合并单元格
两种方式:1)跨行合并;2)跨列合并;
目标单元格(需要合并的单元格,写合并单元格的代码):
1)跨行:目标单元格是最上侧单元格;
2)跨列:目标单元格时最左侧单元格;
合并单元格的小步骤:
1)确定单元格合并的方式:跨行还是跨列;
2)找到目标单元格,写下代码;
3)删除多余的单元格。
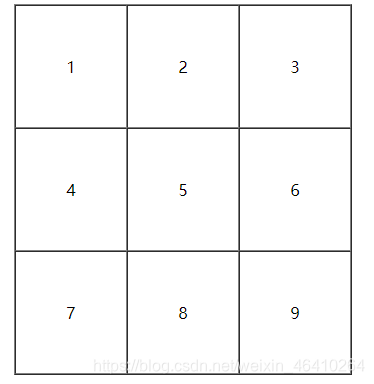
如图1,一个3*3的表格:

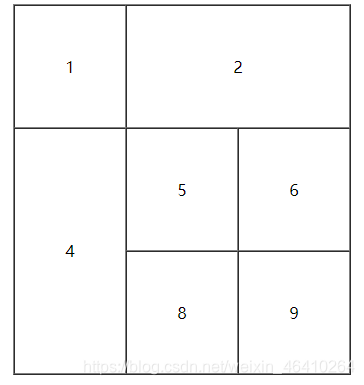
将其合并单元格,如图2:

如图所示,将第一行中2,3单元格合并在一起,第一列的4,7单元格合并在一起,
代码示例:
<p>合并单元格</p>
<table align="center" border="1" cellpadding="50" cellspacing="0" >
<tbody align="center">
<tr>
<td>1</td>
<td colspan="2">2</td> <!--确定跨列合并的目标单元格为2号单元格,写下代码-->
<!--<td>3</td>--> <!--合并后,3号单元格就是多余的,将之删除-->
</tr>
<tr>
<td rowspan="2">4</td> <!--确定跨行合并的目标单元格为4号单元格,写下代码-->
<td>5</td>
<td>6</td>
</tr>
<tr>
<!--<td>7</td>--> <!--确定7号单元格为跨行合并后多余的单元格,将之删除-->
<td>8</td>
<td>9</td>
</tr>
</tbody>
</table>