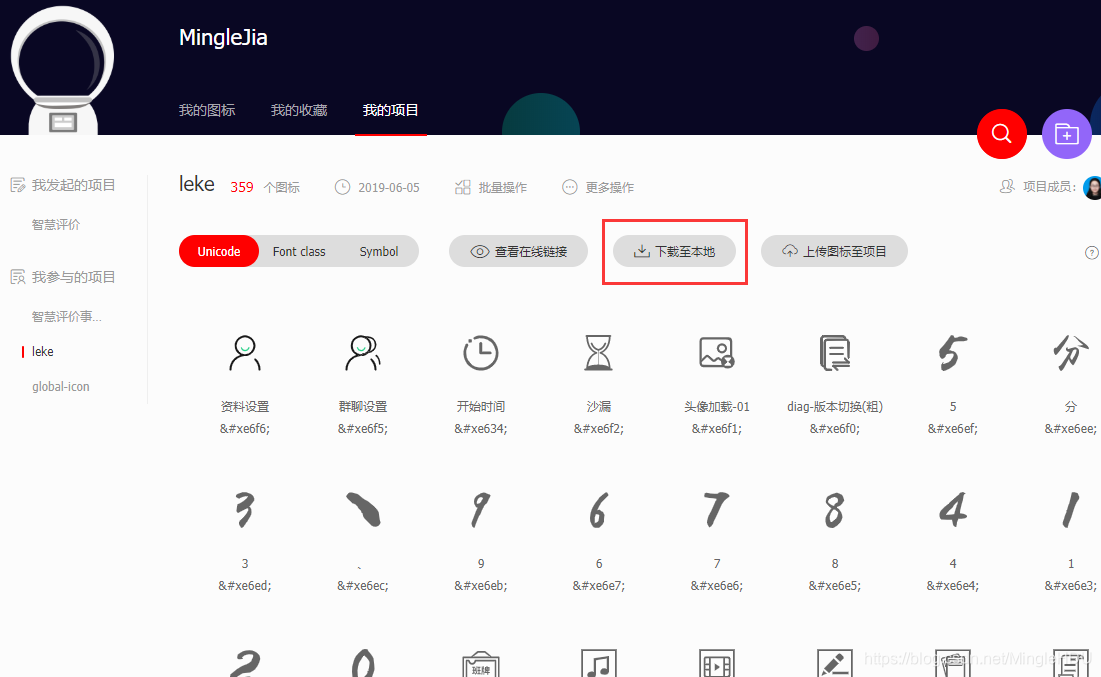
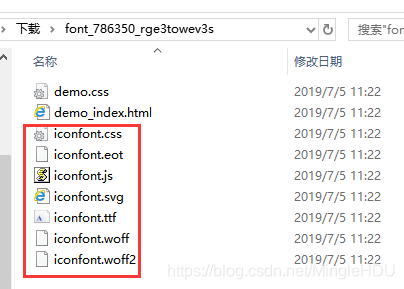
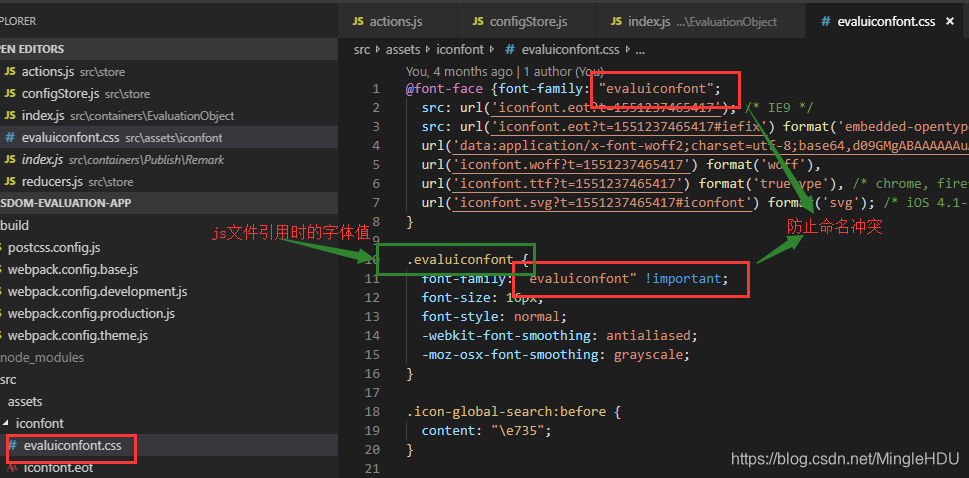
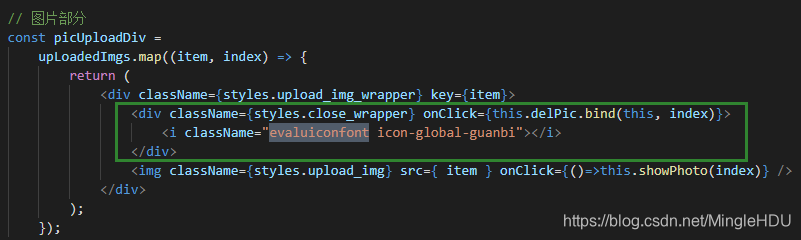
项目中引用自定义 iconfont字体库
猜你喜欢
转载自blog.csdn.net/MingleHDU/article/details/94722421
今日推荐
周排行