Swiper应用广泛,使用频率仅次于jQuery,轮播图类排名第一,是网页设计师必备技能。 大量demo即下即用,前端新手亦可快捷做出精美效果.
使用Swiper
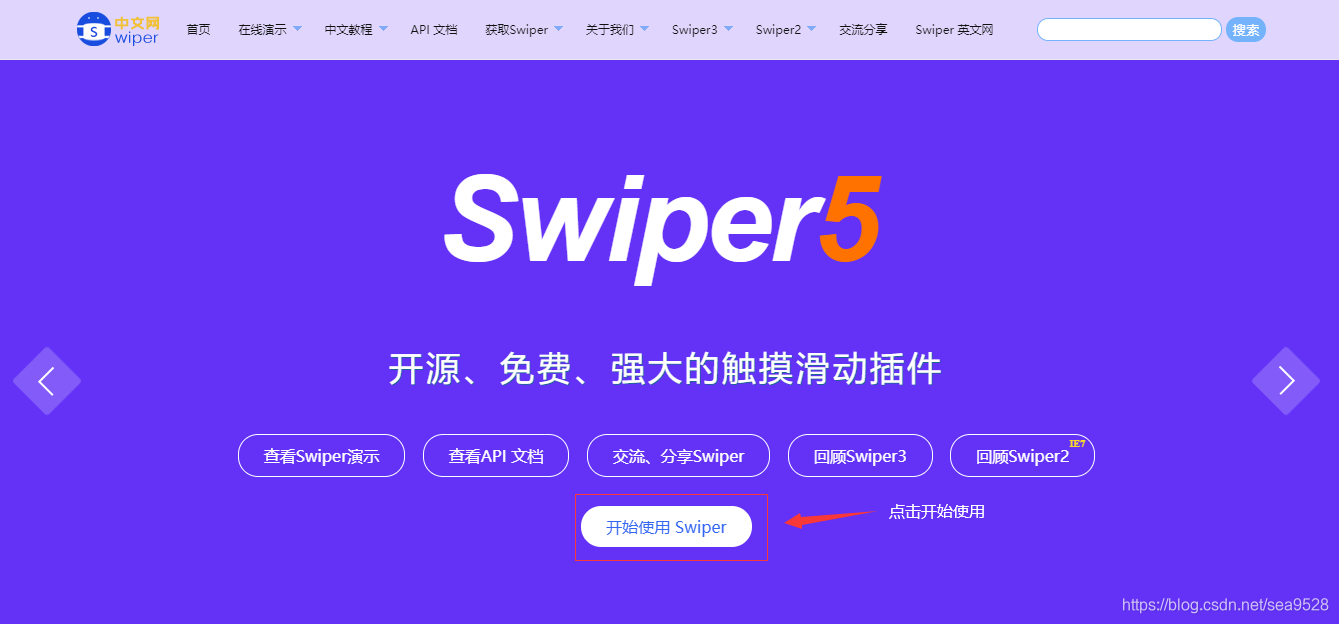
1.进入官网,点击开始使用

2.下载Swiper
1.点击开始使用会跳转如下页面,点击下载Swiper文件或使用CDN。

2.我在此点击下载swiper,跳转如下页面,点击下载第一个压缩文件夹

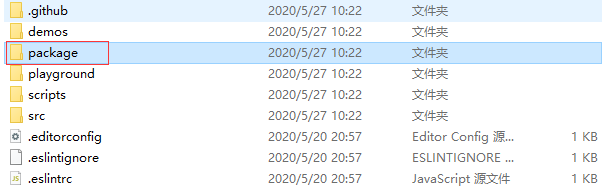
3.解压下载好的文件夹,找到文件夹里面package文件夹下css里面的swiper.min.css和js里面的swiper.min.js



2.开始使用Swiper
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
//引入swiper css样式
<link rel="stylesheet" href="./swiper-5.4.1/package/css/swiper.min.css">
<style>
//设置轮播图的大小
.swiper-container {
width: 600px;
height: 300px;
}
</style>
</head>
<body>
//css代码,直接复制官网的
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
//在这里面写你需要的img标签
<img src="https://s10.mogucdn.com/mlcdn/c45406/180926_45fkj8ifdj4l824l42dgf9hd0h495_750x390.jpg" alt="">
</div>
<div class="swiper-slide"> <img src="https://s10.mogucdn.com/mlcdn/c45406/180926_31eb9h75jc217k7iej24i2dd0jba3_750x390.jpg" alt=""></div>
<div class="swiper-slide"><img src="https://s10.mogucdn.com/mlcdn/c45406/180919_3f62ijgkj656k2lj03dh0di4iflea_750x390.jpg" alt=""></div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
//引入swiper js样式
<script src="./swiper-5.4.1/package/js/swiper.min.js"></script>
//js代码部分,直接复制官网上的就可以
<script>
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
</body>
</body>
</html>
完成上述步骤后就可以实现一个简单的页面轮播的效果了,运行结果如下:

3.更改轮播图的样式
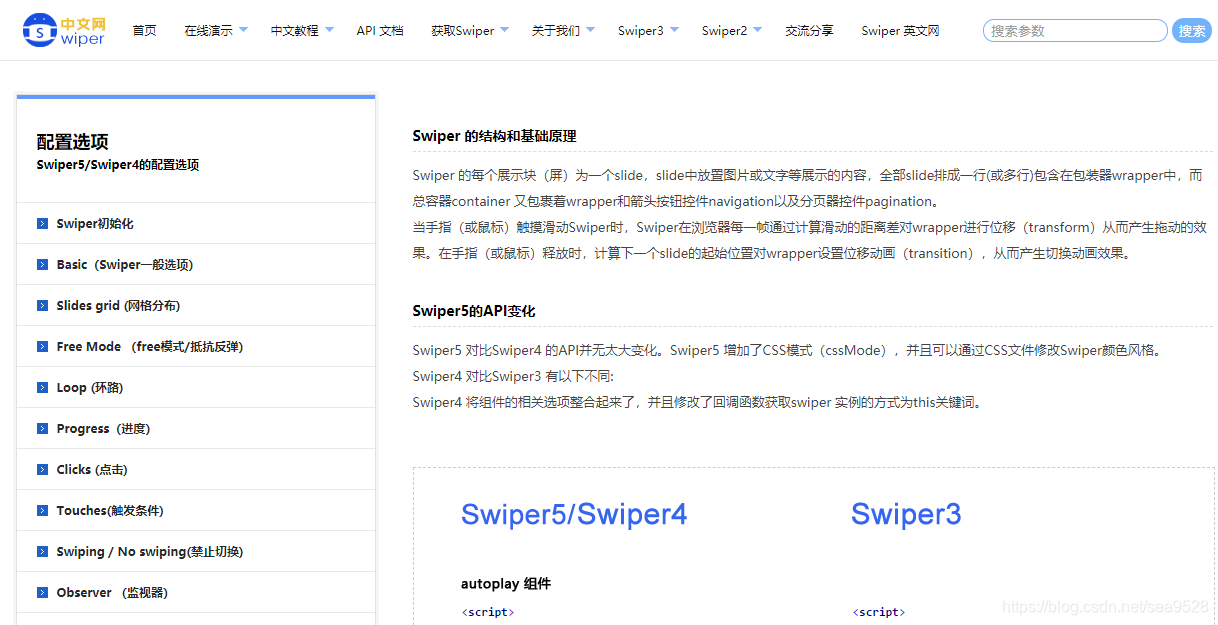
1.打开官网里面的API文档.就可以根据你自己的需要配置轮播图的如样式,速度,方向,滑动等等一系列效果。找到需要的样式以后只需要复制其下方相对应的javascript代码到你自己文件的js里面就可以了。