiperSlide} from 'vue-awesome-swiper'
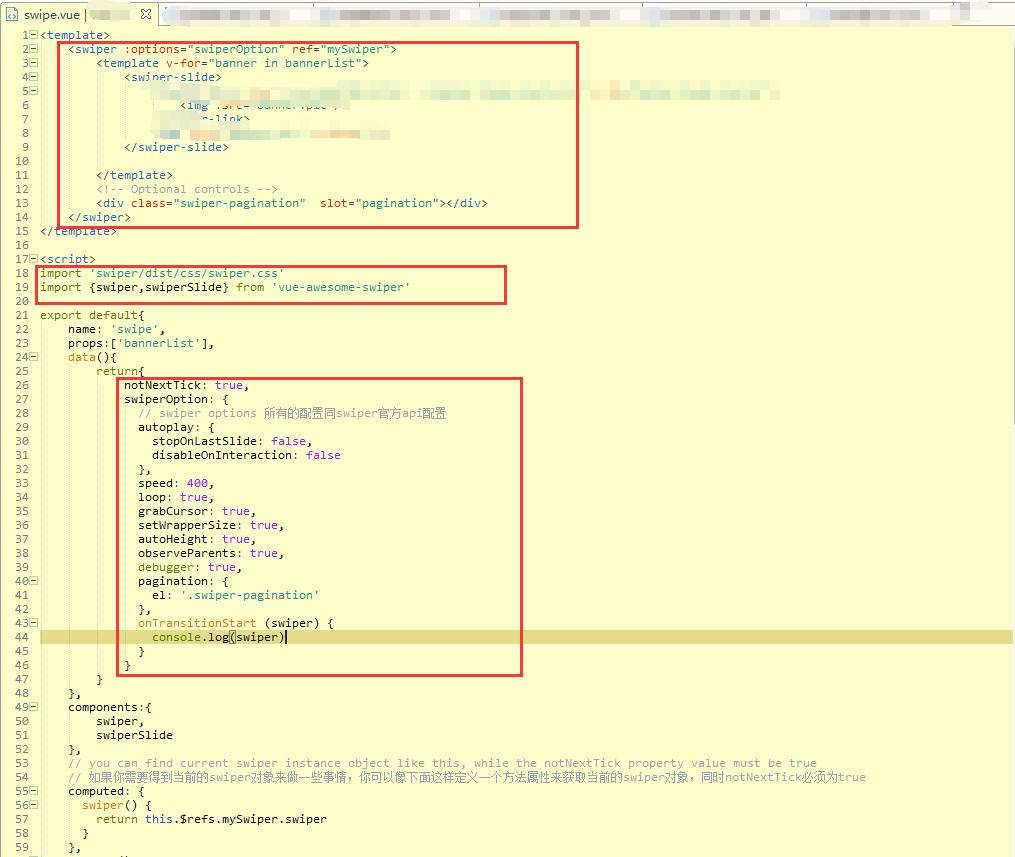
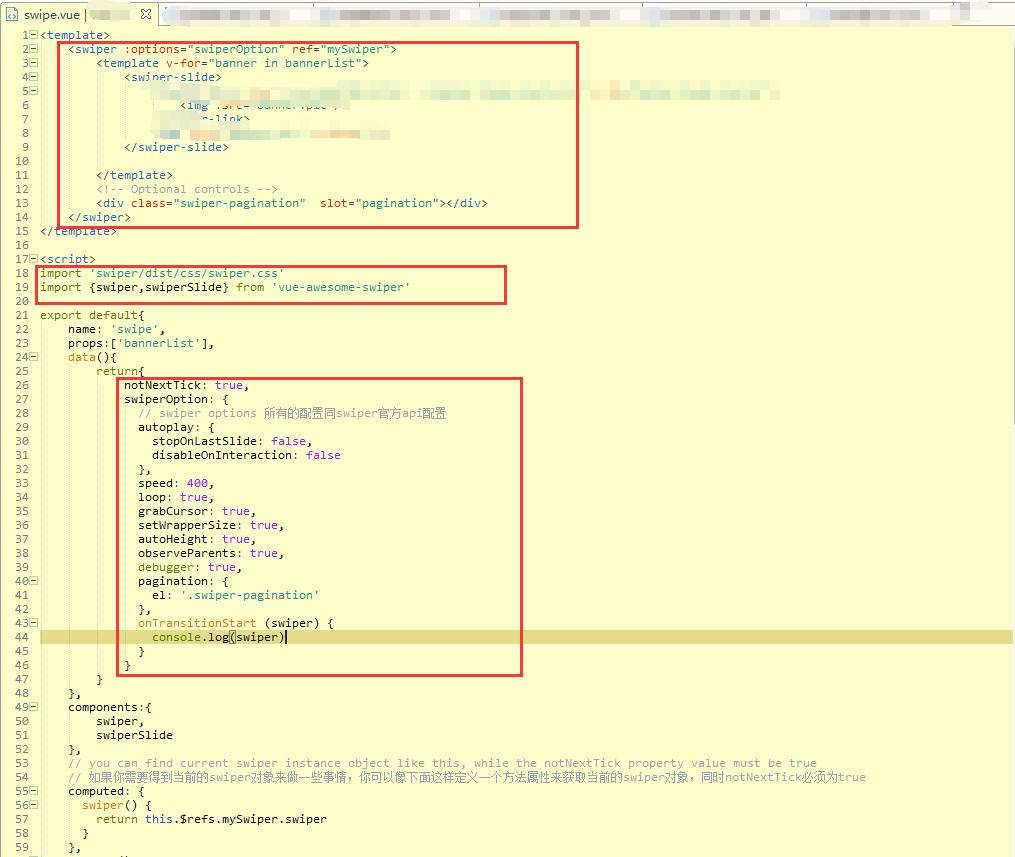
重要代码如图:

附上官方案例源码:https://github.com/davecat/vue-awesome-swiper/blob/master/README.md
一、安装
npm install vue-awesome-swiper
二、项目中引入
import 'swiper/dist/css/swiper.css'
import {swiper,swiperSlide} from 'vue-awesome-swiper'
重要代码如图:

附上官方案例源码:https://github.com/davecat/vue-awesome-swiper/blob/master/README.md