最近在做vue 的轮播图的问题,项目中也遇到一些问题,查了 swiper 官网资料,
还有vue-awesome-swiper的文案,最后把怎么使用这个插件简单的说下,啥东西都需要自己实践下,还是老规矩举个例子:

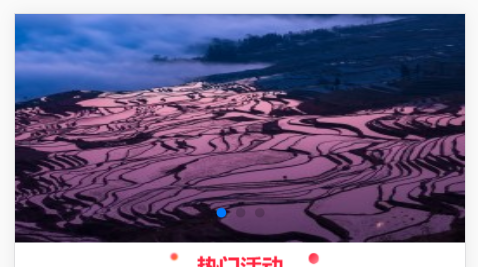
就是这个轮播图:d
1. npm install vue-awesome-swiper --save
2.在main.js
import Vue from 'vue' import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper) //然后就可以在组件中使用该插件
3.在你的页面使用:
<template>
<div>
<swiper :options="swiperOption" class="" ref="mySwiper">
<swiper-slide v-for="banner in banners" :key="banner.index">
<img :src="banner" class="swiper-img">
</swiper-slide>
<!-- 这是轮播的小圆点 -->
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</template>
4.就是 script里面使用
import { swiper, swiperSlide } from "vue-awesome-swiper";
在配置:
因为最新版所以要这么配置:然后可以显示原点
data() { return { swiperOption: { //链接http://www.swiper.com.cn/api/ loop: false, //无线滚动 autoplay: { delay: 1500, disableOnInteraction: false //不停止切换 }, //slidesPerview:3,//显示容器同时的数量 //observer:true,//修改swiper自己或子元素时,自动初始化swiper speed: 1500, spaceBetween: 15, direction: "horizontal", autoHeight: true, pagination: { el: ".swiper-pagination" }, slidesPerView: "auto" }, }; },
然后遇到一个问题vue 页面路由跳转后,这个轮播图不不轮播了,
这个是最头疼的事情,想了用路由跳转来获取 ref 这个,下面贴上代码:
//定义这个sweiper对象
computed: {
swiper() {
return this.$refs.mySwiper.swiper;
}
},
mounted() {
//这边就可以使用swiper这个对象去使用swiper官网中的那些方法
this.swiper.slideTo(0, 0, false);
},
watch: {
$route(to, from) {
console.log(this.$route.name);
this.toMove();
}
},
methods: {
toMove() {
//console.log(this.swiper);
this.swiper.autoplay.run(); //这个方法就可以无限循环啦 哈哈
}
}
最后:this.swiper.autoplay.run();通过watch监听路由跳转然后实现轮播图无限循环的, 嘿嘿,感觉解决BUG的能力越来越强了 ,哈哈, 以上就是使用 vue-awesome-swiper 的具体方法和代码,希望能有帮助 哈哈