微信小程序的火热程度相信大家有目共睹,今天本篇博文就和大家一步一步学习开发微信小程序。
本篇文章会在官方简易教程的基础上做更详细的解说,好了相信你已经和我一样已经迫不及待了,跟随这个教程,开始我们的小程序之旅吧!
0x01 准备工作
1.一个未被使用过的邮箱
Tips:
每个邮箱仅能申请一个小程序,所以我们必须使用一个未注册过微信公众平台的邮箱
作为登录帐号,请填写未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱
2.微信小程序官方简易教程
https://mp.weixin.qq.com/debug/wxadoc/dev/quickstart/basic/getting-started.html
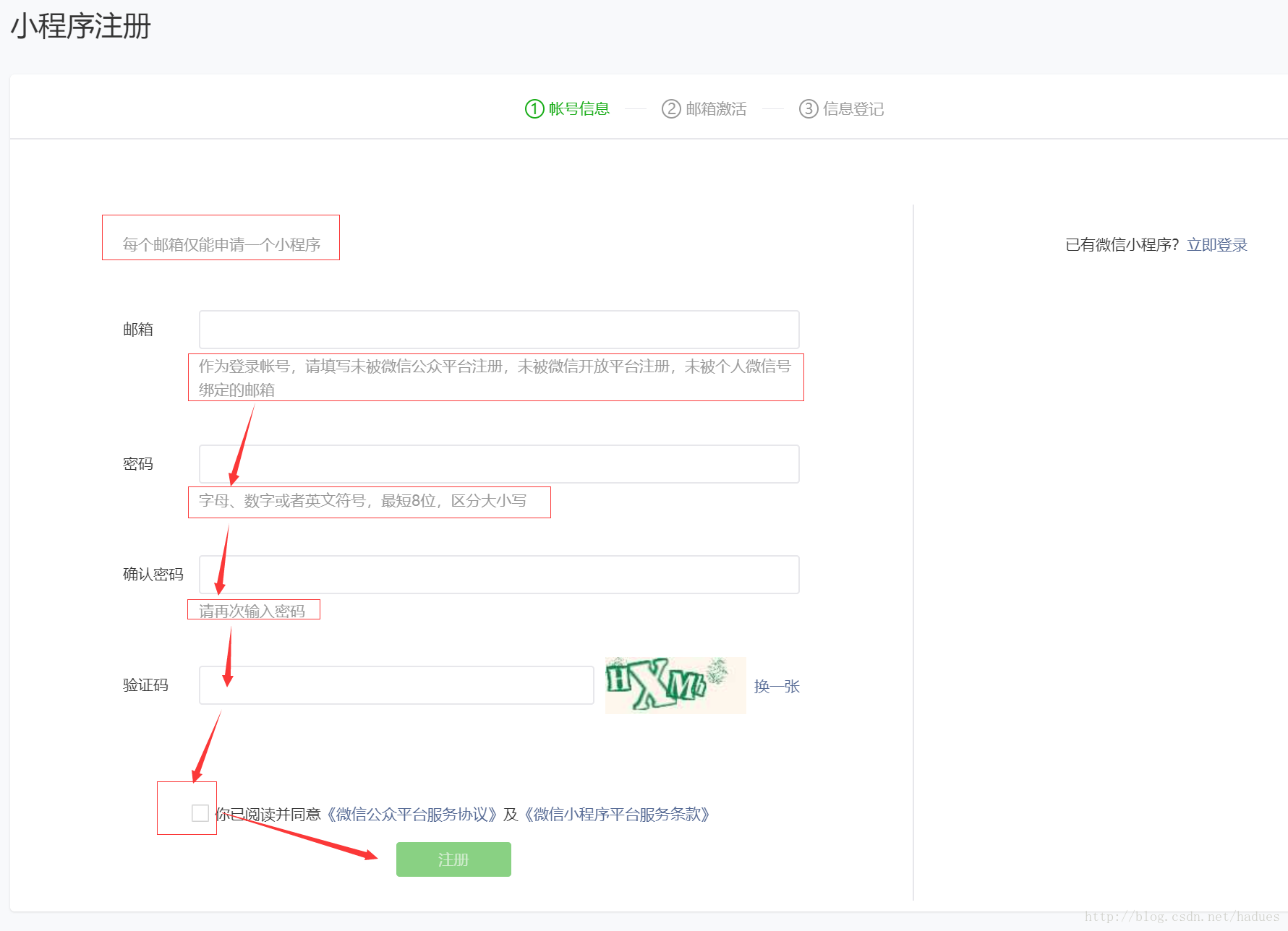
0x02 申请账号
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
点击 https://mp.weixin.qq.com/wxopen/waregister?action=step1
根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号

点击“注册”后打开你的邮箱你会发现有个激活链接,点击打开激活成功就可以了。
0x03 登陆微信小程序后台进行设置
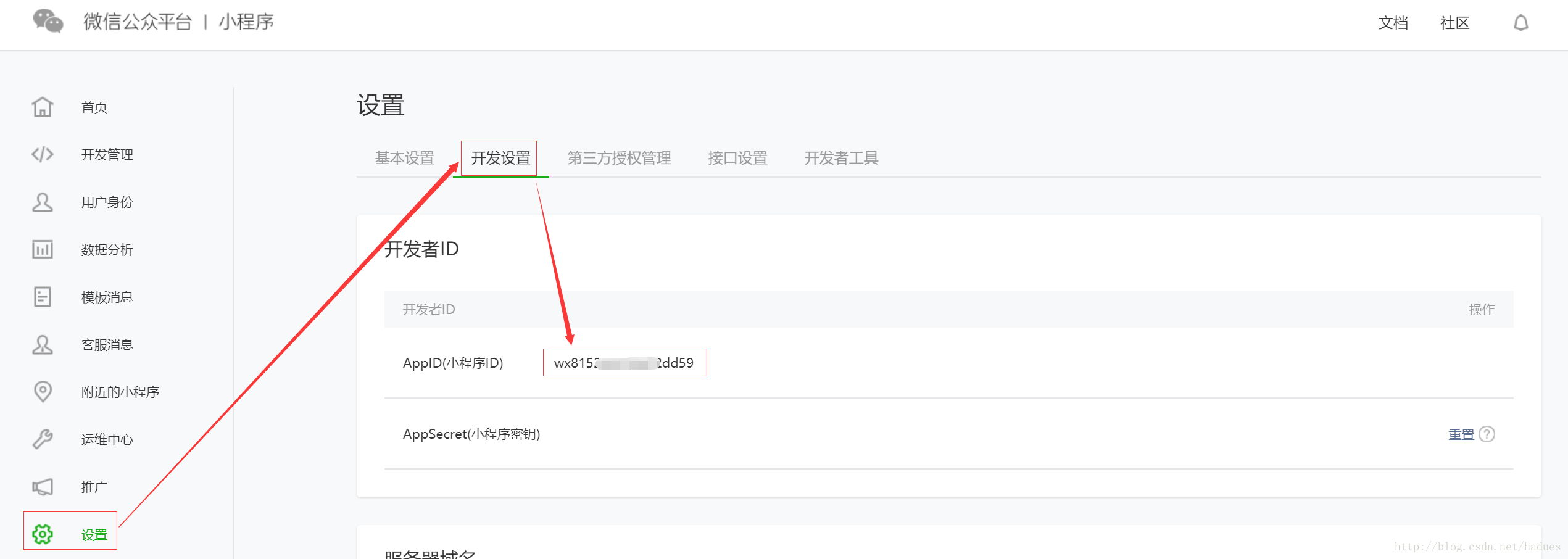
登录 https://mp.weixin.qq.com 后,我们就可以在菜单 “设置”-“开发设置” 看到我们小程序的 AppID 了 。
小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
0x04安装开发工具
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》 。
打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
由于我们需要学习开发微信小程序,所以这里我们选择“小程序项目”
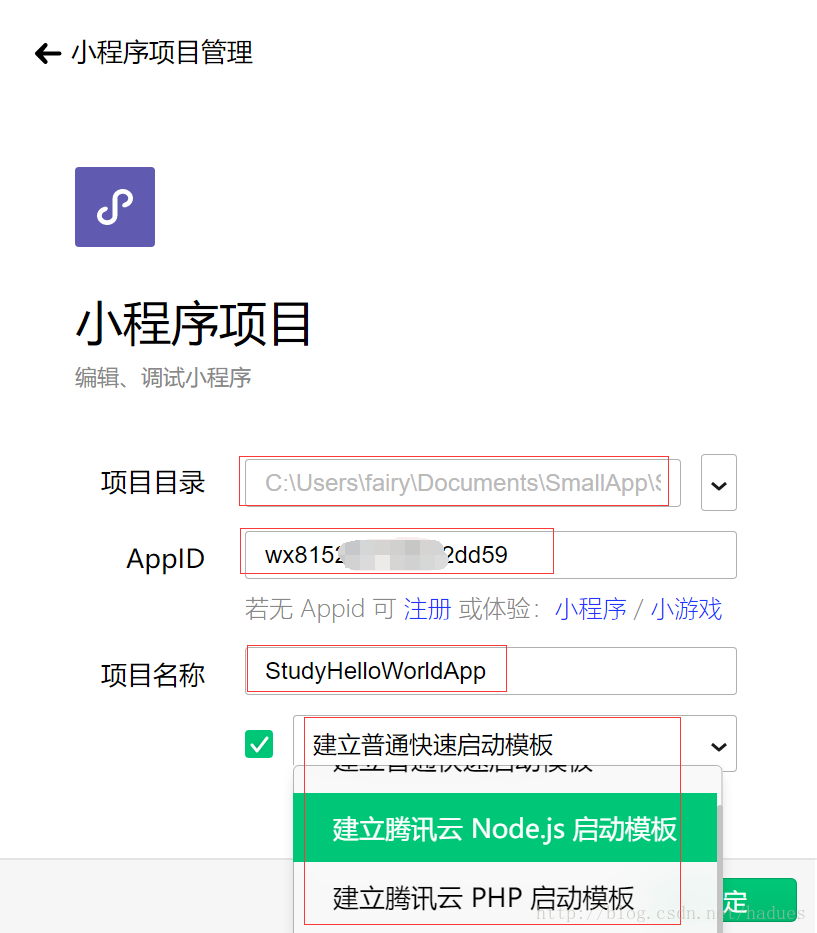
到这里我们就需要依次填写我们的项目本地保存路径以及我们微信小程序的AppId,项目名称
Tips:
这里要注意下,微信给小程序设置了三套初始化模板,
建立普通快速启动模板:普通最简单的Hello World程序
建立腾讯云Node.js启动模板:微信小程序后台使用Node.js开发
建立腾讯云PHP启动模板: 微信小程序后台使用PHP开发
由于是初学,这里我们先选择最简单的建立普通快速启动模板
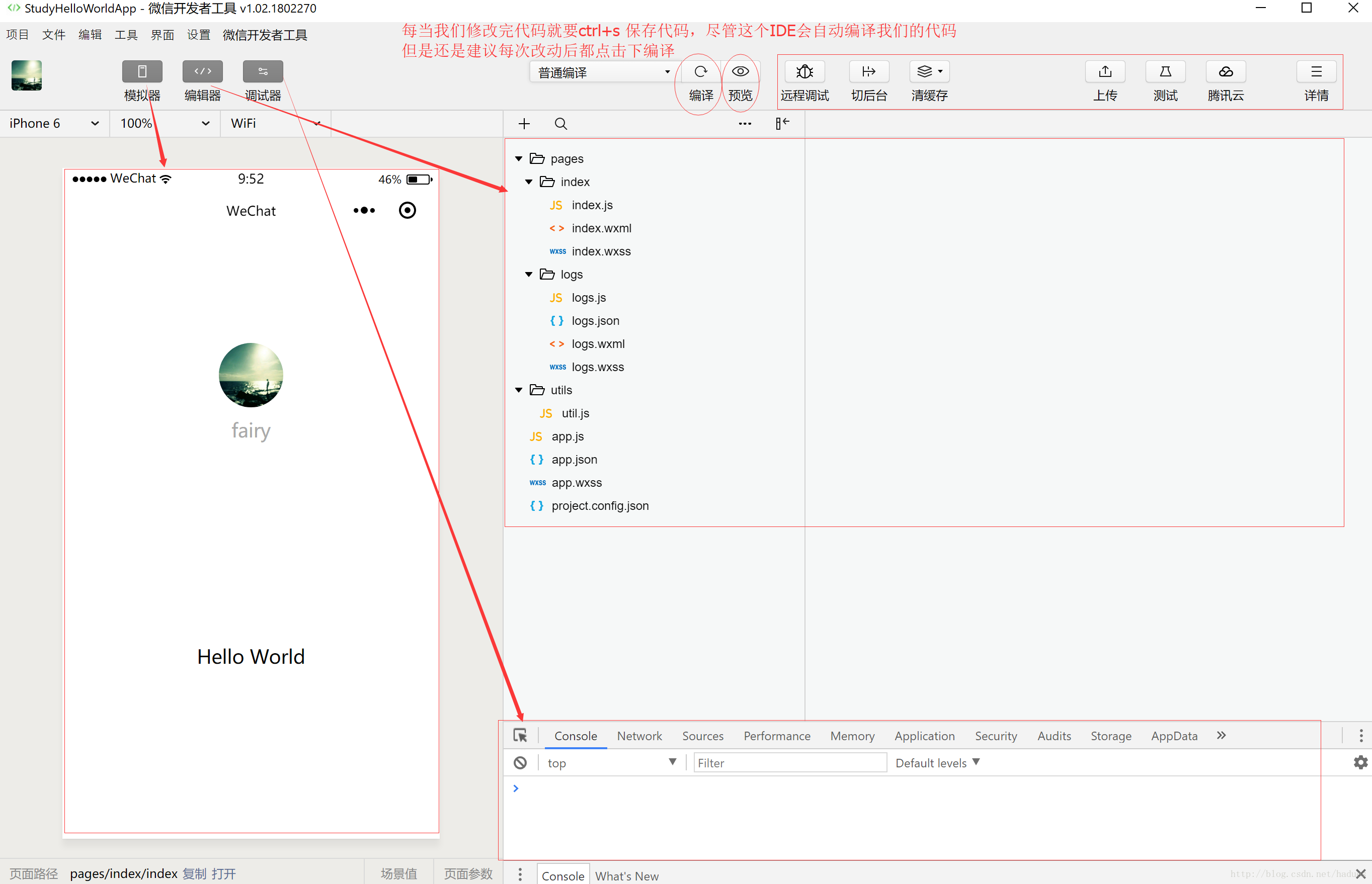
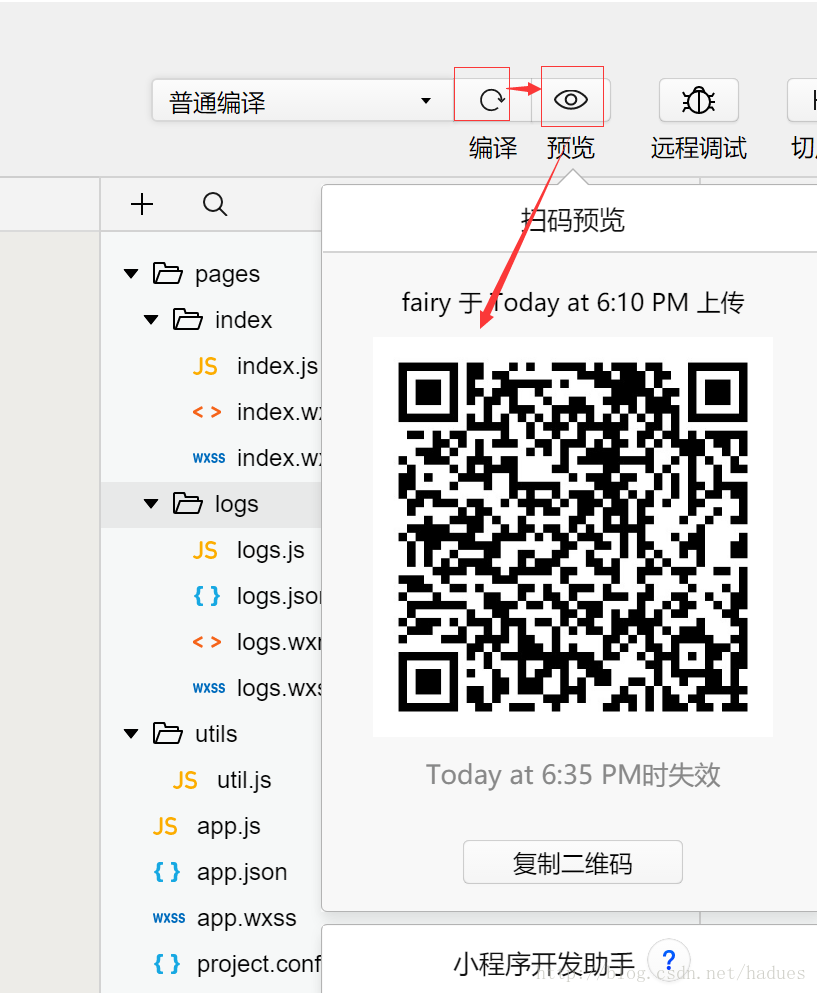
到这里我们点击“编译”,再点击“预览”按钮会弹出来一个二维码界面。
打开我们的手机用微信扫这个二维码,这个微信小程序便运行在我们的真实手机上了
好了本文先到此结束,如果感兴趣,我将会在下篇博文中详细讲解这个Hello World 微信小程序中的代码部分。